ngalain 自带的g2图表在无法使用的外网情况下不能加载图表
环境:非外网
现象: 图表不显示
排查原因:
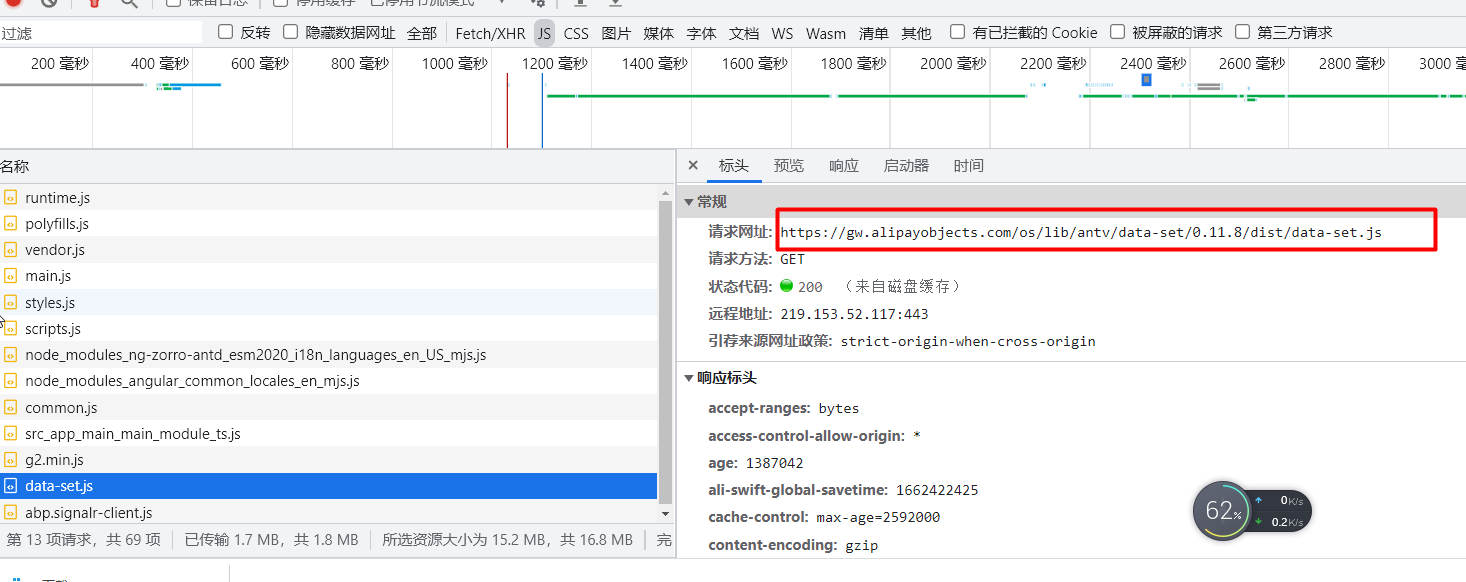
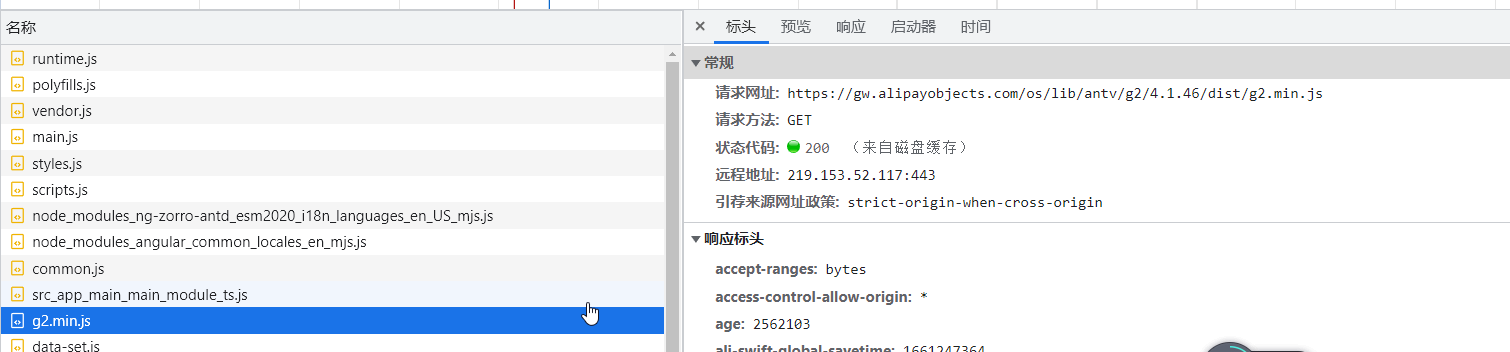
加载图表是会去请求外网js如下
https://gw.alipayobjects.com/os/lib/antv/g2/4.1.46/dist/g2.min.js
https://gw.alipayobjects.com/os/lib/antv/data-set/0.11.7/dist/data-set.js


