Learning Cocos2d-x for XNA(5)——详解Menu菜单
菜单的实现,无非就是文字或者图片。从多个实现的方法详细介绍菜单的实现效果。
就像之前介绍的CCLabel元素一样,CCLabel元素更多的时候是实现说明的作用,用于导航性的菜单,更多时候是用CCMenu。
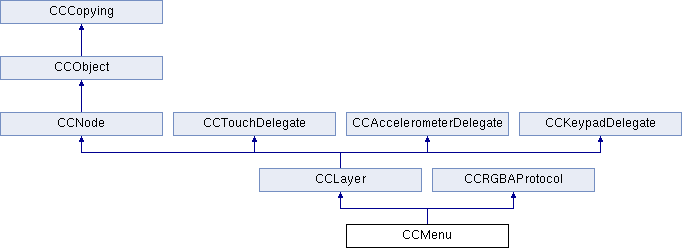
主要的几个Menu相关的元素的继承关系。


基本上引擎实现菜单功能的几个成员都在图中。
CCMenuItemFont
创建MenuItemLabelScene和MenuItemLabelLayer类文件。

在MenuItemLabelScene中添加构造方法,方法中实现对MenuItemLabelLayer层的添加。
代码如下:
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Text; 5 using cocos2d; 6 7 namespace LearningCocos2d_xForXNA.Classes 8 { 9 class MenuItemLabelScene:CCScene 10 { 11 /// <summary> 12 /// 构造方法 13 /// </summary> 14 public MenuItemLabelScene() 15 { 16 CCLayer _menuItemLabelLayer = new MenuItemLabelLayer();//Layer对象 17 this.addChild(_menuItemLabelLayer);//Scene中添加Layer 18 } 19 } 20 }
接着打开MenuItemLabelLayer,创建构造方法MenuItemLabelLayer(),在方法中实现菜单。
 MenuItemLabelLayer
MenuItemLabelLayer
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Text; 5 using cocos2d; 6 7 namespace LearningCocos2d_xForXNA.Classes 8 { 9 class MenuItemLabelLayer:CCLayer 10 { 11 public MenuItemLabelLayer() 12 { 13 CCMenuItemFont _menuItemFont1 = CCMenuItemFont.itemFromString("START");//添加“START”菜单按钮,未添加事件处理,点击会有错误 14 _menuItemFont1.FontNameObj = "Arial";//字体纹理(Content) 15 16 //中文显示时,记得添加中文字符到message.txt,上一讲中提及 17 CCMenuItemFont.FontName = "Yahei";//注意,中文显示时,此句必须在下句前面,否则编译出错 18 CCMenuItemFont _menuItemFont2 = CCMenuItemFont.itemFromString("开始", this, this.menuItemFont2Handle);//参数除文字外,还添加事件处理 19 20 CCMenu menu = CCMenu.menuWithItems(_menuItemFont1,_menuItemFont2);//将MenuItem添加到CCMenu 21 menu.alignItemsVertically();//菜单垂直排列 22 this.addChild(menu);//menu添加到Layer 23 } 24 25 /// <summary> 26 /// menuItemFont2点击事件处理函数 27 /// </summary> 28 /// <param name="sender"></param> 29 public void menuItemFont2Handle(CCObject sender) 30 { 31 32 } 33 } 34 }
在AppDelegate.cs中修改起始页面为MenuItemLabelScene(Learning Cocos2d-x for XNA(2)——深入剖析Hello World有讲解)。
编译运行,显示效果。

