React自己写的一个地图小组件
由于今天比较闲,就玩了玩react,然后就封装了一个地图的组件,当然功能比较简单,因为就是随手写的小东西,但是由于引用了百度API和bee-mobile,所以用起来可能要薛微麻烦一点点,但是我保证,只是一点点而已。
由于之前发了一次,说字数太少从主页移出了,作为一个铁头娃,那我肯定得重写啊。前一次发的不够细致,这次就薛微细一点好吧,
由于,由于,鱿鱼,说的我都饿了。不说了进入正题好吧,
首先说说主体思想,思想比较简单,去拿过来百度地图的API和bee-mobile,然后将两者结合到一起,形成新的组件
怎么在React中引入百度地图的API在这篇文章就赘述了,前面的随笔中我写过,需要的同学去看一下就好,也很简单
主要使用了bee-mobile的Notification,Button,Icon(想要了解bee-mobile,请移步https://bee-mobiles.github.io/#/docs/introduce)
1.Notification主要是来实现点击后的弹出功能,
2.Button是按钮,
3.Icon是图标
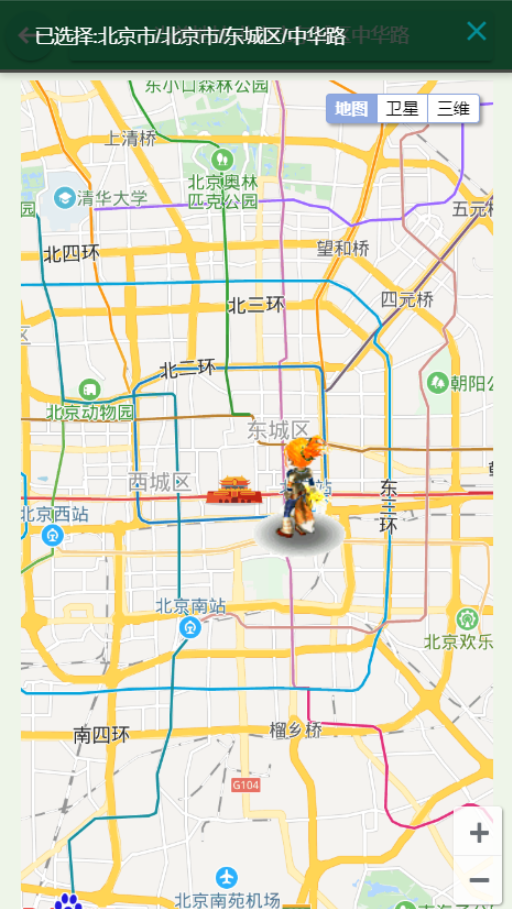
多说无益,直接上效果图好吧


实现的效果:1.地图的缩放
2.地图类型的转换
3.点击后顶端地址变为点击的地址
4.点击后会对点击的地址进行标注
5.切换地图类型会有水波效果
6.定位是小狐狸效果(这个是百度API默认的一个定位图标,我没改,因为我感觉这个狐狸挺可爱的,我也没给组件提供改小狐狸的参数,别问我为什么,就是头铁)
使用步骤:
1.基础三步走
a.引入百度地图API,百度地图API的引入在此不多赘述,我前面的文章中已经介绍(请见React中使用百度地图API这篇文章)
b.bee-Mobile引入 yarn add bee-mobile
c.styled-components 引入 yarn add styled-components
2.我直接把组件的源码放上来,需要的直接拉下去随便找地方放下,在需要使用的组件里直接引用即可,注意:使用前请阅读最下方的使用说明
源码我加了一小部分注释,很容易就能看懂
组件源代码:
import React,{Component} from 'react'; import styled from "styled-components" import BMap from 'BMap'; import {Notification,Button,Icon} from 'bee-mobile'; const NewaddressButton = styled(Button)` width:${props=>props.width||"100%"}; height:${props=>props.height||"200px"}; background-color:${props=>props.sideBgColor||"white"}; overflow:hidden; ` const Address = styled.div` width:100%; height:${props=>props.height||"200px" } !important; .BMap_stdMpCtrl{ position:fixed !important; right:0; top:.5rem; } ` const Pudian = styled.div` width:100%; height:50px; ` const Addresstop = styled.div` position:fixed; z-index:999; height:.5rem; width:100%; background-color:rgb(53, 218, 132); padding-top:.05rem; padding-left:.05rem; display:flex; color:white; line-height:.4rem; .address_goback{ button{ background-color:rgb(43, 208, 130) } } .addressInfo{ padding-left:.1rem; flex:1; button{ width:95%; background-color:rgb(43, 208, 130) } } ` class AddressComponent extends Component{ render() { return( <div> <Addresstop> <div className="address_goback"> <Button theme="success" shape="circle" onClick={this.props.topButtonEvent.bind(this)}> <Icon icon="keyboard_backspace"/> </Button> </div> <div className="addressInfo"><Button theme="success"><span>当前地址:</span><span>{this.props.topAddress}</span></Button></div> </Addresstop> <Pudian></Pudian> <NewaddressButton {...this.props}> <Address