Angular G2 自定义图表-g2-custom
使用g2-custom(ng-alain)的方式
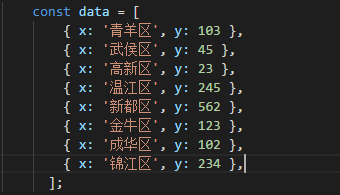
数据

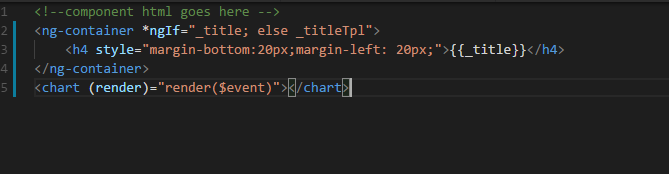
.html

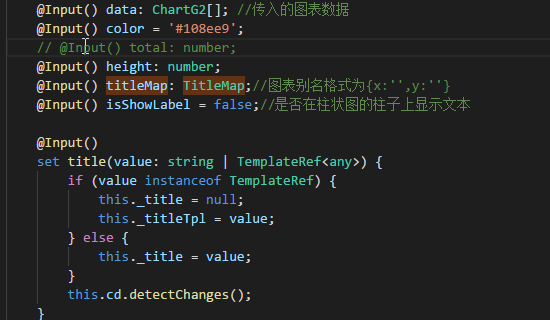
. ts
根据实际的需要定义需要传入的数据


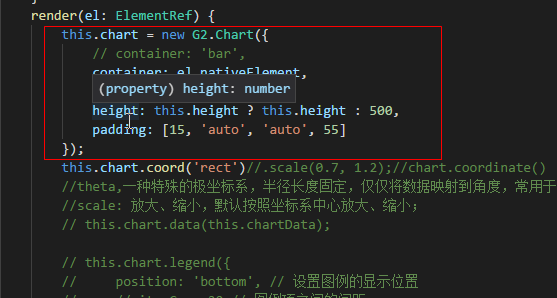
定义图表
注页面的函数render()是触发图表的行成的关键点,图表的形成需要一个点或时机(欢迎小伙伴提出更好的点)

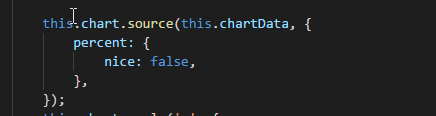
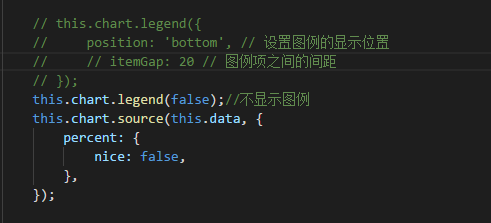
装载数据