解决:
可根据ngalain的官方去配置非外网加载js
https://ng-alain.com/chart/getting-started/zh
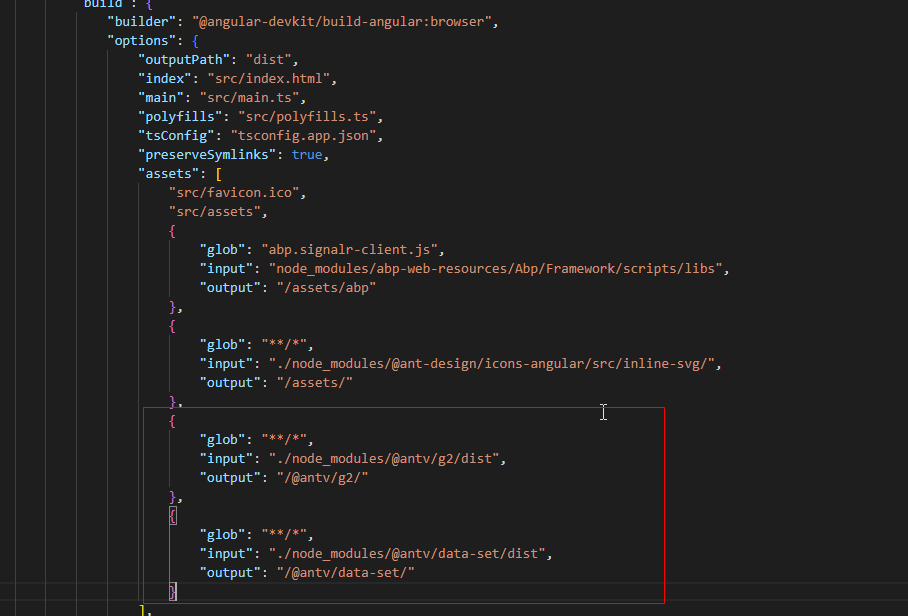
第一步:
angular.json 配置

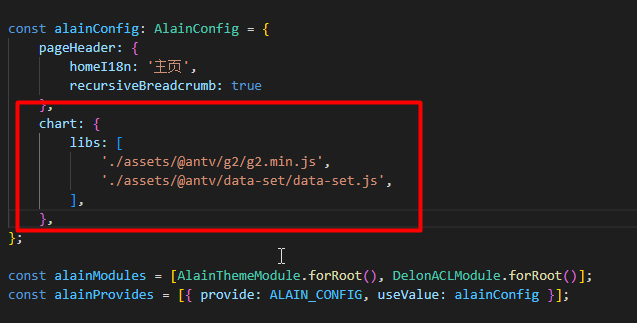
第二步
global-config.module.ts配置


第三步
根据上面第一步的地址去安装的依赖包node_modules中找到g2.min.js 和data-set.js,放置在assets文件夹下
我的路径设置如下:./assets/@antv/data-set/data-set.js 和./assets/@antv/data-set/g2.min.js
或者重新编译npm run build 会在dist中自动生成文件夹@antv,将其拷贝在assets文件夹下即可

