单文件抽奖小工具(不放回抽)
单文件抽奖小工具(不放回抽)
创建时间:2024-08-12
一、HTML 部分
这段 HTML 代码构建了抽奖小工具的页面结构。引入了 jQuery 库用于后续的 JavaScript 操作,定义了两个音频元素用于播放抽奖相关音效。h1 标签显示“抽奖”标题,span 标签用于显示时间,wrapDiv 包含了抽奖的主要区域,如参与抽奖的人员列表、抽奖按钮和已选中人员列表。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>抽奖小工具</title>
<script src="https://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<style>
<!-- 此处是一系列的样式定义,包括页面整体背景、字体、各个元素的布局、颜色、边框、阴影等 -->
</style>
</head>
<body>
<audio id="drawSound" src="draw.mp3" preload="auto"></audio>
<audio id="drawSound1" src="drawSound1.mp3" preload="auto"></audio>
<h1>抽奖</h1>
<span id="span"></span>
<div class="wrapDiv">
<div id="leftBox" class="leftBox"></div>
<input type="button" id="btn" value="开始抽奖">
<div id="selectedName" class="selectedName">
<h1>抽中名单</h1>
</div>
</div>
<img src="./first-logo.png" alt="First Logo" style="position: absolute; top: 80px; left: 100px; width: 150px; height: auto;">
<!-- <img src="./second-logo.png" alt="Second Logo" style="position: absolute; top: 94px; left: 200px; width: 150px; height: auto;">-->
<br>
</body>
</html>
二、CSS 部分
这里通过 CSS 对页面元素进行了详细的样式设置。比如,body 的背景、字体和颜色,wrapDiv 的宽度、位置、背景、阴影和边框,leftBox 的边框和溢出处理,span 和 btn 的样式,nameBox 的样式及其鼠标悬停效果,selectedName 的样式等等,共同营造出美观且具有交互性的页面效果。
body {
background-color: #f0f8ff;
font-family: 'Arial', sans-serif;
color: #333;
}
.wrapDiv {
width: 80%;
max-width: 1200px;
margin: 0 auto;
text-align: center;
position: absolute;
top: 80px;
left: 0;
right: 0;
background: #ffffff;
box-shadow: 0 0 15px rgba(0, 0, 0, 0.1);
border-radius: 10px;
padding: 20px;
}
.leftBox {
width: 100%;
height: auto;
margin: 20px auto;
