Python3基础-Web前端html的介绍
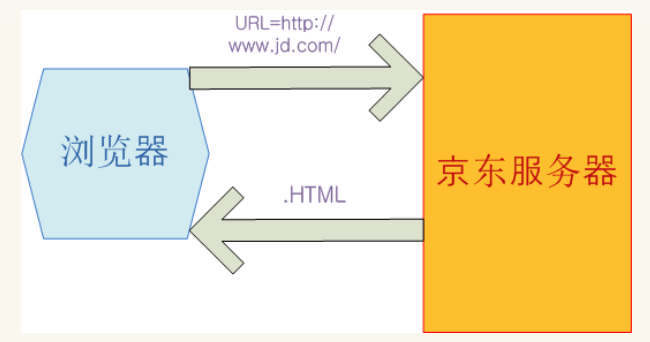
上网:就是下载网页
浏览器:就是一个解释器
cs 模式-----c:client s:server
bs模式 ----b: browser s:server

1 import socket 2 3 def main(): 4 sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM) 5 sock.bind(('localhost',8089)) 6 sock.listen(5) 7 8 while True: 9 connection, address = sock.accept() 10 buf = connection.recv(1024) 11 12 connection.sendall(bytes("HTTP/1.1 201 OK\r\n\r\n","utf8")) 13 14 connection.sendall(bytes("<h1>Hello,World</h1>","utf8")) 15 16 connection.close() 17 18 if __name__ == '__main__': 19 20 main()
运行该脚本,打开浏览器,在浏览器url输入框输入 127.0.0.1:8089

实例2:
编写一个html 文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>hello world</h1> <h2>hello world</h2> <h3>hello world</h3> </body> </html>
python文件
1 import socket 2 3 def main(): 4 sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM) 5 sock.bind(('localhost',8089)) 6 sock.listen(5) 7 8 while True: 9 connection, address = sock.accept() 10 buf = connection.recv(1024) 11 12 connection.sendall(bytes("HTTP/1.1 201 OK\r\n\r\n","utf8")) #做好不要缺失 13 #connection.sendall(bytes("<h1>Hello,World</h1>","utf8")) 14 with open('test.html', 'rb') as f: 15 html_data = f.read() 16 17 connection.sendall(html_data) 18 19 connection.close() 20 21 if __name__ == '__main__': 22 23 main()
HTML是什么?
htyper text markup language 即超文本标记语言
超文本: 就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
标记语言: 标记(标签)构成的语言.
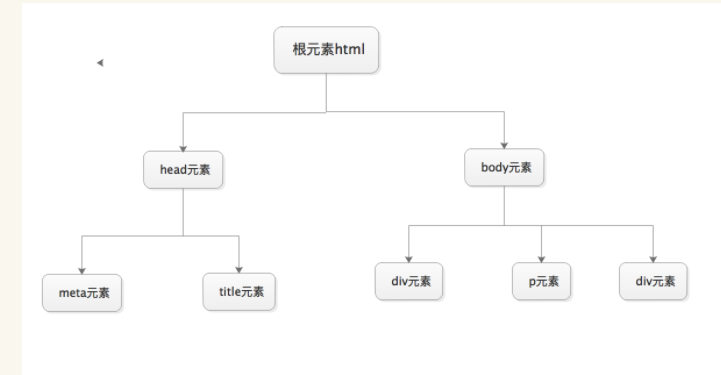
网页==HTML文档,由浏览器解析,用来展示的
静态网页:静态的资源,如xxx.html
动态网页:html代码是由某种开发语言根据用户请求动态生成的

什么是标签?
- 是由一对尖括号包裹的单词构成 例如: <html> *所有标签中的单词不可能以数字开头.
- 标签不区分大小写.<html> 和 <HTML>. 推荐使用小写.
- 标签分为两部分: 开始标签<a> 和 结束标签</a>. 两个标签之间的部分 我们叫做标签体.
- 有些标签功能比较简单.使用一个标签即可.这种标签叫做自闭和标签.例如: <br/> <hr/> <input /> <img />
- 标签可以嵌套.但是不能交叉嵌套. <a><b></a></b>
标签的属性
- 通常是以键值对形式出现的. 例如 name="alex"
- 属性只能出现在开始标签 或 自闭和标签中.
- 属性名字全部小写. *属性值必须使用双引号或单引号包裹 例如 name="alex"
- 如果属性值和属性名完全一样.直接写属性名即可. 例如 readonly
<!DOCTYPE html>标签
加了<!DOCTYPE html>那么,那么就等同于开启了标准模式,那么浏览器就得老老实实的按照W3C的标准解析渲染页面,
这样一来,你的页面在所有的浏览器里显示的就都是一个样子了。
这就是<!DOCTYPE html>的作用。
//BackCompat:怪异模式,浏览器使用自己的怪异模式解析渲染页面。 //CSS1Compat:标准模式,浏览器使用W3C的标准解析渲染页面。