className="address" id="address" {...this.props}> </Address> </NewaddressButton> </div> ) } componentDidMount(){ var map = new BMap.Map("address"); // 创建Map实例 //城市优先 if(this.props.MapCity){ map.centerAndZoom(this.props.MapCity||"北京",this.props.level||11); }else{ map.centerAndZoom(new BMap.Point(this.props.longitude||116.404,this.props.latitude||39.915), this.props.level||11); // 初始化地图,设置中心点坐标和地图级别 } this.props.MapTypeControl&&map.addControl(new BMap.MapTypeControl()); //添加地图类型控件 this.props.enableScrollWheelZoom&&map.enableScrollWheelZoom(); if(this.props.zoomControl){ var top_left_navigation = new BMap.NavigationControl(); //左上角,添加默认缩放平移控件 //添加控件和比例尺 map.addControl(top_left_navigation); } var _this = this var geoc = new BMap.Geocoder(); //获取到点击的API map.addEventListener("click",function(e){ var pt = e.point; geoc.getLocation(pt, function(rs){ var addComp = rs.addressComponents; console.log(pt) _this.props.getAddress(addComp,pt) //添加提示信息 //在当前地图上设置标注 //创建小狐狸 map.clearOverlays(); var myIcon = new BMap.Icon("http://lbsyun.baidu.com/jsdemo/img/fox.gif", new BMap.Size(170,157)); var marker2 = new BMap.Marker(pt,{icon:myIcon}); // 创建标注 map.addOverlay(marker2); // 将标注添加到地图中 Notification.info({ title: '', message: `已选择:${addComp.province&&addComp.province}${addComp.city&&"/"+addComp.city}${addComp.district&&"/"+addComp.district}${addComp.street&&"/"+addComp.street}`, }, ) }); })} } export default AddressComponent
组件使用指南:
1.引入组件
2.组件使用参数说明
<AddressComponent //顶部城市 topAddress = {this.props.address} //顶部返回按钮的事件 topButtonEvent = {this.topButtonEvent.bind(this)} //组件的高度 height="500px" //侧边的背景颜色 sideBgColor="lightBlue" //显示地图的级别 level="11" //设置中心城市,城市优先于经纬度 MapCity="上海" longitude ="116.404" latitude="39.915" // 地图类型控件 MapTypeControl={true} //是否可以鼠标滚轮滑动 enableScrollWheelZoom={true} //缩放控件 zoomControl={true} getAddress = {(address,LongitudeAndLatitude)=>{ //在此可以获取到地址 // alert(address.province + ", " + address.city + ", " + address.district + ", " + address.street + ", " + address.streetNumber); // 可以在此处获取地址进行操作 //LongitudeAndLatitude为经纬度 console.log(LongitudeAndLatitude) }} > </AddressComponent>
到这里已经可以愉快的使用了,按照步骤走应该是可以正常运行的,假设有问题可以评论我,特别注意一下,该组件只是随手写着玩的,并不完善,可以当Demo来使用参考
写的很不严谨,单纯是为了实现功能而写的代码,许多判断的地方都没有写的非常严谨,请各位大佬不要太较真,瞅瞅就好,如果有问题请指出,我出一瓶红牛买你的指点好吧,啥,一瓶红牛不够?那一场正规保健可以不,正规的啊,别想歪了,我不是那种人,毕竟快到年底了,安全为重。哈哈哈。
最后推荐一手今天刚加上的大佬,博客名叫做:沉默王二 ,文笔非常好的大腿,我已经验证过了,人也很有意思,可以说是很棒了