padding: 10px;
border-bottom: 2px solid #e0e0e0;
overflow: hidden;
}
#span {
float: right;
margin-top: 10px;
font-size: 16px;
color: #666;
}
#btn {
width: 150px;
height: 40px;
background-color: #007bff;
color: white;
border: none;
border-radius: 5px;
cursor: pointer;
margin: 20px auto;
font-size: 16px;
}
#btn:hover {
background-color: #0056b3;
}
.nameBox {
width: 100px;
height: 40px;
float: left;
background-color: #f8f9fa;
margin: 10px;
text-align: center;
line-height: 40px;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
transition: background-color 0.3s, color 0.3s;
}
.nameBox:hover {
background-color: #007bff;
color: white;
}
.selectedName {
width: 100%;
background: #f8f9fa;
margin-top: 20px;
padding: 20px;
border-radius: 10px;
box-shadow: 0 0 15px rgba(0, 0, 0, 0.1);
height: auto;
}
.selectedName h1 {
color: #007bff;
}
h1 {
text-align: center;
font-size: 24px;
margin-bottom: 20px;
color: #007bff;
}
三、JavaScript 部分
在 JavaScript 部分,首先定义了一个包含众多人员名字的数组 arr ,并通过 shuffle 函数对其进行随机打乱。initForm 函数用于初始化页面布局,包括计算并设置已选中人员列表的高度,以及动态创建参与抽奖人员的盒子。
clearBoxColor 函数用于清除所有盒子的背景颜色,setBoxColor 函数用于根据当前选中的人员设置相应盒子的背景颜色为红色。appendSelectedName 函数用于将选中的人员添加到已选中人员列表中。
点击抽奖按钮时,根据按钮的当前值决定是开始还是停止抽奖。开始抽奖时,通过 setInterval 定时随机选择人员并设置颜色,同时播放音效;停止抽奖时,暂停音效,将选中人员添加到已选中列表,从原数组中移除,并更新按钮的值。
getTime 函数用于获取当前时间,并通过 setInterval 每秒更新页面上显示的时间
var arr = ['刘备','关羽','张飞','赵云','马超','黄忠','诸葛亮','庞统','姜维','魏延','马岱','关平','周仓','廖化','法正','李严','黄权','孟达','刘封','马良','马谡','蒋琬','费祎','董允','向宠','张苞','关兴','曹仁','曹洪','夏侯惇','夏侯渊','张辽','张郃','徐晃','许褚','典韦','郭嘉','荀彧','荀攸','贾诩','程昱','司马懿','司马师','司马昭','邓艾','钟会','孙策','孙权','周瑜','鲁肃','貂蝉','大乔','小乔','孙尚香'];
