- 父组件向子组件传值
1.子组件内部通过props接收传递过来的值
先在父组件中定义属性,然后在子组件中通过props接收传过来的值。另外,还需要在父组件中注册子组件,用components 注册。
下面示例:
父组件中“name”就是定义的属性,在子组件中通过props接收(注意后面是数组形式接收)
| 父组件 | 子组件 |
|
<template>
<div>
//子组件标签
<childcomp :name="name" @changeName="changeName" :nameInfo='nameInfo'></childcomp>
</div>
</template>
<script>
//导入子组件
import childcomp from '../components/ChildComp.vue'
export default{
data(){
return {
name:'我是父组件',
nameInfo:['张三',‘李四’,'王五']
}
},
// 注册子组件
components:{
childcomp
},
methods:{
changeName(newName){
this.name = newName;
}
}
}
</script>
|
<template>
<div @click="changeName('我是子组件')">{{name}}</div>
<p>{{age}}</p>
<p v-for=(item,index) in nameInfo :key='index'>{{item}}
</template>
<script>
export default{
props:['name','age'],
//或 子组件接收时 可以定义类型的校验
/* props:{
name:{
type:String
},
age:{
type:Number,
default: 0
},
nameInfo:{
type:Array,
default(){
return ['张三']
}
}
}
*/
methods:{
//不能在子组件修改props数据,应触发事件让父组件处理
