记一次wepy里面的渲染问题(this.$apply()的使用)
今天在用wepy搞小程序的时候遇到了一个小坑,卡了我好一会,因为之前在做React,所以对wepy的了解不是特别深入,所以导致了这个问题的发生
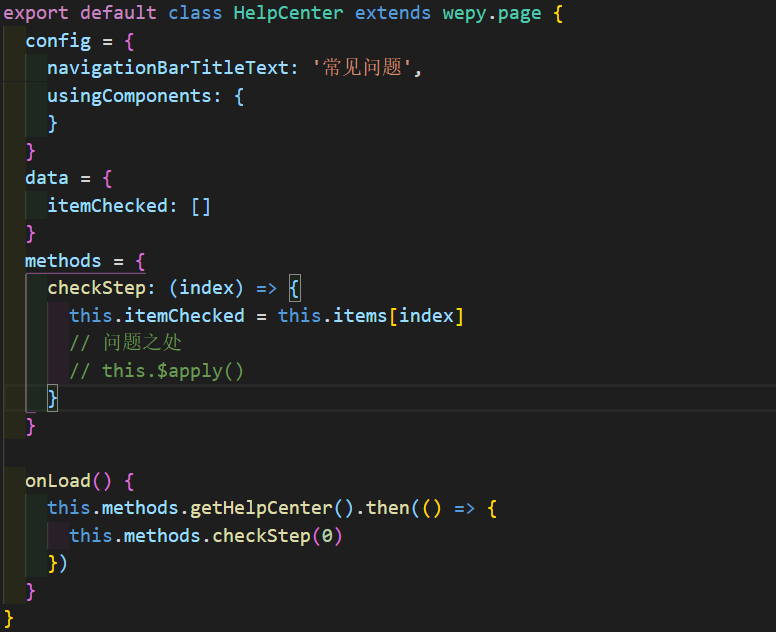
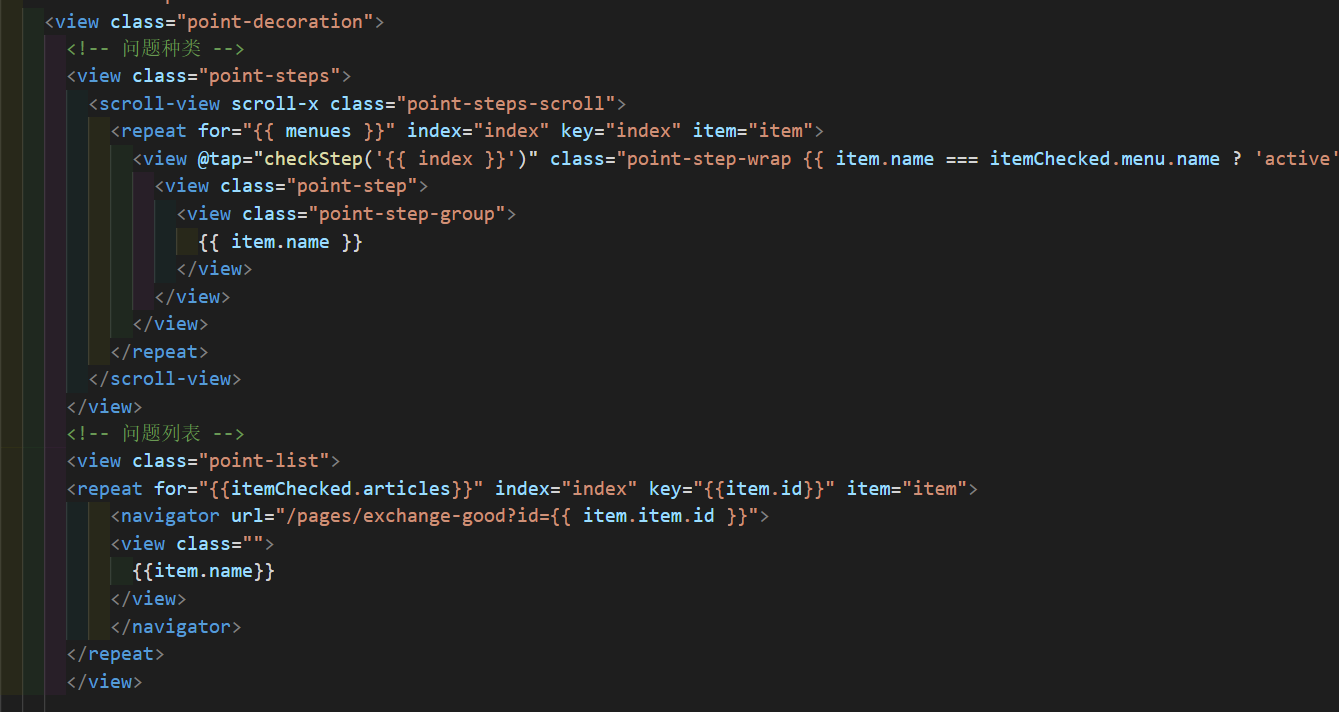
先贴上来关键代码让大家看一看(备注之处是问题解决的方法)