var orgArrCount = arr.length;
var currentSelectNum = 0;
function shuffle(array) {
for (let i = array.length - 1; i > 0; i--) {
const j = Math.floor(Math.random() * (i + 1));
[array[i], array[j]] = [array[j], array[i]];
}
return array;
}
arr = shuffle(arr);
initForm();
function initForm() {
var selectedNameHeight = orgArrCount / 3 * 40 + 120;
$("#selectedName").css("height", selectedNameHeight + "px");
dynamicCreateBox();
}
function dynamicCreateBox() {
for (var i = 0; i < arr.length; i++) {
var div = document.createElement("div");
div.innerText = arr[i];
div.className = "nameBox";
$("#leftBox").append(div);
}
}
function clearBoxColor() {
$("#leftBox").children("div").each(function () {
$(this).css("background-color", "");
});
}
function setBoxColor() {
$("#leftBox").children("div").each(function () {
var thisText = ($(this).text());
var selectedName = arr[currentSelectNum];
if (thisText == selectedName) {
$(this).css("background-color", "red");
}
});
}
function appendSelectedName() {
var div = document.createElement("div");
div.innerText = arr[currentSelectNum];
div.className = "nameBox";
$("#selectedName").append(div);
}
$('#btn').click(function () {
var curentCount = arr.length;
if (curentCount < 1) {
alert("全部抽完了~~~~");
clearBoxColor();
return;
}
if (this.value === "开始抽奖") {
// 播放音效
document.getElementById('drawSound').play();
document.getElementById('drawSound1').play();
timeId = setInterval(function () {
clearBoxColor();
var num = Math.floor(Math.random() * curentCount);
currentSelectNum = num;
setBoxColor();
}, 90);
this.value = "停止";
} else {
