web UI 自动化工具katalon使用
1、介绍
- 基于 Selenium和 Appium封装的工具,同步支持界面手动编码
- 支持 Java 和 groovy语言
- 不仅支持Web ui自动化,还支持APP自动化和接口自动化
- 支持录制功能,支持页面元素可视化查找和捕捉
- 支持 CI/CD,即可集成jenkins,Git,JIRA等
- 支持测试用例,测试数据管理
- 提供丰富的关键字,用户无需编程基础
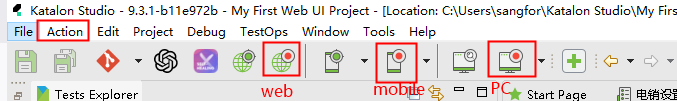
2、webUI录制
选择录制

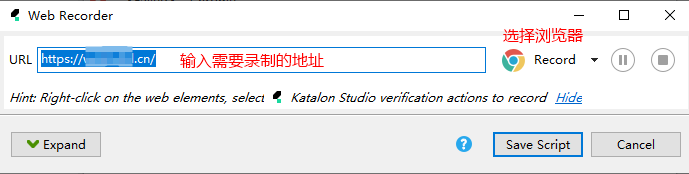
web录制,输入url,选择浏览器后开始录制,录制后的用例保存在Test Cases根目录下