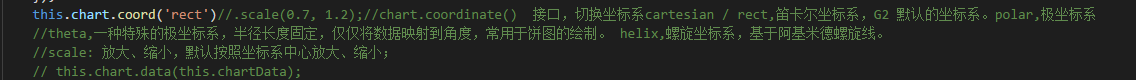
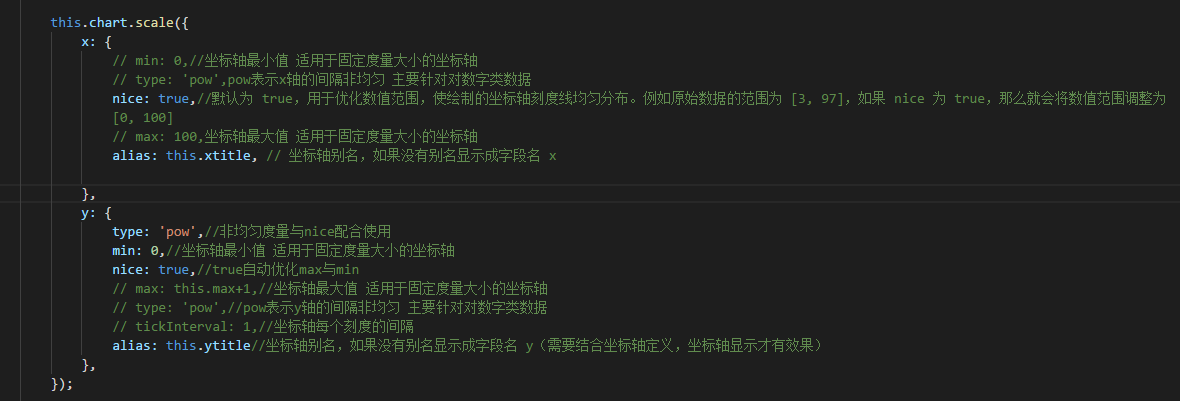
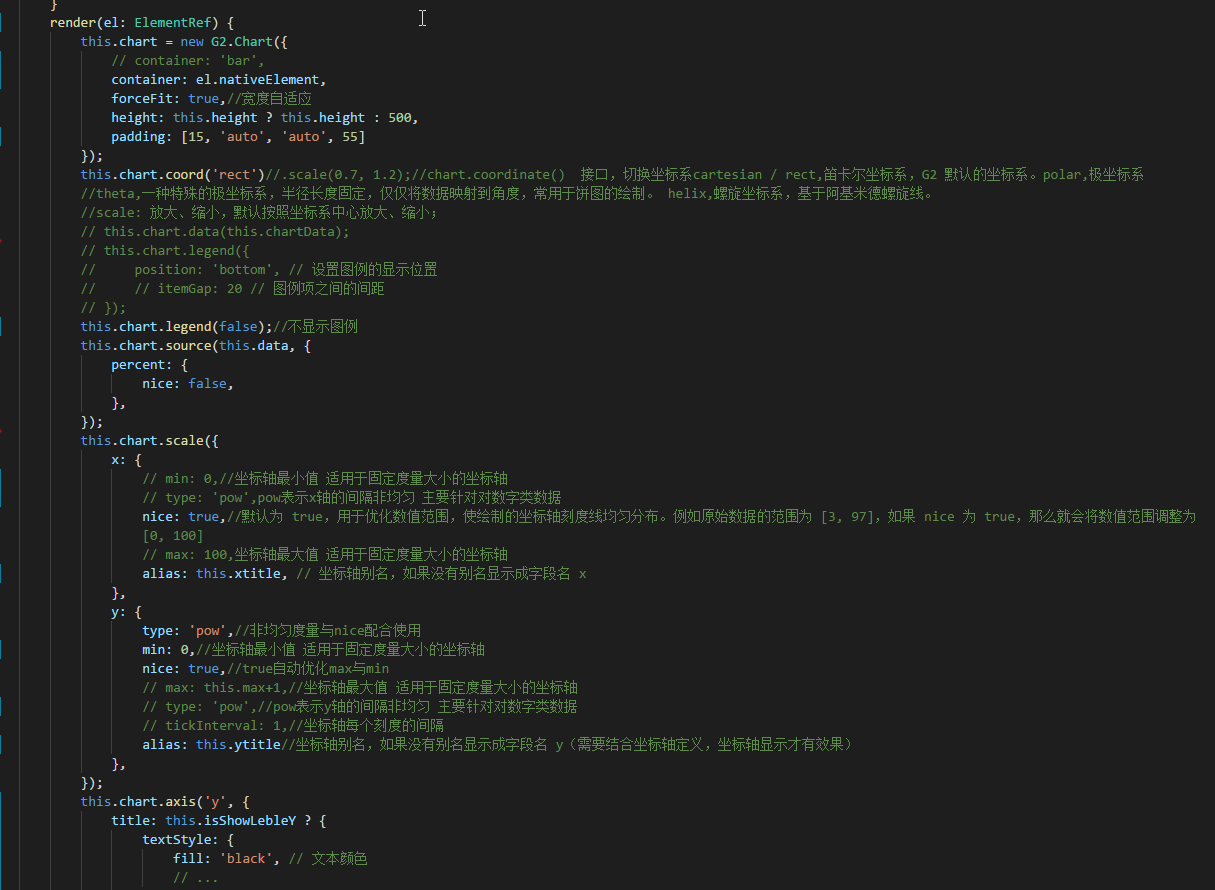
定义坐标系
以下实例是定义柱状图的坐标系,折线图

