ionic LoadingController 使用cssClass改变加载样式
以改变加载框的图标颜色和字体颜色为例
在主题文件variables.scss中设置LoadingController 需要改变的样式class
以下使用主题颜色为加载框的图标颜色和字体颜色(当主题更改时随之改变)
// 加载框全局样式 ion-loading.custom-loading { .loading-wrapper { --spinner-color: var(--ion-color-primary, #a6b3f7); color: var(--ion-color-primary, #a6b3f7); } }
或者直接定义指定颜色
// 加载框全局样式 ion-loading.custom-loading { .loading-wrapper { --spinner-color: #a6b3f7; color:#a6b3f7; } }
或者在全局css文件global.scss中如上设置也可

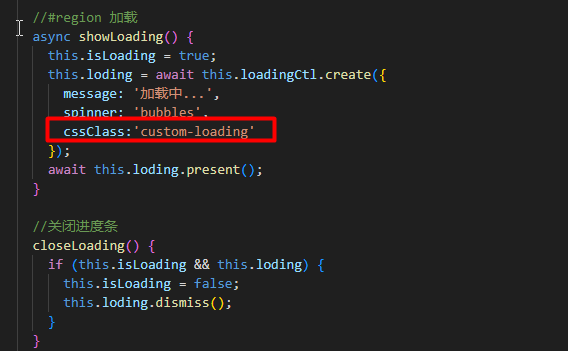
使用加载控制器的位置如下设置

注:在angular.json文件的style节点中定义的全局样式文件都可以配置LoadingController 需要改变的样式。