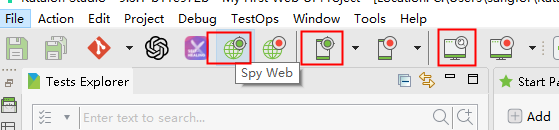
3、进行元素抓取
录制后的元素保存在Object Repository

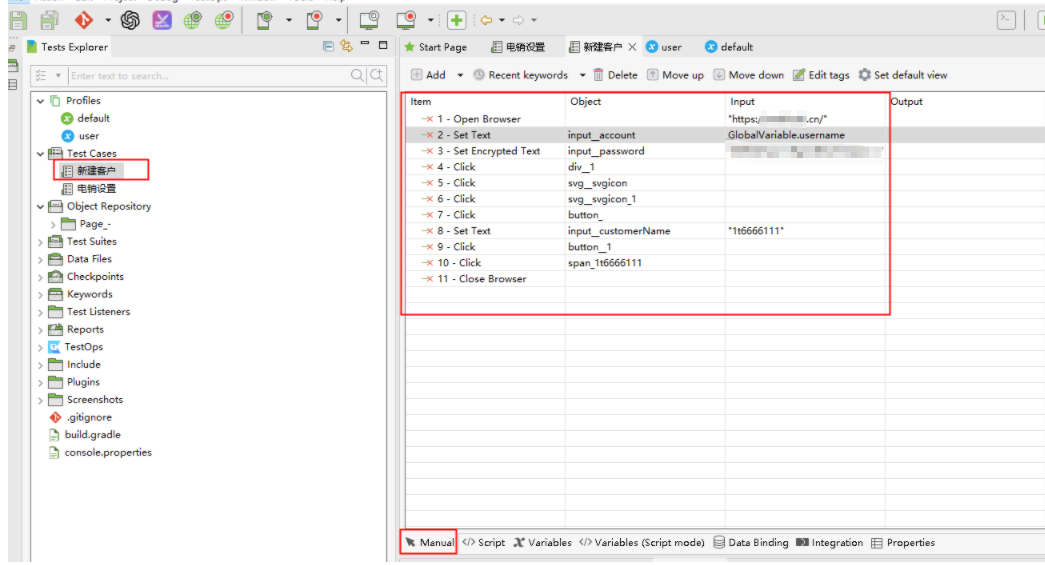
4、手动编写测试用例
关键字编写

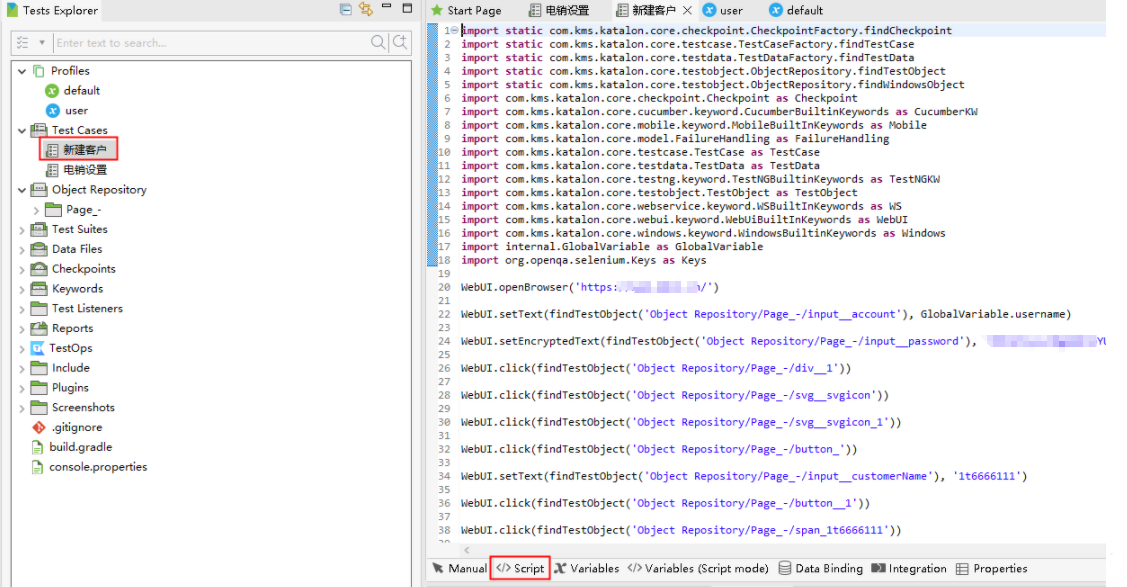
代码编写

5、设置参数化
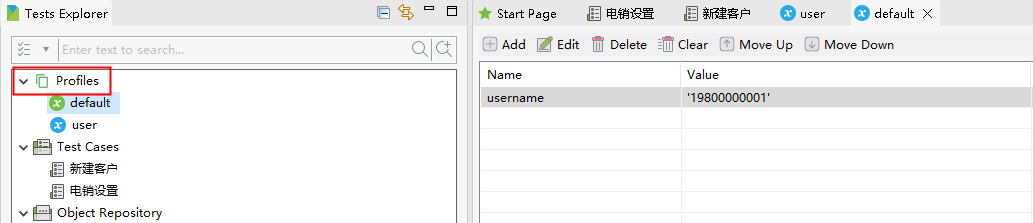
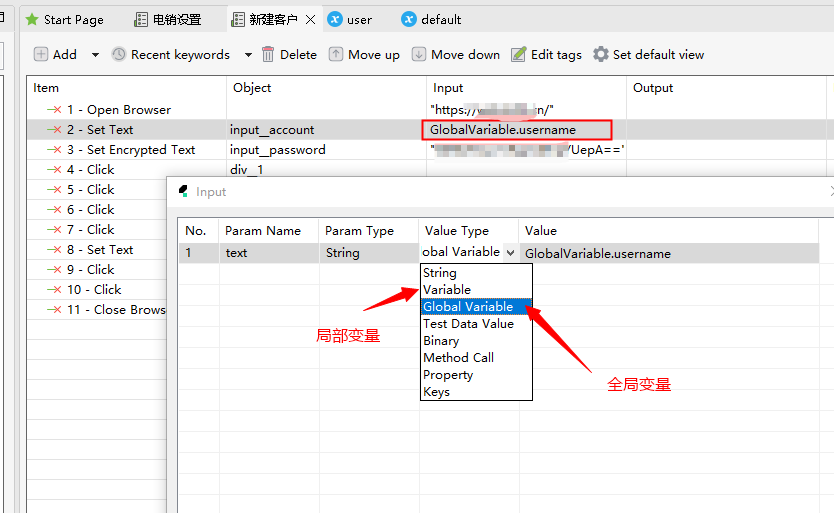
全局变量参数