changeName(newName){
this.$emit('changeName',newName)
}
}
}
</script>
|
组件传值props校验
说明:在父组件往子组件中传递数据时,如果子组件有类型的校验,如:只允许给我传Number类型的数据,此时,需要在子组件中增加类型的校验。
- 子组件通过触发事件向父组件回传数据
1、子组件通过自定义事件向父组件传递信息
2、父组件监听子组件事件
示例中,在子组件中定义事件,通过特定的 $emit()方法 ,作用是 让父组件监听,然后在父组件中绑定子组件中定义的事件名称 “@changName“ 。
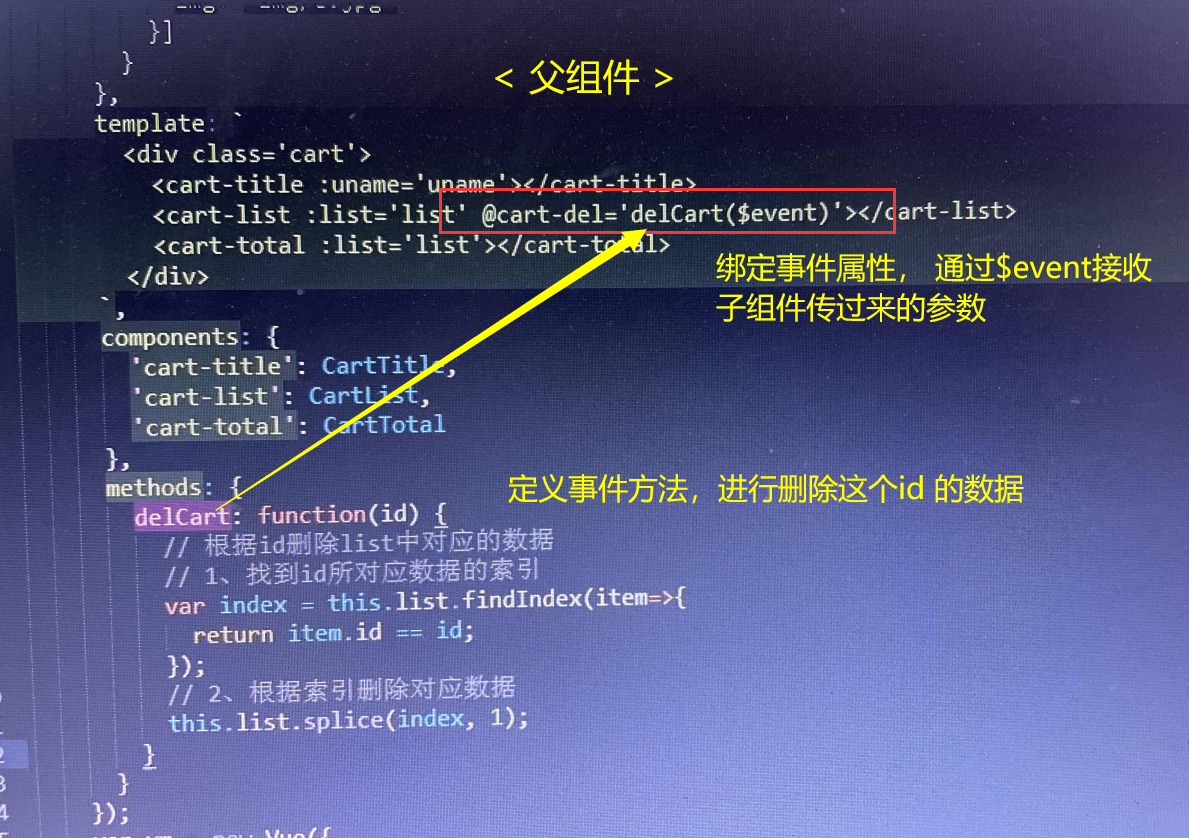
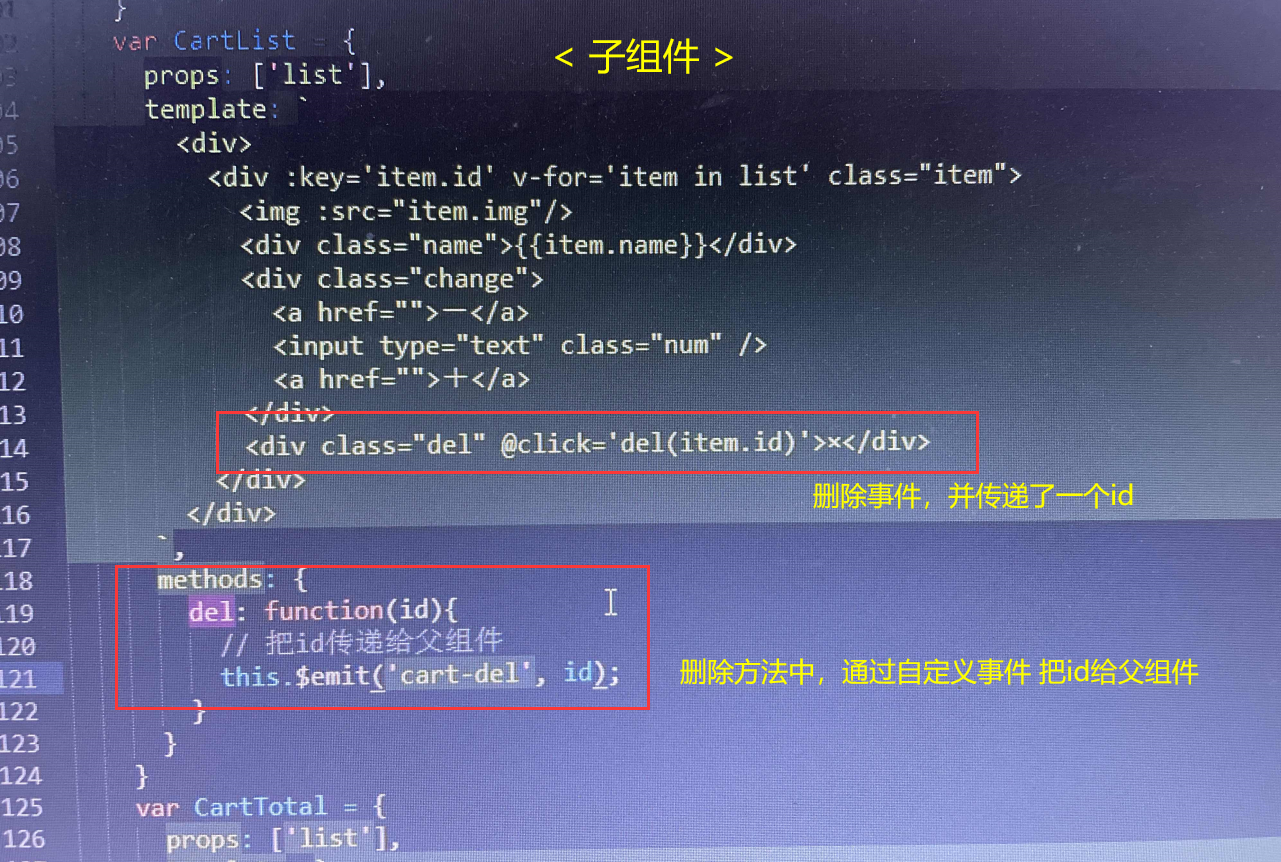
*子组件方法带参数传递(比如:删除某个数据)
删除某个数据时,删除动作要携带这条数据的 id,找到这条数据的id进行删除,一般不要在子组件中进行删除,而要在父组件中操作,那么此时就要
通过自定义事件 this.$emit("del-card",id) 传递数据。在父组件中监听这个事件属性,绑定属性 @del-card =" delcard($event)", ( 注意,这个 $event 就是特定值用来接收的,不要随意改动 )
最后,定义删除方法,进行数据的删除。
| 父组件 | 子组件 |

|

|
props传递数据的原则是:单向数据流
官方给出的解释是:
https://cn.vuejs.org/guide/components/props.html#one-way-data-flow
【所有的 props 都遵循着单向绑定原则,props 因父组件的更新而变化,自然地将新的状态向下流往子组件,而不会逆向传递。这避免了子组件意外修改父组件的状态的情况,不然应用的数据流将很容易变得混乱而难以理解。】
-----扩展参考:https://www.jb51.net/article/212876.htm





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具