// 停止音效
document.getElementById('drawSound').pause();
// document.getElementById('drawSound1').pause();
document.getElementById('drawSound').currentTime = 0;
// document.getElementById('drawSound1').currentTime = 0;
clearInterval(timeId);
appendSelectedName();
arr.splice(currentSelectNum, 1);
this.value = "开始抽奖";
}
});
getTime();
setInterval(getTime, 1000);
function getTime() {
var day = new Date();
var year = day.getFullYear();
var month = day.getMonth() + 1;
var dat = day.getDate();
var hour = day.getHours();
var minute = day.getMinutes();
var second = day.getSeconds();
month = month < 10? "0" + month : month;
dat = dat < 10? "0" + dat : dat;
hour = hour < 10? "0" + hour : hour;
minute = minute < 10? "0" + minute : minute;
second = second < 10? "0" + second : second;
$("#span").text(year + "-" + month + "-" + dat + " " + hour + ":" + minute + ":" + second);
}
四、完整代码
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>抽奖小工具</title>
<script src="https://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<style>
body {
background-color: #f0f8ff;
font-family: 'Arial', sans-serif;
color: #333;
}
.wrapDiv {
width: 80%;
max-width: 1200px;
margin: 0 auto;
text-align: center;
position: absolute;
top: 80px;
left: 0;
right: 0;
background: #ffffff;
box-shadow: 0 0 15px rgba(0, 0, 0, 0.1);
border-radius: 10px;
padding: 20px;
}
.leftBox {
width: 100%;
height: auto;
margin: 20px auto;
padding: 10px;
border-bottom: 2px solid #e0e0e0;
overflow: hidden;
}
#span {
float: right;
margin-top: 10px;
font-size: 16px;
color: #666;
}
#btn {
width: 150px;
height: 40px;
background-color: #007bff;
