iframe 静态页面如何传递数据到angular中
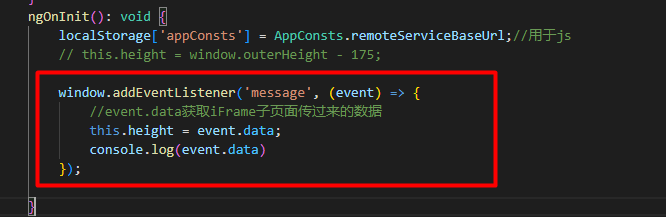
angualr组件
html

ts
通过window的监听事件addEventListener,接收iframe传过来的值

window.addEventListener('message', (event) => { //event.data获取iFrame子页面传过来的数据 // this.iFrameHeight = event.data; console.log(event.data) });
注:需要移除监听事件调用removeEventListener(event, function)
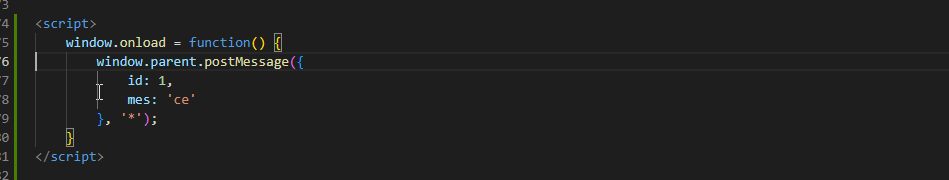
iframe连接的页面
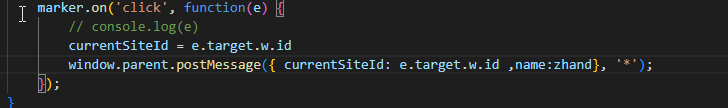
通过window的postMessage方法进行传值

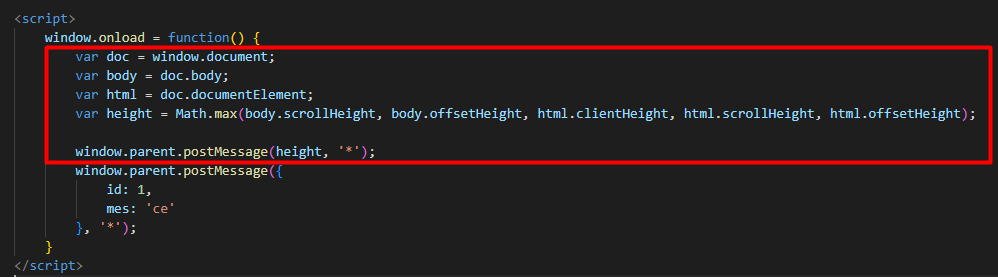
angular里的父容器自适应iframe里网页长度
iframe

window.onload = function() { var doc = window.document; var body = doc.body; var html = doc.documentElement; var height = Math.max(body.scrollHeight, body.offsetHeight, html.clientHeight, html.scrollHeight, html.offsetHeight); //后面的*号用于处理跨域问题,表示任何域名都不会出现跨域问题,也可指定父页面(接收页)域名 window.parent.postMessage(height, '*'); window.parent.postMessage({ id: 1, mes: 'ce' }, '*'); }
或者在事件之后调用

angular

也可直接将angular中的高度设置成
window.outerHeight - 175


