Vue组件通信
我胡汉三又回来了!!!最近一直在悄咪咪的复习Vue,把文档搞了搞,之前做过的一些东西看瞅了瞅。感觉复习的差不多了,准备写一点东西记录一下,要不过几天又忘了

这篇文章主要来搞一下Vue组件间的通信,来来来,让我们直接上手盘一盘
首先利用Vue-Cli搭建一个项目,关于步骤在此就不详细叙述了,在这里我们只关心怎么进行组件间的传值
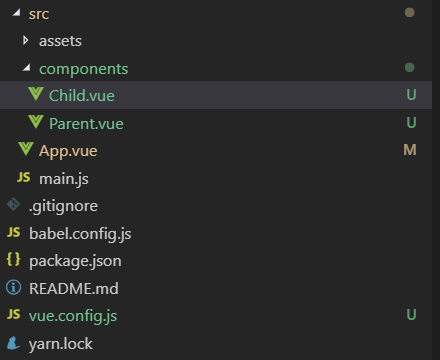
先看看项目结构

我直接在component里面创建了两个组件,一个为Parent,另一个则为Child,我们就以这两个组件作为例子,来展示一下组件间通信
(为了看起来更加直观,下面涉及代码的部分我将直接使用从VSCode上截下来的图)
组件间的通信有以下几种
1.props
2.$emit
3.provide和inject
4.$parent和$children
5.Bus总线
6.Vuex
7.Vue.observable
其余还有一些,比如跳转路由时传参,用localStronge等等
1.props
用props进行组件间的通信可以轻而易举的实现父往子传值
父组件:

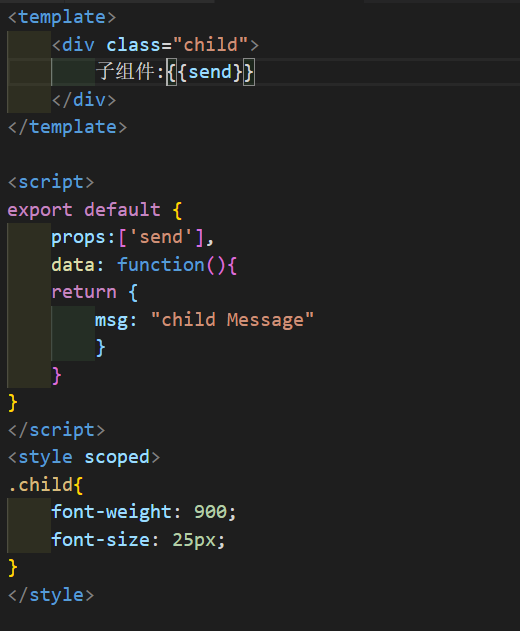
子组件:

2.$emit
使用$emit触发自定义事件,实现子向父传值
父组件:

子组件:

3.provide和inject
这对选项是一起使用的。以允许一个祖先组件向其所有子孙后代注入一个依赖,不论组件层次有多深,并在起上下游关系成立的时间里始终生效。组件得引入层次过多,我们的子孙组件想要获取祖先组件得资源,那么怎么办呢,总不能一直取父级往上吧,而且这样代码结构容易混乱。这个就是这对选项要干的事情。
provide:是一个对象,或者是一个返回对象的函数。里面呢就包含要给子孙后代的东西,也就是属性和属性值。
inject:一个字符串数组,或者是一个对象。属性值可以是一个对象,包含from和default默认值。
父组件:

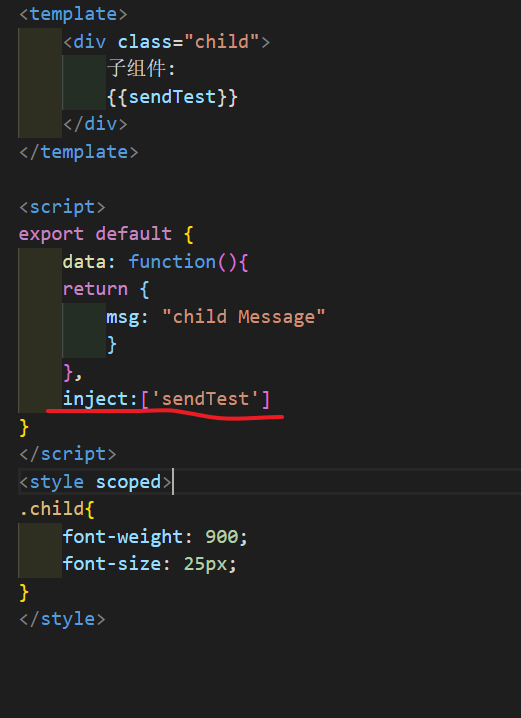
子组件:

4.$parent和$children
利用$children可以直接获取子组件的实例,利用$parent则可以直接获取到父组件的实例
父组件获取子组件的属性:

子组件获取父组件的属性:

5.bus总线
即中央事件总线的方式。新建一个Vue事件bus对象,然后通过bus.$emit触发事件,bus.$on监听触发的事件。
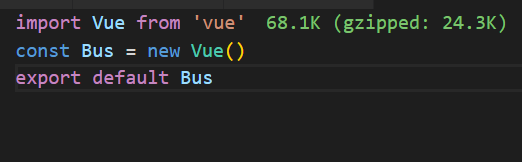
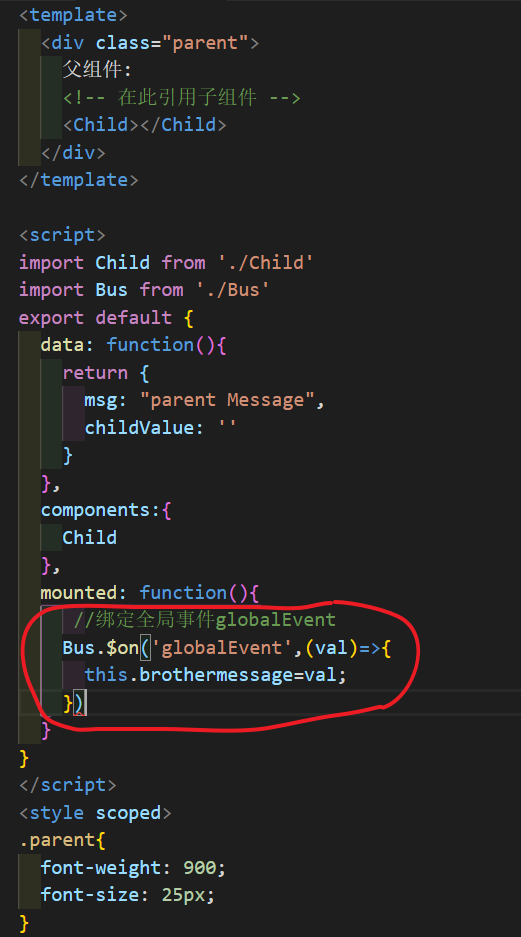
先创建Bus.js

每个组件使用前先引入Bus总线,然后用$on定义事件,$emit触发事件


6.Vuex
vue的状态管理工具,用法:https://vuex.vuejs.org/zh/
7.Vue.observable
可以用作简单场景的最小跨组件状态存储
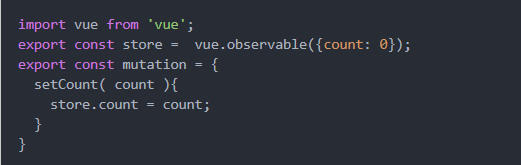
创建store.js

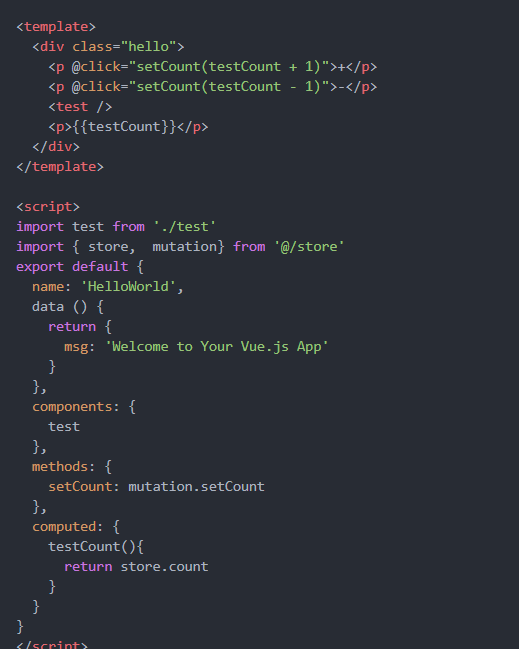
应用组件

测试组件

暂时就总结了以上这些,溜了溜了,去复习别的了






