console对象探究
作为一个前端,console.log()可能是你最常用的方法,打印打印再打印,但是其实console对象上有用的方法有很多,来,各位看官上眼
分类输出
厌倦了 console.log 单调的输出?欢迎尝试 console 对象的分类输出功能。console 对象提供了 info、warn、error 方法分别输出提示、警告以及错误信息。
我们输入下面这段代码:
console.log('log'); console.info('info'); console.warn('warn'); console.error('error');
结果如下图所示:

断言输出
console 对象提供了类似于单元测试中的断言的方法:assert。该方法接收两个参数,第一个参数为断言条件,第二个参数代表断言信息。
同单元测试断言一样,当断言条件为 true 时,assert 无输出;只有当断言条件为 false 时,assert 方法才会在控制台中输出一条断言错误信息。
我们输入以下代码:
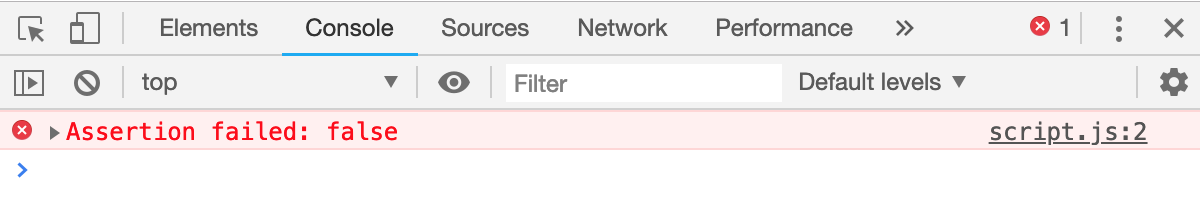
console.assert(true, 'true'); console.assert(false, 'false');
控制台如下所示:

分组输出
当你的控制台上输出了大量信息时,控制台会显得极其杂乱,你甚至不知道某一条信息是哪条代码输出的。此时,console 对象的 group 以及 groupEnd 方法可以拯救你。
将部分 console 语句放入 group 与 groupEnd 之间,可以形成将这部分 console 语句划定为一组信息进行输出。其中,group 方法接收一个字符,作为分组名称,groupEnd 方法不接收参数用于结束分组。
输入以下代码:
console.group('1');
console.log('1-1');
console.warn('1-2');
console.error('1-3');
console.groupEnd();
console.group('2');
console.log('2-1');
console.warn('2-2');
console.error('2-3');
console.groupEnd();
结果如图所示:

表格输出
我们不仅可以将控制台信息分组输出,我们还可以将其以表格的形式输出。
console 的 table 方法可以将一个对象以表格的形式输出,当输入的参数不是对象时,此时,table 方法相当于 log 方法。
输入以下代码:
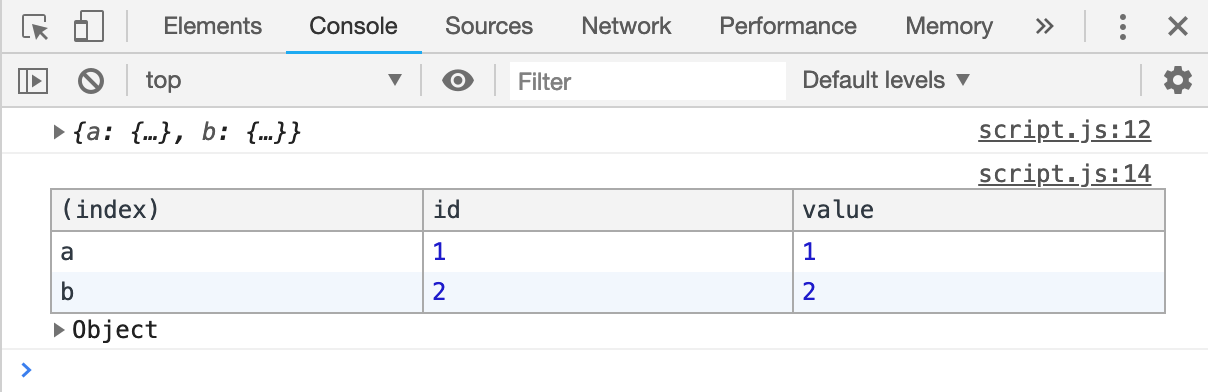
const obj = { a: { id: 1, value: 1 }, b: { id: 2, value: 2 } }; console.log(obj); console.table(obj);
控制台如图所示:

计次输出
在日常开发中,有一个常见的调试需求——计算一段代码的执行次数。一般来说,我们会在这段代码中定义一个变量,每执行一次它就进行一次自增,并通过 console.log 方法输出该变量。
可以看出,上述的方法略显麻烦,可不可以一行代码就解决这个问题呢?当然可以!count 方法,你值得拥有。
for(let i = 0; i < 5; i++){ console.count("num"); } console.count("num"); console.count("anotherNum");

计时输出
当测试算法性能时,我们通常使用时间复杂度来评价算法的性能,但是,时间复杂度哪里有代码执行时间来的直观呢?
在之前不了解 console 对象的时候,我们在算法的头尾分别获取时间戳,取时间戳的差值作为代码执行时间。很明显,这种方法太过繁琐。
使用 console 对象的 time 以及 timeEnd 方法可以计算出代码执行时间。
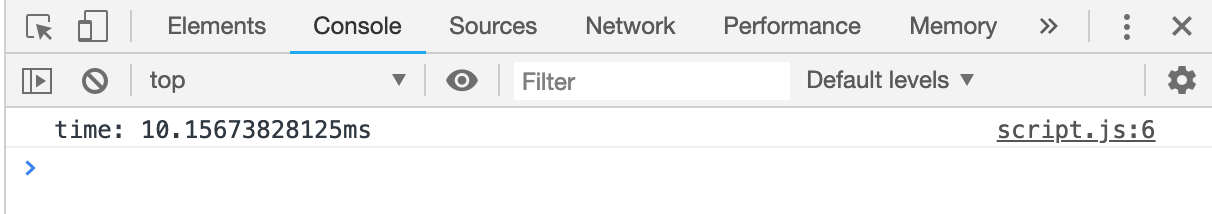
console.time('time'); let sum = 0; for (let i = 0; i < 100000;i++) { sum += i; } console.timeEnd('time');
结果如下图所示:

原文链接:https://www.yuque.com/fe9/basic/hn1uw6
倾力推荐一下,前端九部真的写的很好,很细致



