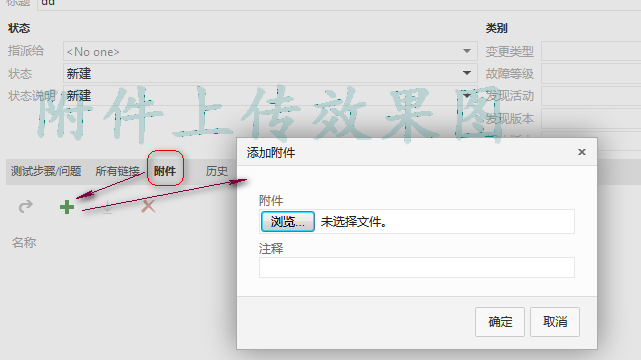
当我们进行某一项web自动化脚本编写时,有上传附件操作,点击附件直接打开了windows窗口,而有的点击添加附件打开一个小窗体,再点击‘浏览’才打开windows窗口,
中间多了这么一个小窗体的操作,那么下面我们就按照这种操作来实现web自动化:
关键字 : choose file [ locator | file_path ]
choose file 定位器(元素) 文件路径 #文件路径要进行转义 ,如: D:\\upfile.txt

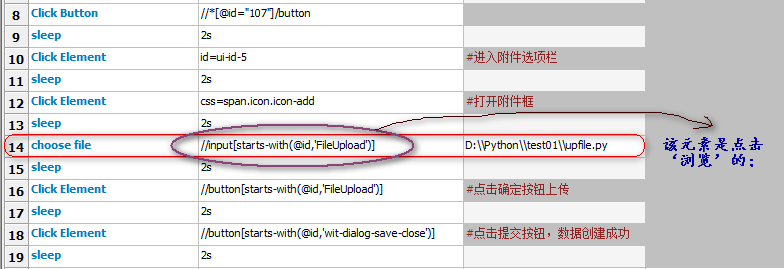
场景:填写数据,切换到附件标签栏,选择附件进行上传,最后提交,脚本下图所示:

大伙这次算是来着了,接下来给大家介绍个好东西,可能你们也看到了我在进行定位元素的时候,用到了 starts-with,ends-with ,这是啥意思呢,别急,继续往下看>>
我在进行获取元素时,id 居然是动态的,关闭后重新打开id是变化的,请允许我报个粗口,‘麻得‘ Dev 你早说啊,害我半天定位不到;
在网上找了下以下三种方法可以用到 !
|
例子: Click Element //button[contains(@id,'FileUpload')] #点击确定上传 Click Element //button[starts-with(@id,'FileUpload')] #点击确定上传 Click Element //button[ends-with(@id,'FileUpload')] #点击确定上传 |
说明:
contains(a, b) 如果a中含有字符串b,则返回true,否则返回false;
starts-with(a, b) 如果a是以字符串b开头,返回true,否则返回false;
ends-with(a, b) 如果a是以字符串b结尾,返回true,否则返回false;
-----End------