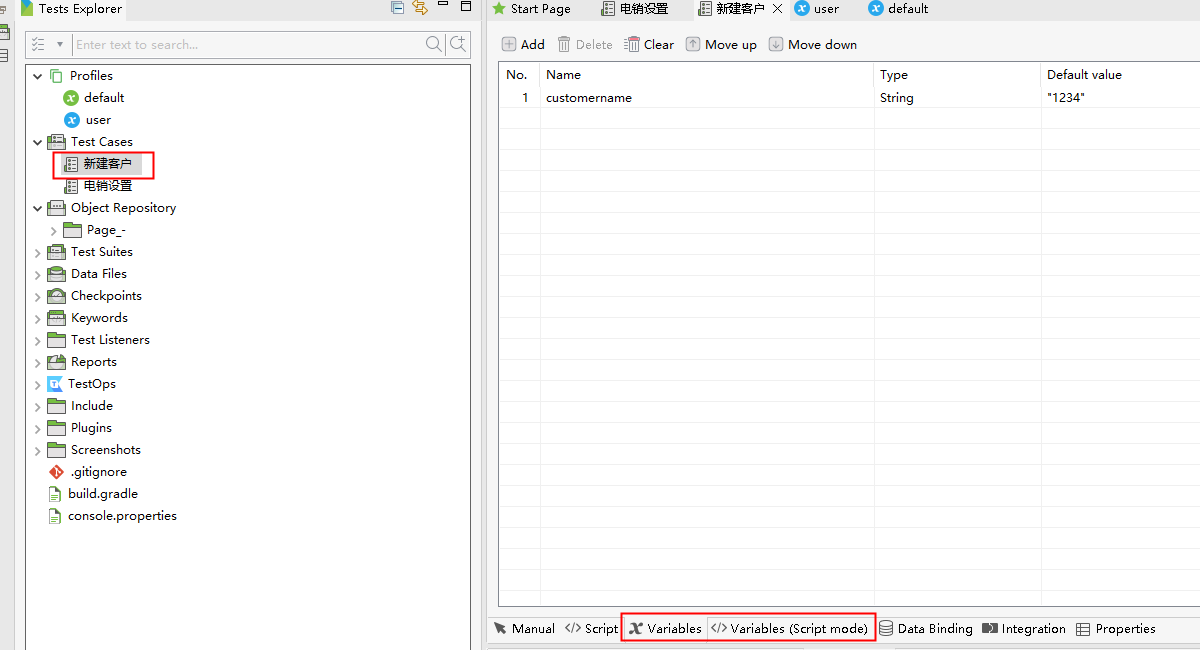
局部变量参数:作用域为此用例

6、读取测试数据
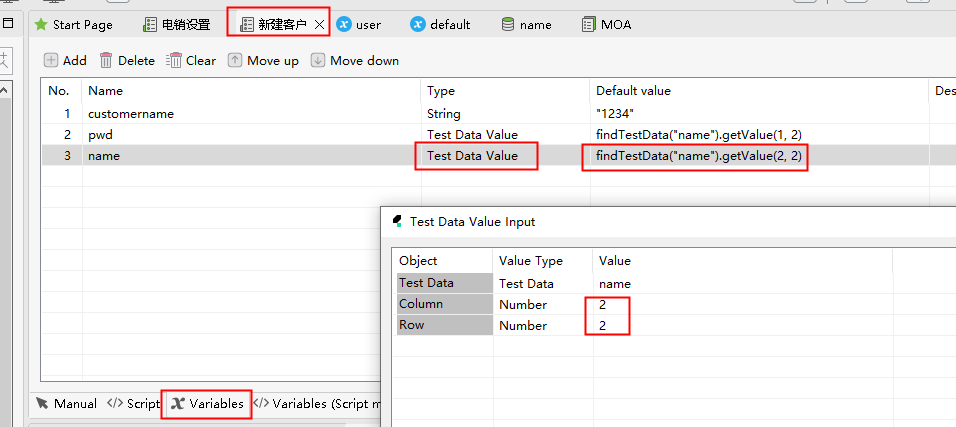
读取全局变量、局部变量的数据

excel表格数据读取
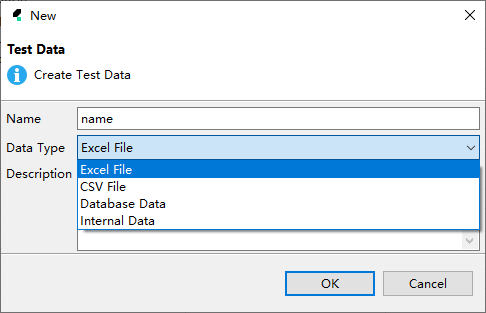
Data Files里面新建一个Test Data

导入表格,最好是将表格放入项目里面,然后选取相对路径

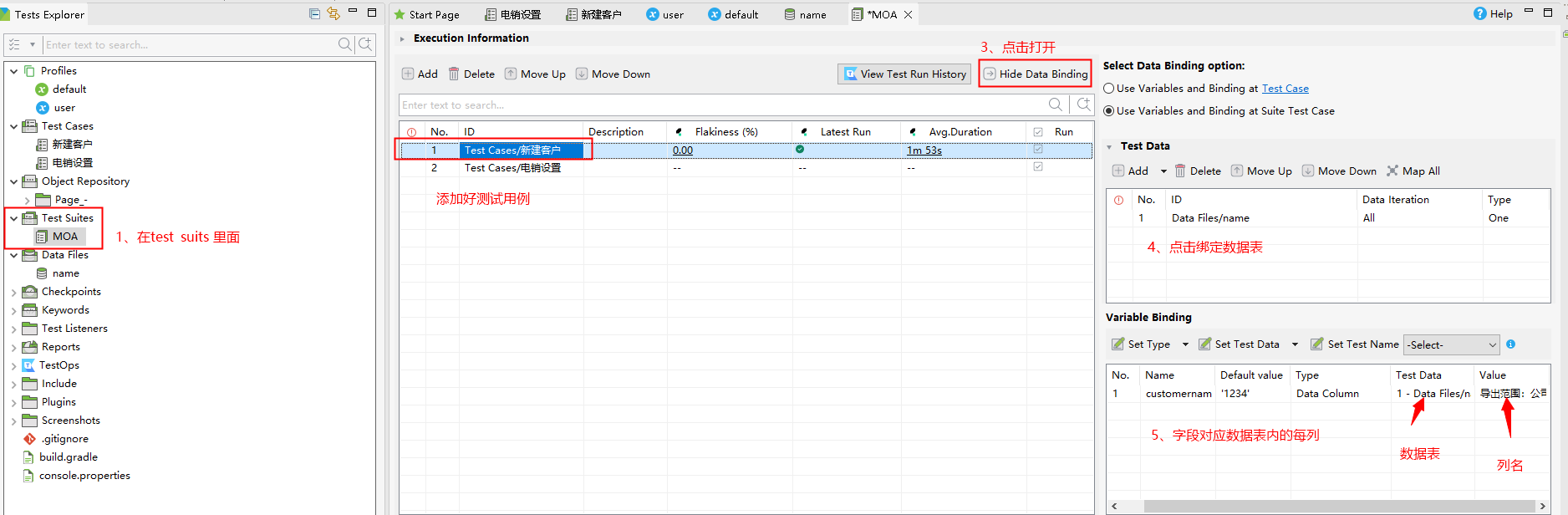