CCMenuItemSprite
添加三张图片至内容管道(Content)中img文件夹下




同样的方法,添加俩个类文件MenuItemSpriteScene和MenuItemSpriteLayer,增加构造方法,修改起始页面。
MenuItemSpriteScene代码
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Text; 5 using cocos2d; 6 7 namespace LearningCocos2d_xForXNA.Classes 8 { 9 class MenuItemSpriteScene:CCScene 10 { 11 public MenuItemSpriteScene() 12 { 13 CCLayer _menuItemSpriteLayer = new MenuItemSpriteLayer(); 14 this.addChild(_menuItemSpriteLayer); 15 } 16 } 17 }
MenuItemSpriteLayer代码
 MenuItemSpriteLayer
MenuItemSpriteLayer
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Text; 5 using cocos2d; 6 7 namespace LearningCocos2d_xForXNA.Classes 8 { 9 class MenuItemSpriteLayer:CCLayer 10 { 11 /// <summary> 12 /// 构造方法 13 /// </summary> 14 public MenuItemSpriteLayer() 15 { 16 CCSprite _spriteNormal1 = CCSprite.spriteWithFile("img/btn-about-normal");//正常状态下,菜单图片 17 CCSprite _spriteSelected1 = CCSprite.spriteWithFile("img/btn-about-selected");//选中状态下 18 CCMenuItemSprite _menuItemSprite1 = CCMenuItemSprite.itemFromNormalSprite(_spriteNormal1, _spriteSelected1, this, menuItemSprite1Handle); 19 20 string _imgMenuSprite="img/MenuSpritePlay"; 21 CCSprite _spriteNormal2 = CCSprite.spriteWithFile(_imgMenuSprite, new CCRect(0, 0, 125, 42));//正常状态下,菜单图片 22 CCSprite _spriteSelected2 = CCSprite.spriteWithFile(_imgMenuSprite, new CCRect(0, 42, 125, 42));//选中状态下 23 CCMenuItemSprite _menuItemSprite2 = CCMenuItemSprite.itemFromNormalSprite(_spriteNormal2, _spriteSelected2, this, menuItemSprite2Handle); 24 25 CCMenu menu = CCMenu.menuWithItems(_menuItemSprite1, _menuItemSprite2); 26 menu.alignItemsHorizontally();//水平排列 27 this.addChild(menu); 28 } 29 30 public void menuItemSprite1Handle(CCObject sender) 31 {} 32 33 public void menuItemSprite2Handle(CCObject sender) 34 {} 35 } 36 }
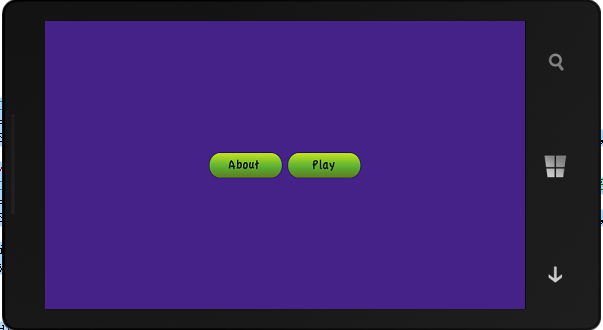
编译运行,显示效果

点击,其中一个按钮时,会切换图片按钮的状态,具有动态的感觉。
注意第二种的实现方法,两个按钮在同一张图片中,显示一个按钮。
1 CCSprite _spriteNormal2 = CCSprite.spriteWithFile(_imgMenuSprite, new CCRect(0, 0, 125, 42));//正常状态下,菜单图片 2 CCSprite _spriteSelected2 = CCSprite.spriteWithFile(_imgMenuSprite, new CCRect(0, 42, 125, 42));//选中状态下
当中的new CCRect()起到决定性作用,四个参数为x、y、width、high。
x,y为图片从左上角为(0,0)起始坐标点的二维坐标,width为截取的图片的宽度,high为高度。

此获取一张图片下的部分图片,会在游戏中经常用到。
CCMenuItemImage
CCMenuItemImage与CCMenuItemSprite的实现方法差不多。
MenuItemImageScene代码
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Text; 5 using cocos2d; 6 7 namespace LearningCocos2d_xForXNA.Classes 8 { 9 class MenuItemImageScene:CCScene 10 { 11 public MenuItemImageScene() 12 { 13 CCLayer _menuItemImageLayer = new MenuItemImageLayer(); 14 this.addChild(_menuItemImageLayer); 15 } 16 } 17 }
MenuItemImageLayer代码
 MenuItemImageLayer
MenuItemImageLayer
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Text; 5 using cocos2d; 6 7 namespace LearningCocos2d_xForXNA.Classes 8 { 9 class MenuItemImageLayer:CCLayer 10 { 11 /// <summary> 12 /// 构造方法 13 /// </summary> 14 public MenuItemImageLayer() 15 { 16 CCMenuItemImage _menuItemImage1 = CCMenuItemImage.itemFromNormalImage("img/btn-about-normal", "img/btn-about-selected", this, MenuItemImage1Handle); 17 CCMenu menu = CCMenu.menuWithItems(_menuItemImage1); 18 this.addChild(menu); 19 } 20 21 public void MenuItemImage1Handle(CCObject sender) 22 { } 23 } 24 }
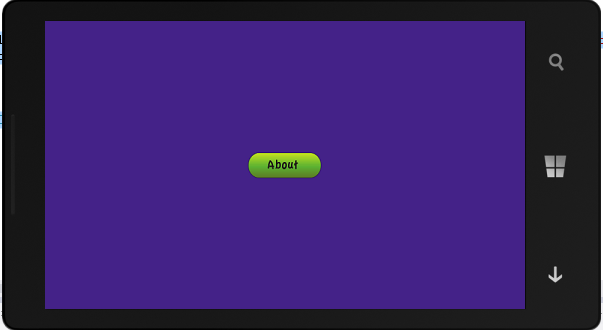
运行,同样可以达到效果