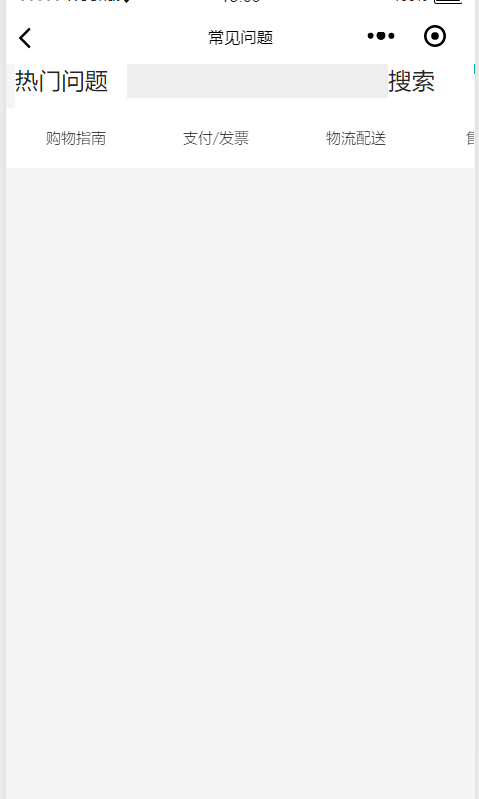
效果:

我们可以看到刚进来时整个页面都没数据,但我点别的选项之后数据又会出来
why?当时我真的是满脸懵逼啊,数据也获取到了就是第一次不渲染,给我急得差点把自己的头发都薅干净了
经过我一番调试,发现他奶奶的checkStep里面的赋值附近有问题,当时我脑子一热把赋值改成了用setData()结果一点效果没有,用this.itemchecked赋值还是第一次不出来,
在我即将把头发薅干净之际,我的大腿过来帮我看了一眼,轻飘飘的来了句你缺了this.$apply(),我日,我赶紧试了试,还真是

!!!!!一切正常
那为啥需要调用this.$apply()呢,
可以看到methods里面的方法被bindtap调用之后触发了页面渲染,而当我在onLoad()里面调用时却没有触发页面渲染
经过我一番搜索和查证得到以下结果:
使用wepy框架写小程序,data赋值这里不需要使用this.setData({}),例如:data:{x:''1"},
比如data里面你定义了一个x='',然后你在自定义的方法里面用this.x=200 之后,需要用this.$apply()来进行数据绑定。这样你在view中绑定data中的x变量时,才会有200,不然就是空
(特别注意:)
不过有个前提,method里面的方法是不用这个的,但methods里面只能放bindtap这类方法,所以你自己定义的其他方法,或者写在onshow里面,就必须得用this.$apply()。
this.$apply()使用场景:
1.异步更新数据
2.手动刷新DOM
哈哈哈,有一个小坑被我踩过了,美滋滋!