Test Suies里面绑定,绑定后执行test会把所有的数据都跑一遍

Test Cases里面绑定,只能绑定单行数据

csv数据读取,同excel
database data数据库读取
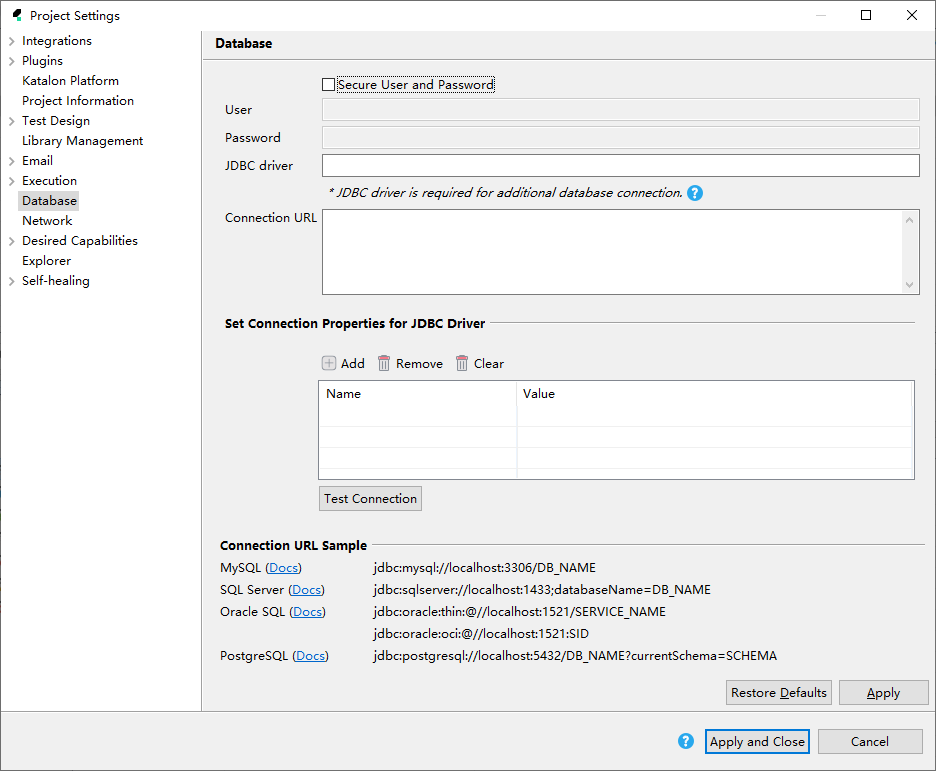
同excel差不多,多一个数据库配置
数据库只支持如下所示四种,且需要企业版才能用

internal内置的自定义数据
就是它的内置表格,其他同excel差不多
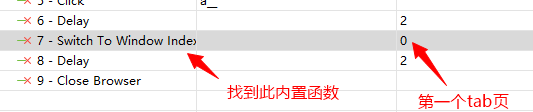