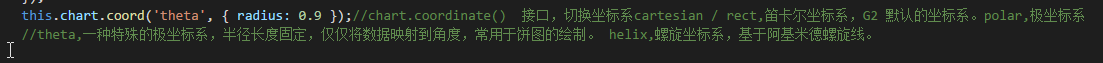
以下实例是定义饼图的坐标系

以下是对坐标系的说明
| coordType | 说明 |
| rect | 直角坐标系,目前仅支持二维,由 x, y 两个互相垂直的坐标轴构成。 |
| polar | 极坐标系,由角度和半径 2 个维度构成。 |
| theta | 一种特殊的极坐标系,半径长度固定,仅仅将数据映射到角度,常用于饼图的绘制。 |
| helix | 螺旋坐标系,基于阿基米德螺旋线。 |
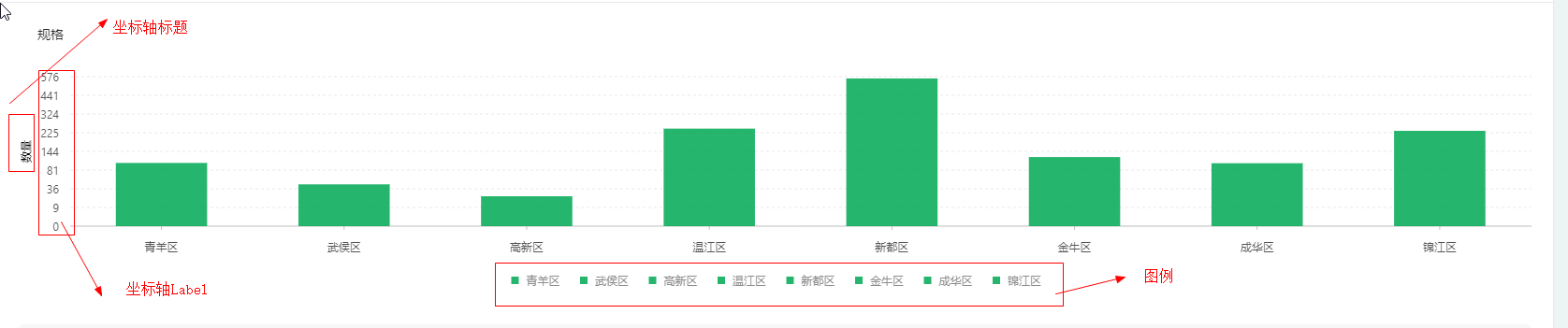
定义图例