<meta>标签charset=gb2312和charset=utf-8的问题
网页里面有中文,若页面头部没有<meta charset="UTF-8">或<meta charset="gb2312">就会出现中文乱码。
中国字符编码方式: charset=gb2312;
国际标准字符编码方式:charset=utf-8。
<meta>多个标签的前后顺序是没有关系的。
<title>标题</title>一般放在<meta charset="UTF-8">或<meta charset=gb2312>的后面。
<meta>
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
name属性主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="keywords"content="meta总结,html meta,meta属性,meta跳转"><meta name="description"content="老男孩培训机构是由一个老的男孩创建的">
http-equiv顾名思义,相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确和精确地显示网页内容,与之对应的属性值为content, content中的内容其实就是各个参数的变量值。
<meta http-equiv="Refresh"content="2;URL=https://www.baidu.com">//(注意后面的引号,分别在秒数的前面和网址的后面)<meta http-equiv="content-Type"charset=UTF8"><meta http-equiv="X-UA-Compatible"content="IE=EmulateIE7"/>
块级标签:<p><h1><table><ol><ul><form><div>
内联标签:<a><input><img><sub><sup><textarea><span>
block(块)元素的特点
总是在新行上开始;
宽度缺省是它的容器的100%,除非设定一个宽度。
它可以容纳内联元素和其他块元素
inline元素的特点
和其他元素都在一行上;
宽度就是它的文字或图片的宽度,不可改变
内联元素只能容纳文本或者其他内联元素
特殊字符
< >;";©®
表单标签<form>
表单用于向服务器传输数据。
表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label 元素。
1.表单属性
HTML 表单用于接收不同类型的用户输入,用户提交表单时向服务器传输数据,从而实现用户与Web服务器的交互。表单标签, 要提交的所有内容都应该在该标签中.
action: 表单提交到哪. 一般指向服务器端一个程序,程序接收到表单提交过来的数据(即表单元素值)作相应处理,比如https://www.sogou.com/web
method: 表单的提交方式 post/get 默认取值 就是 get(信封)
get: 1.提交的键值对.放在地址栏中url后面. 2.安全性相对较差. 3.对提交内容的长度有限制.
post:1.提交的键值对 不在地址栏. 2.安全性相对较高. 3.对提交内容的长度理论上无限制.
get/post是常见的两种请求方式
2.表单元素
<input> 标签的属性和对应值
type: text 文本输入框 password 密码输入框 radio 单选框 checkbox 多选框 submit 提交按钮 button 按钮(需要配合js使用.) button和submit的区别? file 提交文件:form表单需要加上属性enctype="multipart/form-data" name: 表单提交项的键.注意和id属性的区别:name属性是和服务器通信时使用的名称;而id属性是浏览器端使用的名称,
该属性主要是为了方便客户端编程,而在css和javascript中使用的 value: 表单提交项的值.对于不同的输入类型,value 属性的用法也不同:type="button","reset","submit"-定义按钮上的显示的文本type="text","password","hidden"-定义输入字段的初始值type="checkbox","radio","image"-定义与输入相关联的值
checked: radio 和 checkbox 默认被选中 readonly: 只读. text 和 password disabled: 对所用input都好使.
上传文件注意两点:
1 请求方式必须是post
2 enctype="multipart/form-data"

def index(req): # print(req.GET) print(req.POST) print("files",req.FILES) for item in req.FILES: fileObj = req.FILES.get(item) f = open(fileObj.name, 'wb') iter_file = fileObj.chunks() for line in iter_file: f.write(line) f.close() return HttpResponse("注册成功")
<select> 下拉选标签属性
name:表单提交项的键. size:选项个数 multiple:multiple <option> 下拉选中的每一项 属性: value:表单提交项的值. selected: selected下拉选默认被选中 <optgroup>为每一项加上分组
<textarea> 文本域
name: 表单提交项的键.
cols: 文本域默认有多少列
rows: 文本域默认有多少行
<label>
<label for="www">文本</label> <input id="www" type="text">
<fieldset>
<fieldset> <legend>登录吧</legend> <input type="text"> </fieldset>
表格标签: <table>
border: 表格边框. cellpadding: 内边距 cellspacing: 外边距. width: 像素 百分比.(最好通过css来设置长宽) <tr>: table row <th>: table head cell <td>: table data cell rowspan: 单元格竖跨多少行 colspan: 单元格横跨多少列(即合并单元格) <th>: table header <tbody>(不常用): 为表格进行分区.

<table border="1px" cellpadding="10px" cellspacing="5px"> <thead> <tr> <th>111</th> <th>222</th> <th>333</th> </tr> </thead> <tbody> <tr> <td rowspan="2">1tdddddd1</td> <td>1tdddddd2</td> <td>1tdddddd3</td> </tr> <tr> <td>2tdddddd2</td> <td>2tdddddd3</td> </tr> <tr> <td>3tdddddd1</td> <td colspan="2">3tdddddd2</td> </tr> </tbody> </table> <table border="1px" cellpadding="10px" cellspacing="5px"> <tr> <th>111</th> <th>222</th> <th>333</th> </tr> <tr> <td rowspan="2">1tdddddd1</td> <td>1tdddddd2</td> <td>1tdddddd3</td> </tr> <tr> <td>2tdddddd2</td> <td>2tdddddd3</td> </tr> <tr> <td>3tdddddd1</td> <td colspan="2">3tdddddd2</td> </tr> </table>
其他标签可参考https://www.w3school.com.cn/tags/tag_html.asp
静态网页和动态网页的区别 参考https://www.cnblogs.com/funnn24/p/10510054.html


