Angular+Ionic 禁止手机自带返回返回登录页
使用场景:
手机登录后静止手机自带的返回按钮返回登录页
解决方式:
使用Angular路由中的路由守卫
进入守卫canActivate();
默认所有人都可进入路由,当需要限制进入路由时就可以自定义一个规则放入守卫中。路由守卫就会根据你的规则来限制进入路由的人。
离开守卫 canDeactivate();
离开当前路由时可制定规则限制是否可离开当前路由。
本次就使用离开守卫来解决,具体炒作如下
过程描述:用户在登录页成功登陆后跳转至主页,在主页不能使用手机自带的返回键返回登录页。
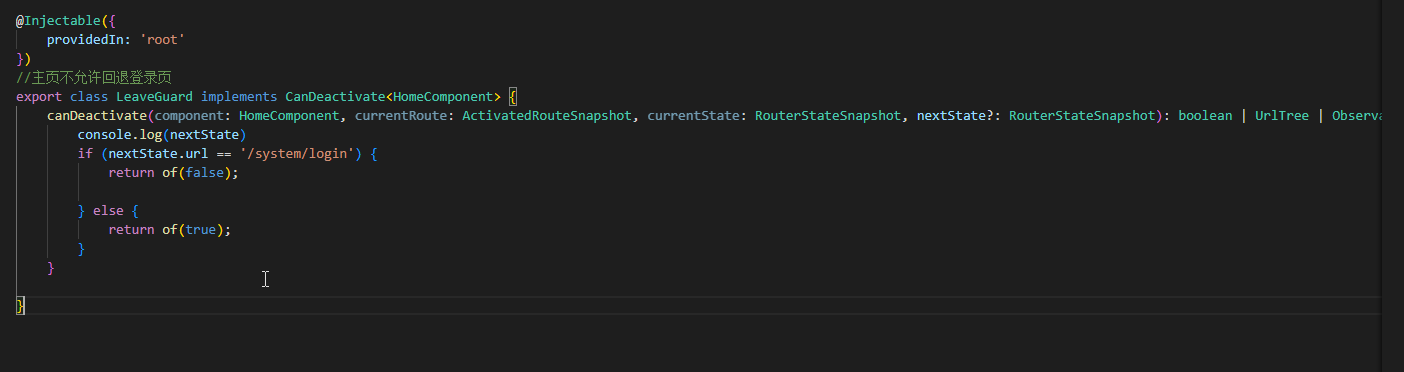
1.自定义离开守卫规则
canDeactivate返回一个false表示不允许进入下一个路由,停留在当前路由,返回ture表示可离开当前路由进入下一个路由。注意:此处必须返回一个observable或者promise

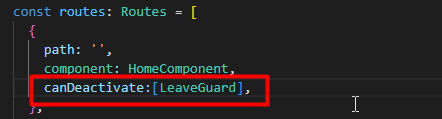
调用:
在home路由定义处调用

自此主页自带的返回按钮就不会返回到登录页





