如何在前端进行短信接口和语音验证接口的使用
今天我们来说一说如何在前端使用短信和语音验证码接口,为何要搞这个呢,因为我闲的,我膨胀了,我头铁
老规矩,先来说一下大体的思路,我使用的短信和语音验证接口是用的阿里云提供的,感觉还是比较好用的,我就拿语音验证码接口来做个示范,短信验证码接口和语音验证码接口使用起来是一样的,照着语音接口的示例改一下就完了。来,闲话不多说,我们直接开始好吧。
步骤:
《《《《《《《《《《《《《《《假设已经使用过阿里云请直接跳过这部分》》》》》》》》》》》》》》》》》》》》
1.我们需要去阿里云注册账户,并获取AppCode,步骤就不具体说了,没啥东西,就按照他的步骤注册就完了,你要是不会,联系我好吧,手把手教学
2.在顶端的搜索栏输入语音验证码

3.我是用的是图片上的这家的接口(注意我这不是打广告啊,他也没给我广告费啊,贼难受啊)

4.下面我们点进去,我们先选购买这个0元的来测试就可以

在购买下面有API的使用说明,你是不是觉得很舒服,都有使用说明啊,多爽,来那我们看看示例

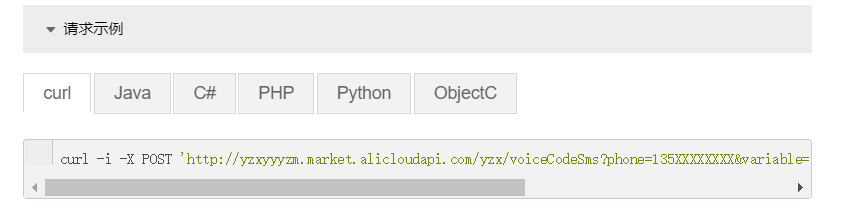
给了好多请求示例,可惜没有前端用Ajax请求,有点惨是吧,但是不要慌,我们今天就是来搞这个的,所以不要慌,把头铁起来好吧,来我们继续向下看
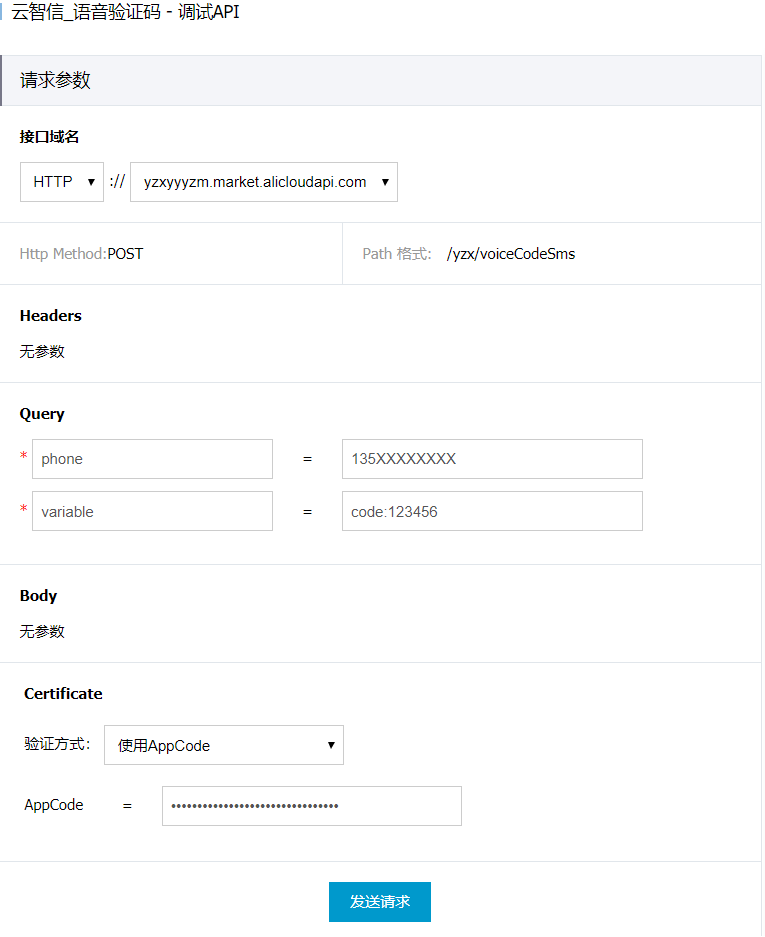
5.现在我们用API的接口里提供调试工具选择去调试

6.进入调试页面,将你想测试的信息填入,AppCode填你自己的AppCode(AppCode在控制台>云市场(页面最左边选择云市场))

《《《《《《《《《《《《《《《跳过部分结束》》》》》》》》》》》》》》》》》》》》
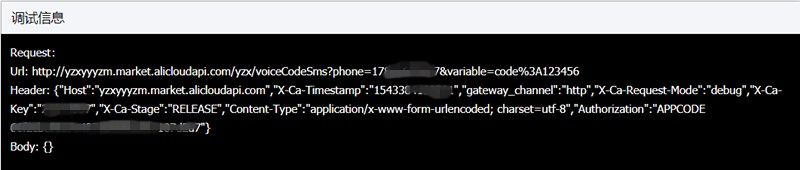
7.发一个正常的请求,并分析请求

可以看到调试信息里面给我们返回了一堆信息,我们主要来看看Request中的信息,既然有url和Header,那我们能不能根据信息从前端发fetch或Ajax请求调用呢
当然是可以了啊,来进入整篇文章最关键的一步,最关键的啊,最关键的来了
8.通过fetch发送请求调用API
注意:一定要有时间戳,因为不用动态时间戳,用固定的时间戳,API过一段时间调用不到了。

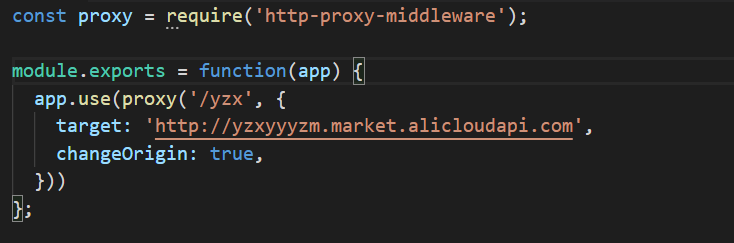
当然,这是运行在服务器环境中的,啥环境都可以gulp,webpack你随意,不过一定能要配置反向代理(如何配置反向代理我在这就不说了,这不是今天要讨论的问题)

好了,今天就到这里吧,写的有点长,其实也不难,大家好好看看,有啥问题评论联系我就好,可能我这种方法不是最简便的,有更简便的可以交流交流
告辞,告辞!!!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号