color: white;
border: none;
border-radius: 5px;
cursor: pointer;
margin: 20px auto;
font-size: 16px;
}
#btn:hover {
background-color: #0056b3;
}
.nameBox {
width: 100px;
height: 40px;
float: left;
background-color: #f8f9fa;
margin: 10px;
text-align: center;
line-height: 40px;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
transition: background-color 0.3s, color 0.3s;
}
.nameBox:hover {
background-color: #007bff;
color: white;
}
.selectedName {
width: 100%;
background: #f8f9fa;
margin-top: 20px;
padding: 20px;
border-radius: 10px;
box-shadow: 0 0 15px rgba(0, 0, 0, 0.1);
height: auto;
}
.selectedName h1 {
color: #007bff;
}
h1 {
text-align: center;
font-size: 24px;
margin-bottom: 20px;
color: #007bff;
}
</style>
</head>
<body>
<audio id="drawSound" src="draw.mp3" preload="auto"></audio>
<audio id="drawSound1" src="drawSound1.mp3" preload="auto"></audio>
<h1>抽奖</h1>
<span id="span"></span>
<div class="wrapDiv">
<div id="leftBox" class="leftBox"></div>
<input type="button" id="btn" value="开始抽奖">
<div id="selectedName" class="selectedName">
<h1>抽中名单</h1>
</div>
</div>
<img src="./first-logo.png" alt="First Logo" style="position: absolute; top: 80px; left: 100px; width: 150px; height: auto;">
<!-- <img src="./second-logo.png" alt="Second Logo" style="position: absolute; top: 94px; left: 200px; width: 150px; height: auto;">-->
<br>
<script>
var arr = ['刘备','关羽','张飞','赵云','马超','黄忠','诸葛亮','庞统','姜维','魏延','马岱','关平','周仓','廖化','法正','李严','黄权','孟达','刘封','马良','马谡','蒋琬','费祎','董允','向宠','张苞','关兴','曹仁','曹洪','夏侯惇','夏侯渊','张辽','张郃','徐晃','许褚','典韦','郭嘉','荀彧','荀攸','贾诩','程昱','司马懿','司马师','司马昭','邓艾','钟会','孙策','孙权','周瑜','鲁肃','貂蝉','大乔','小乔','孙尚香'];