7、切换浏览器窗口
浏览器打开了多个tab页切换


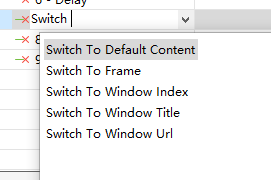
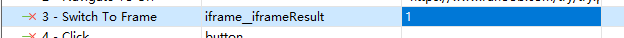
8、切换iframe
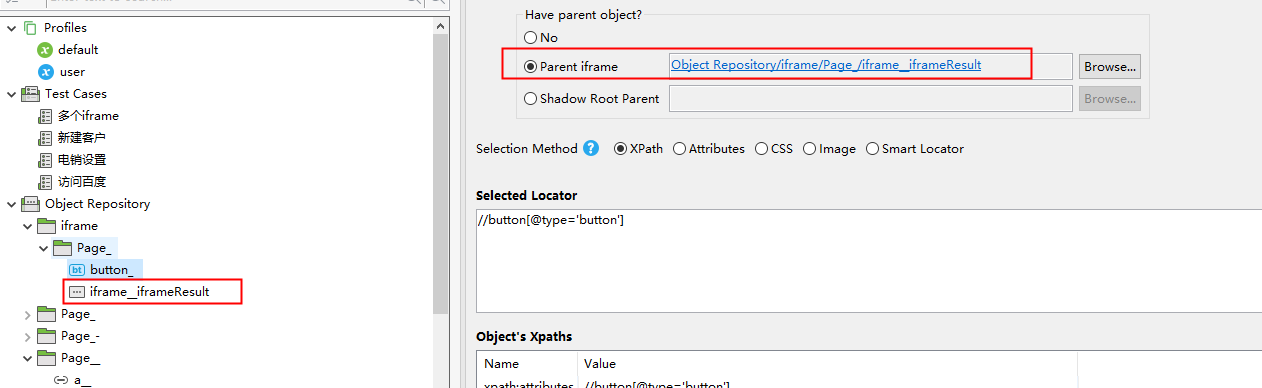
页面存在多个iframe的情况时,如页面:https://www.runoob.com/try/try.php?filename=tryhtml_button_test
录制好后已经关联好了iframe框,不需要处理

