ionic主题更换
定义主题文件
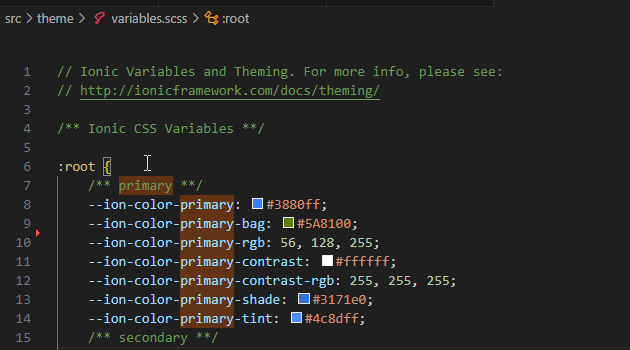
参照默认的主题文件variables.scss中的primary样式(ionic组件默认使用primary样式,定制其他主题时就可以根据primary的样式名进行更改)

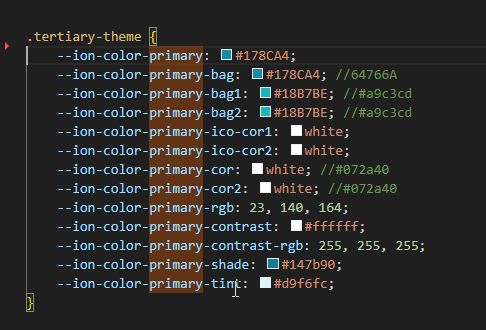
自定义一个薄荷色的主题(默认primary中的样式名必须要有,有新需求可自定义增加)

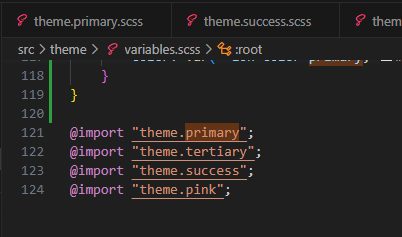
若新主题是单独的文件需要在variables.scss中引入

页面使用主题色,使用var的方式,第一个参数为使用主题的样式名,第二个参数是第一参数的样式名不存在时使用这个参数中值

更换主题app.component.html中组件ion-app的属性class更换为想要的主题名字

可参考此处进行主题更换功能实现https://www.cnblogs.com/sugarwxx/p/16779685.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!