var orgArrCount = arr.length;
var currentSelectNum = 0;
function shuffle(array) {
for (let i = array.length - 1; i > 0; i--) {
const j = Math.floor(Math.random() * (i + 1));
[array[i], array[j]] = [array[j], array[i]];
}
return array;
}
arr = shuffle(arr);
initForm();
function initForm() {
var selectedNameHeight = orgArrCount / 3 * 40 + 120;
$("#selectedName").css("height", selectedNameHeight + "px");
dynamicCreateBox();
}
function dynamicCreateBox() {
for (var i = 0; i < arr.length; i++) {
var div = document.createElement("div");
div.innerText = arr[i];
div.className = "nameBox";
$("#leftBox").append(div);
}
}
function clearBoxColor() {
$("#leftBox").children("div").each(function () {
$(this).css("background-color", "");
});
}
function setBoxColor() {
$("#leftBox").children("div").each(function () {
var thisText = ($(this).text());
var selectedName = arr[currentSelectNum];
if (thisText == selectedName) {
$(this).css("background-color", "red");
}
});
}
function appendSelectedName() {
var div = document.createElement("div");
div.innerText = arr[currentSelectNum];
div.className = "nameBox";
$("#selectedName").append(div);
}
$('#btn').click(function () {
var curentCount = arr.length;
if (curentCount < 1) {
alert("全部抽完了~~~~");
clearBoxColor();
return;
}
if (this.value === "开始抽奖") {
// 播放音效
document.getElementById('drawSound').play();
document.getElementById('drawSound1').play();
timeId = setInterval(function () {
clearBoxColor();
var num = Math.floor(Math.random() * curentCount);
currentSelectNum = num;