CCMenuItemToggle
开关按钮,有时候,这种按钮的实现会使用户体验更好
同样创建MenuItemToggleScene和MenuItemToggleLayer两个类
MenuItemToggleScene代码
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Text; 5 using cocos2d; 6 7 namespace LearningCocos2d_xForXNA.Classes 8 { 9 class MenuItemToggleScene:CCScene 10 { 11 public MenuItemToggleScene() 12 { 13 CCLayer _menuItemToggleLayer = new MenuItemToggleLayer(); 14 this.addChild(_menuItemToggleLayer); 15 } 16 } 17 }
MenuItemToggleLayer
由于CCMenuItemToggle在cocos2d.menu_nodes中,所以得添加
using cocos2d.menu_nodes;
添加两张图片至内容管道(Content)下img文件夹中


常规的Toggle是文字,但也可用图片,点击切换哦。
MenuItemToggleLayer代码如下
 MenuItemToggleLayer
MenuItemToggleLayer
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Text; 5 using cocos2d; 6 using cocos2d.menu_nodes; 7 8 namespace LearningCocos2d_xForXNA.Classes 9 { 10 class MenuItemToggleLayer:CCLayer 11 { 12 public MenuItemToggleLayer() 13 { 14 //文字Toggle 15 CCMenuItemToggle _menuItemToggle1 = CCMenuItemToggle.itemWithTarget(this, 16 this.MenuItemToggle1Handle, 17 CCMenuItemFont.itemFromString("On"), 18 CCMenuItemFont.itemFromString("Off")); 19 20 CCMenuItemFont.FontName="Yahei";//中文显示 21 CCMenuItemToggle _menuItemToggle2 = CCMenuItemToggle.itemWithTarget(this, 22 this.MenuItemToggle2Handle, 23 CCMenuItemFont.itemFromString("开"), 24 CCMenuItemFont.itemFromString("关")); 25 26 //图片Toggle 27 CCMenuItemToggle _menuItemToggle3 = CCMenuItemToggle.itemWithTarget(this, 28 this.MenuItemToggle3Handle, 29 CCMenuItemSprite.itemFromNormalSprite(CCSprite.spriteWithFile("img/bg_Sea1Mini"), CCSprite.spriteWithFile("img/bg_Sea1Mini")), 30 CCMenuItemSprite.itemFromNormalSprite(CCSprite.spriteWithFile("img/bg_Sea2Mini"), CCSprite.spriteWithFile("img/bg_Sea2Mini"))); 31 32 CCMenu menu = CCMenu.menuWithItems(_menuItemToggle1, _menuItemToggle2, _menuItemToggle3); 33 menu.alignItemsVertically(); 34 this.addChild(menu); 35 36 } 37 38 public void MenuItemToggle1Handle(CCObject sender) 39 { } 40 41 public void MenuItemToggle2Handle(CCObject sender) 42 { } 43 44 public void MenuItemToggle3Handle(CCObject sender) 45 { } 46 } 47 }
编译运行,开始状态

点击其中的一个,都会相应地实现切换,点击后效果

还是挺方便实用的,在其基础上,可以变化很多样式,使用户体验更好。发挥想象,打造属于自己的Menu。
本例代码下载
著作权声明:本文由http://www.cnblogs.com/suguoqiang 原创,欢迎转载分享。请尊重作者劳动,转载时保留该声明和作者博客链接,谢谢!


 Menu菜单是导航的标志,会直接影响用户体验。Cocos2d-x提供多种实现的方式,详细介绍CCMenuItemFont、CCMenuItemSprite、CCMenuItemImage和CCMenuItemToggle实现效果。
Menu菜单是导航的标志,会直接影响用户体验。Cocos2d-x提供多种实现的方式,详细介绍CCMenuItemFont、CCMenuItemSprite、CCMenuItemImage和CCMenuItemToggle实现效果。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号