bootstrap的bootbox 弹窗
一、引入插件
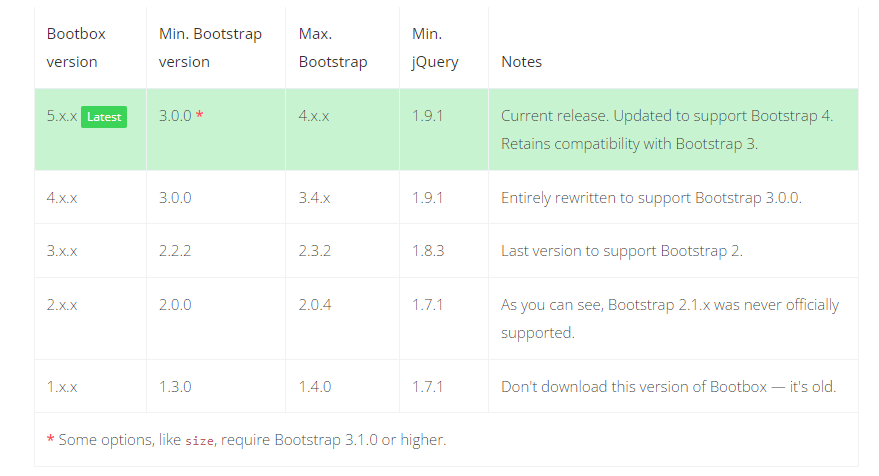
插件版本号对应
搜索关键字:bootbox的cdn
<!-- 新 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/bootbox.js/5.5.2/bootbox.min.js"></script>

二、js使用
$('#execute').click(function () {
bootbox.prompt({
size: "small",
title: "执行次数",
value: "1",
callback: function (result) {
if (result === null) {
var times = 1;
} else {
var times = result;
}
var moa_pb = $("#moa_pb").val();
var moa_ip = $("#moa_ip").val();
var moa_req = $('#moa_req').val();
$.ajax({
url: "/ctest/moa_execute/",
type: "post",
data: {
"moa_pb": moa_pb,
"moa_ip": moa_ip,
"moa_req": moa_req,
"times": times,
},
success: function (data) {
// alert(data.rsp)
$('#moa_rsp').val(data.rsp);
},
error: function () {
}
});
}
});
参考文章
https://www.cnblogs.com/cpcpc/p/7233898.html