setBoxColor();
}, 90);
this.value = "停止";
} else {
// 停止音效
document.getElementById('drawSound').pause();
<!-- document.getElementById('drawSound1').pause();-->
document.getElementById('drawSound').currentTime = 0;
<!-- document.getElementById('drawSound1').currentTime = 0;-->
clearInterval(timeId);
appendSelectedName();
arr.splice(currentSelectNum, 1);
this.value = "开始抽奖";
}
});
getTime();
setInterval(getTime, 1000);
function getTime() {
var day = new Date();
var year = day.getFullYear();
var month = day.getMonth() + 1;
var dat = day.getDate();
var hour = day.getHours();
var minute = day.getMinutes();
var second = day.getSeconds();
month = month < 10 ? "0" + month : month;
dat = dat < 10 ? "0" + dat : dat;
hour = hour < 10 ? "0" + hour : hour;
minute = minute < 10 ? "0" + minute : minute;
second = second < 10 ? "0" + second : second;
$("#span").text(year + "-" + month + "-" + dat + " " + hour + ":" + minute + ":" + second);
}
</script>
</body>
</html>
五、目录树
draw.mp3 # 声音2
drawSound1.mp3 # 声音1
first-logo.png # logo
index.html # 主文件
声音和logo文件可之间替换,抽奖的人也可以之间在index.html 文件里面之间进行修改。 不放回抽

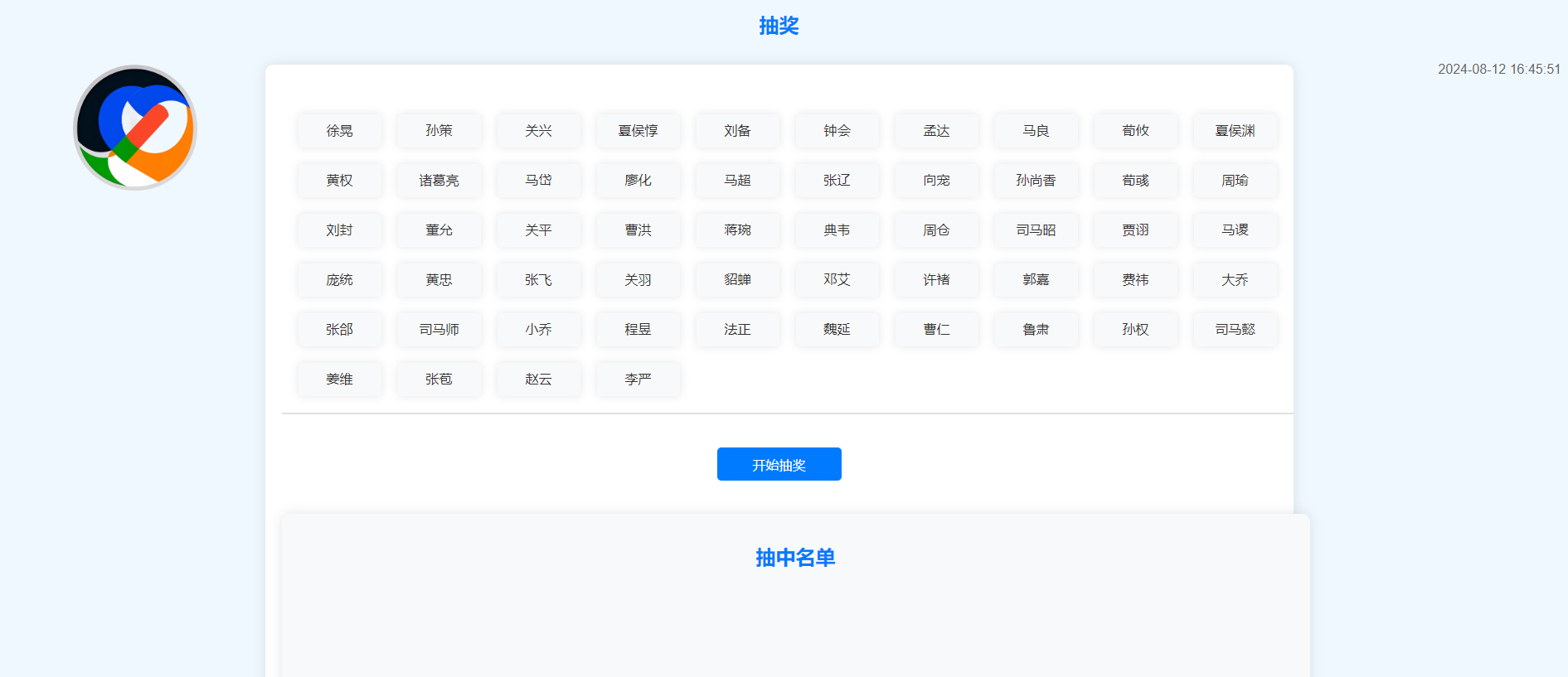
六、效果
6.1 界面

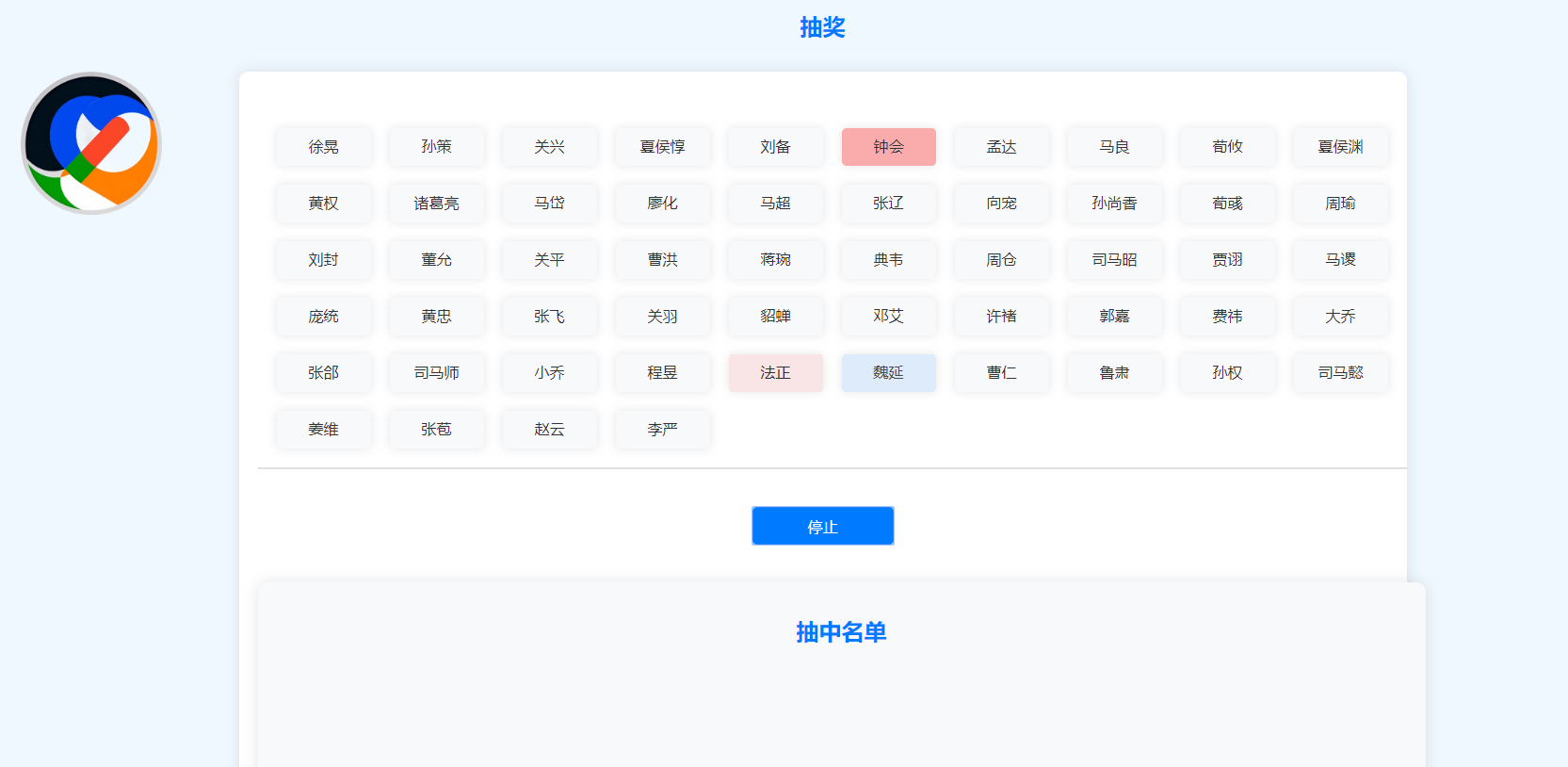
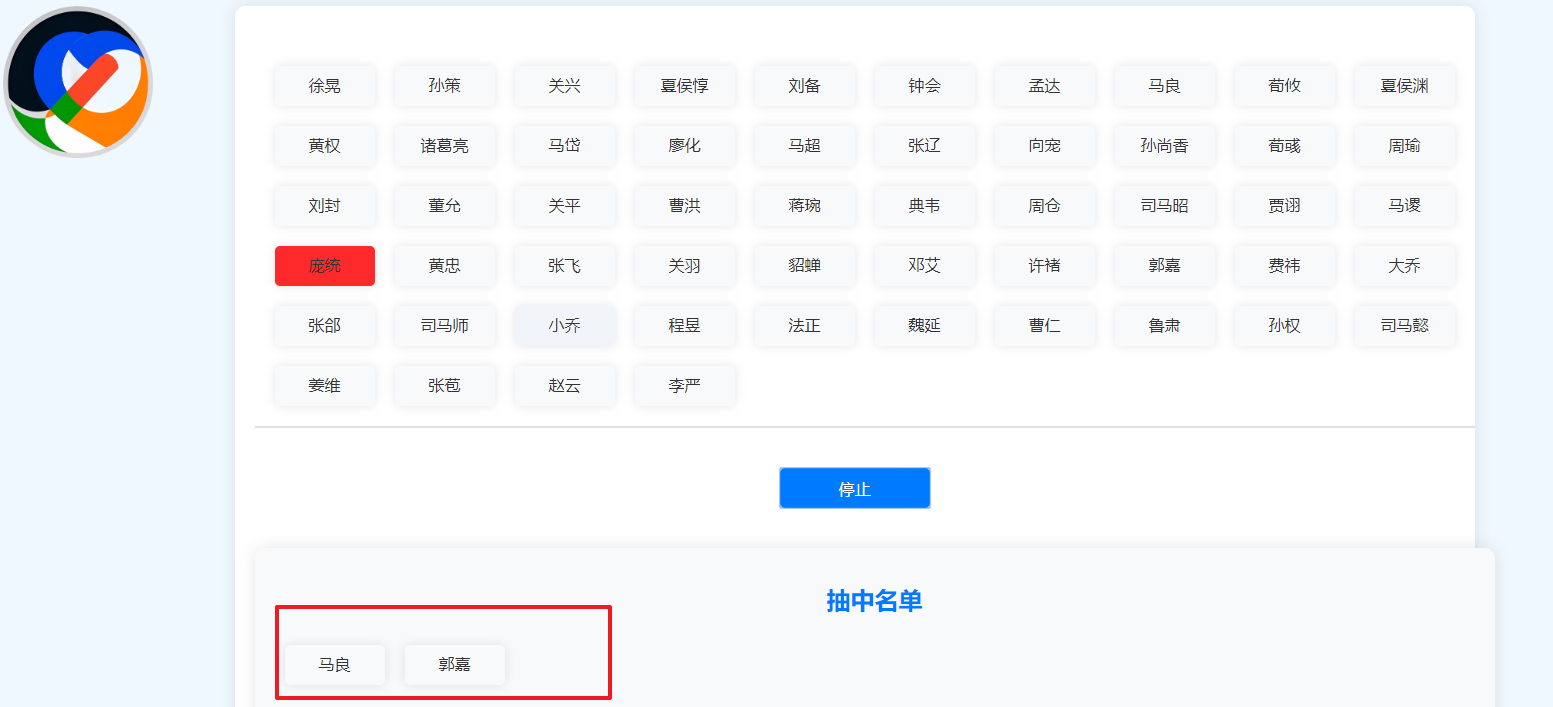
6.2 抽奖过程


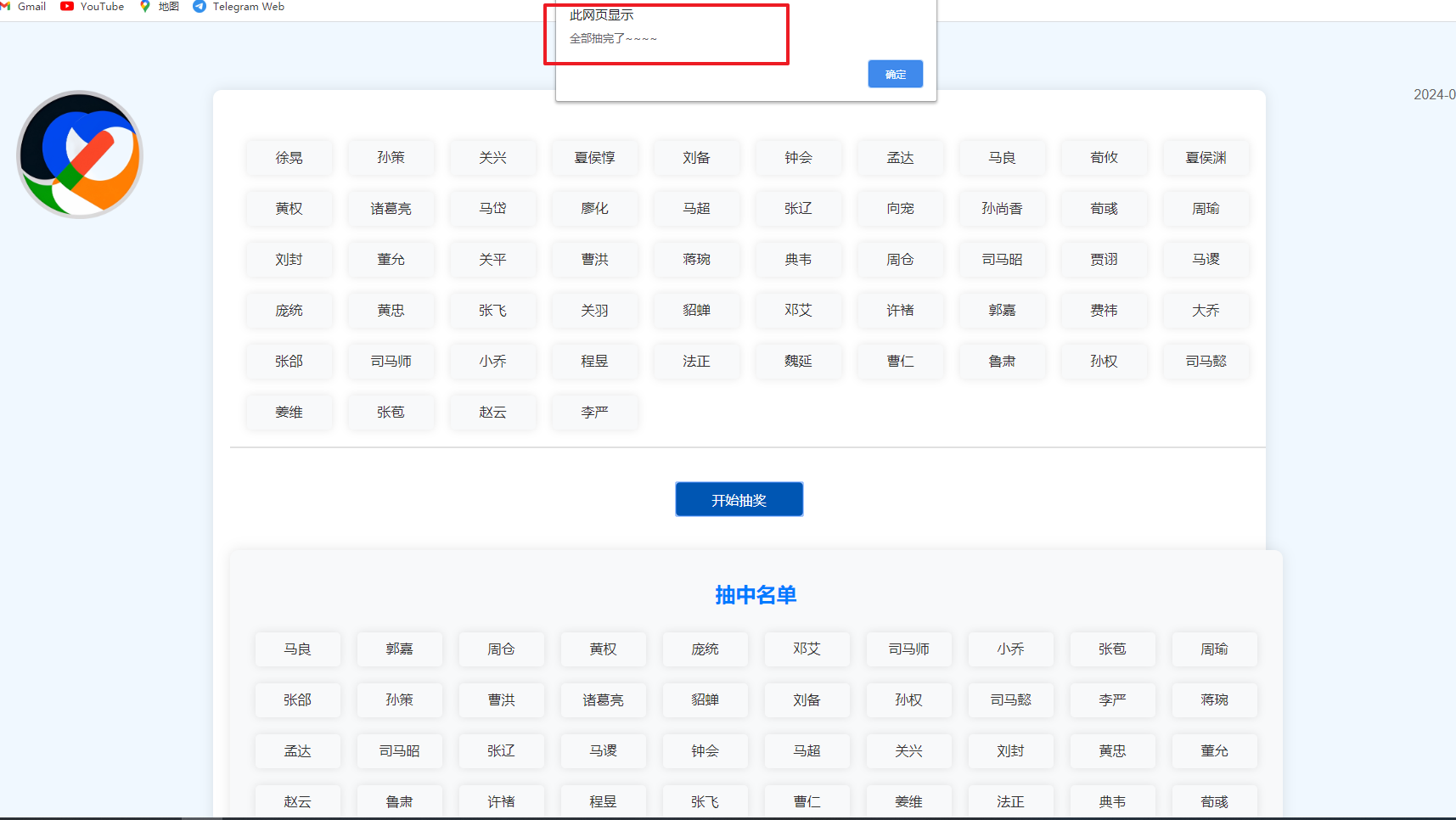
6.3 最后一个

七、文件位置
解压密码: lottery
蓝奏云: https://wwsl.lanzoul.com/iAAMb278n8yd
百度网盘: 通过百度网盘分享的文件:抽奖脱敏版
链接:https://pan.baidu.com/s/1aTxx94Xjv17m4lWBVvDr5g?pwd=gcxn
提取码:gcxn
--来自百度网盘超级会员V6的分享
gittee: 这是合集下面的一个小项目。
https://gitee.com/suifeng55549/small_tolls.git





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本