如果上图的parent iframe选择no,用例可以添加如下进行切换iframe

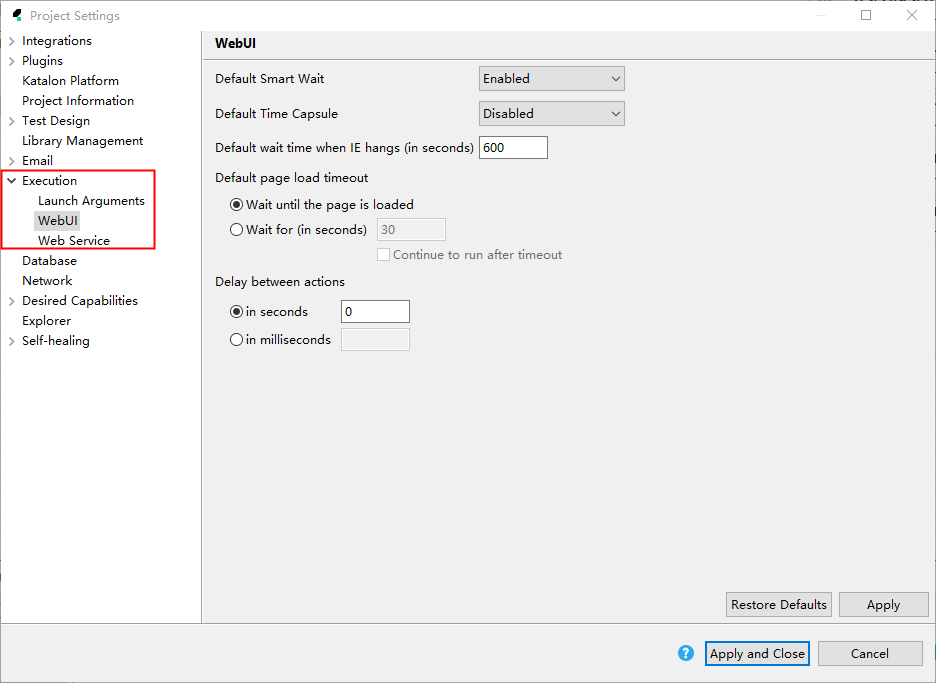
9、等待
project-setting全局设置timeout时间

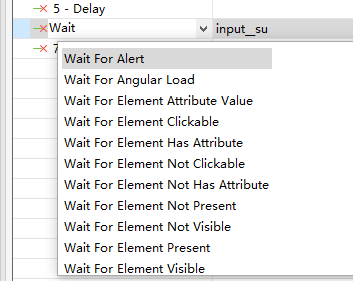
delay延迟 或者wait某个元素出现后再执行下面的活动

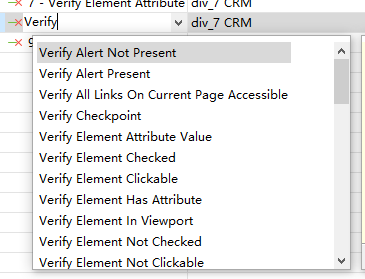
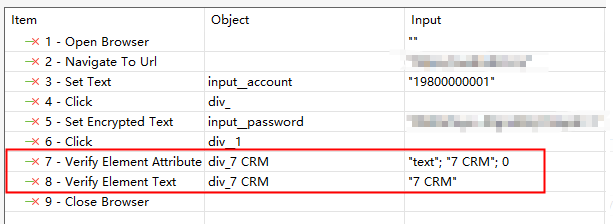
10、断言
verify有一系列的内置函数可用

下面两个是验证 object的属性值是否正确

11、其它
ctrl+/可以注释step





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具