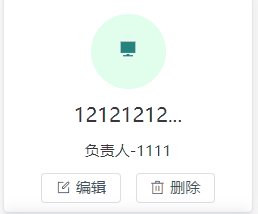
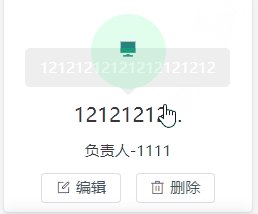
说明:列表字段或卡片文字超出限定长度后,用“...”省略代替,当鼠标移到上方时则显示所有文字信息。
效果图:

代码如下:
|
<div class="projectName">
<!-- 判断项目名称长度,如果长度小于8 全部显示,如果长度大于8则以“..."代替,鼠标移至上方才全部显示 -->
<span v-if="pro.name.length < 8">{{ pro.name }}</span>
<el-tooltip
v-else
class="box-item"
effect="dark"
:content="pro.name"
placement="top"
>
{{ pro.name.slice(0, 8) }}...
</el-tooltip>
</div>
</div>
<!-- 负责人文本 -->
<div class="leader" v-if="pro.leader.length < 8">
负责人-{{ pro.leader }}
</div>
<div class="leader" v-else>
<el-tooltip
class="box-item"
effect="dark"
:content="pro.leader"
placement="top">
负责人-{{ pro.leader.slice(0, 8) }}...
</el-tooltip>
</div>
<!-- 操作按钮 -->
<div class="btn_icon">
<el-button icon="Edit" size="small" @click="clickEdit(pro)"
>编辑</el-button
>
<el-button icon="Delete" size="small" @click="clickDelete(pro.id)"
>删除</el-button
>
</div>
|
--end---





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构