个人理解:面包屑是功能导航路径的所在位置(路径)。
如经常看到的顶部栏展示: 您所在位置:首页 > 产品管理 > 采购.......... 等
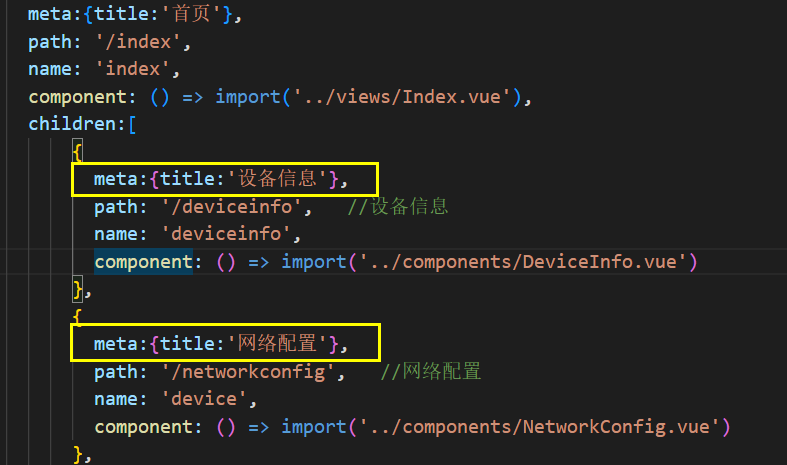
1、在路由的js中给菜单配置路由导航,另外增加 meta:{title:'名称'}, 这是为后续读取名称做准备。

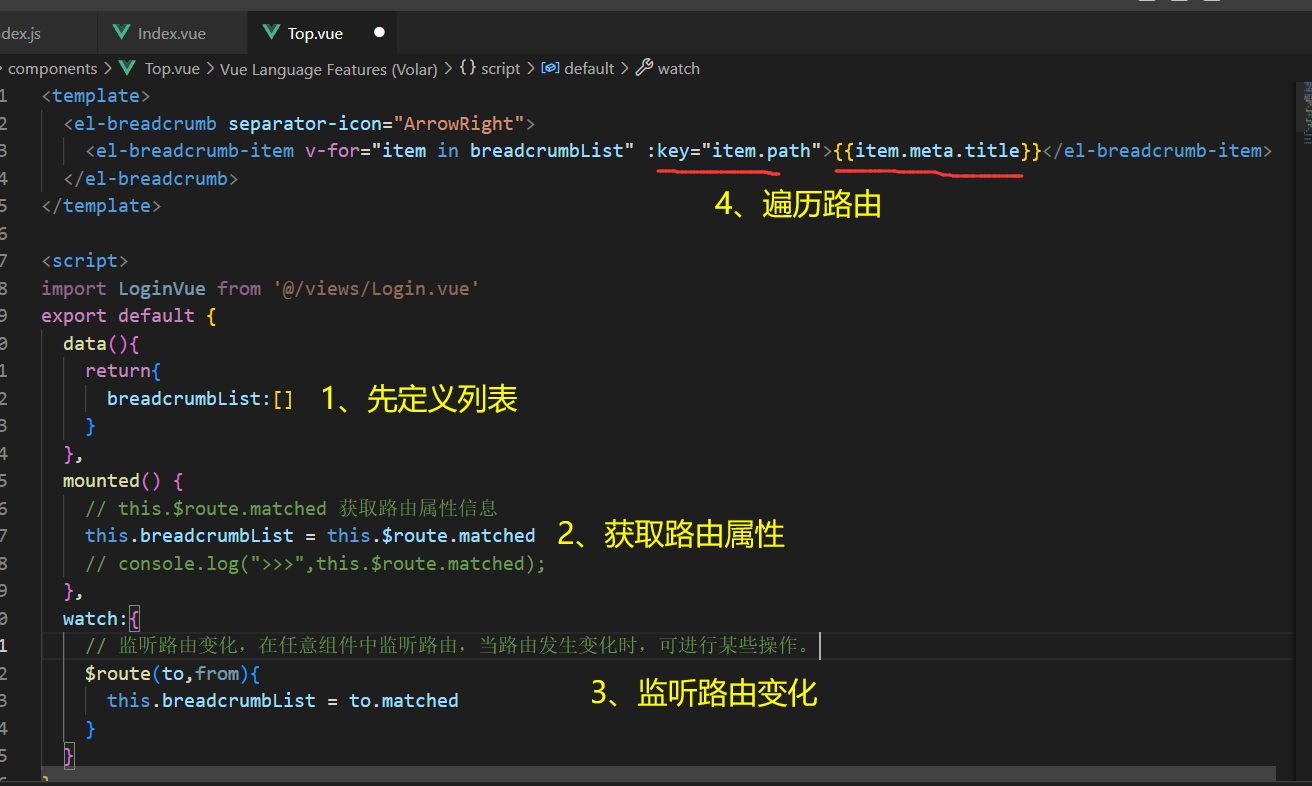
2、在顶部栏(vue组件)中增加面包屑(element组件地址: https://element-plus.org/zh-CN/component/breadcrumb.html )
a、先定义列表
b、获取路由属性信息
c、监听路由变化
d、遍历路由名称(此名称即在配置路由时的 meta对象中的名称)

--end--





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南