坐标轴列定义

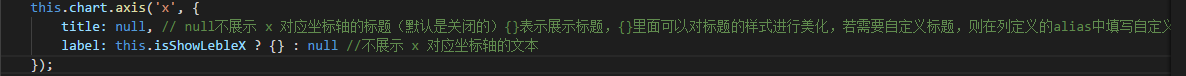
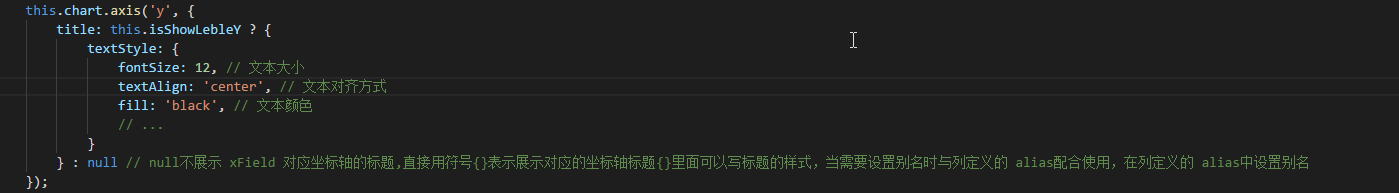
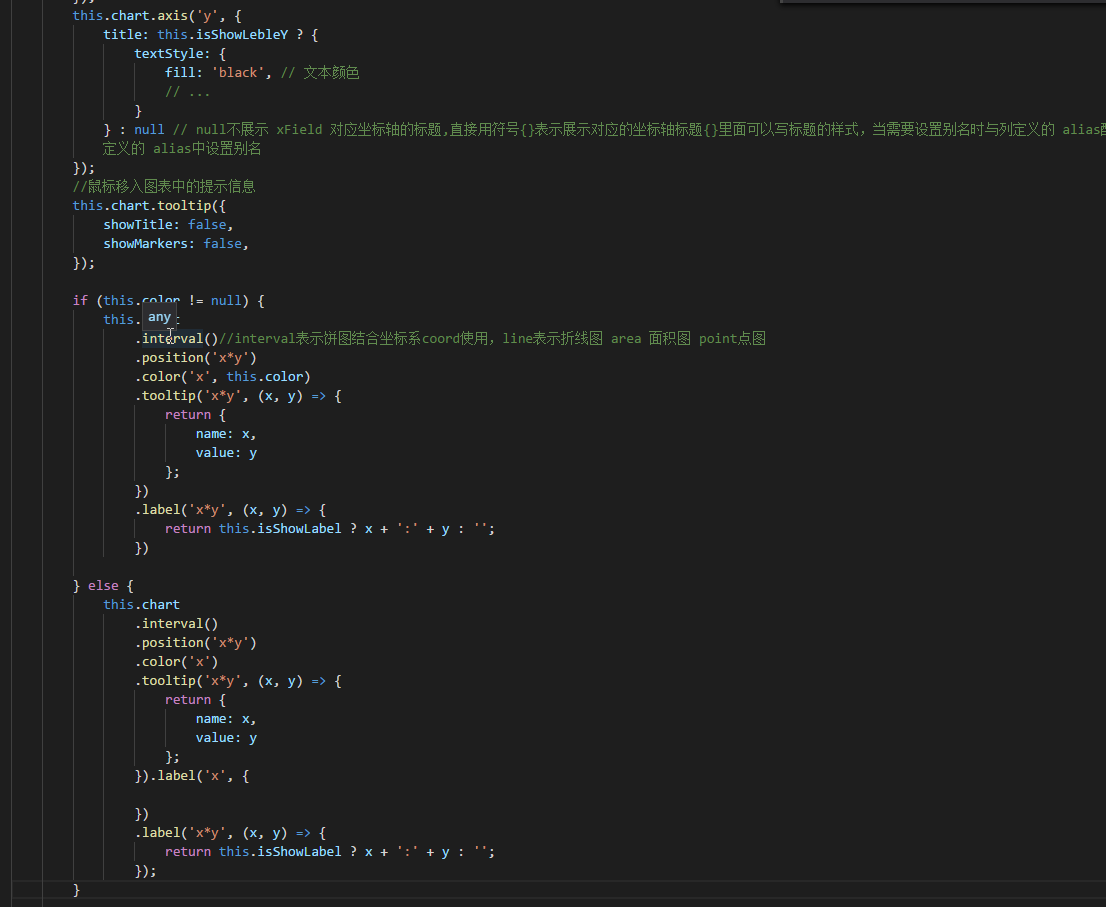
坐标轴定义

若是需要对坐标轴标题的样式修改可以如下写

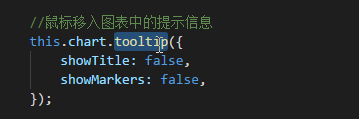
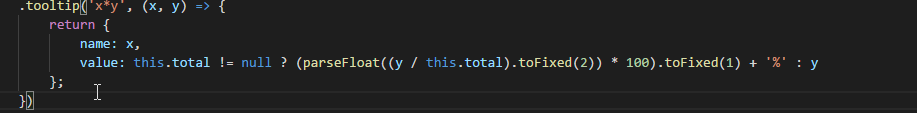
定义tooltip提示信息

自定义显示的提示信息 结果会是 x:m%

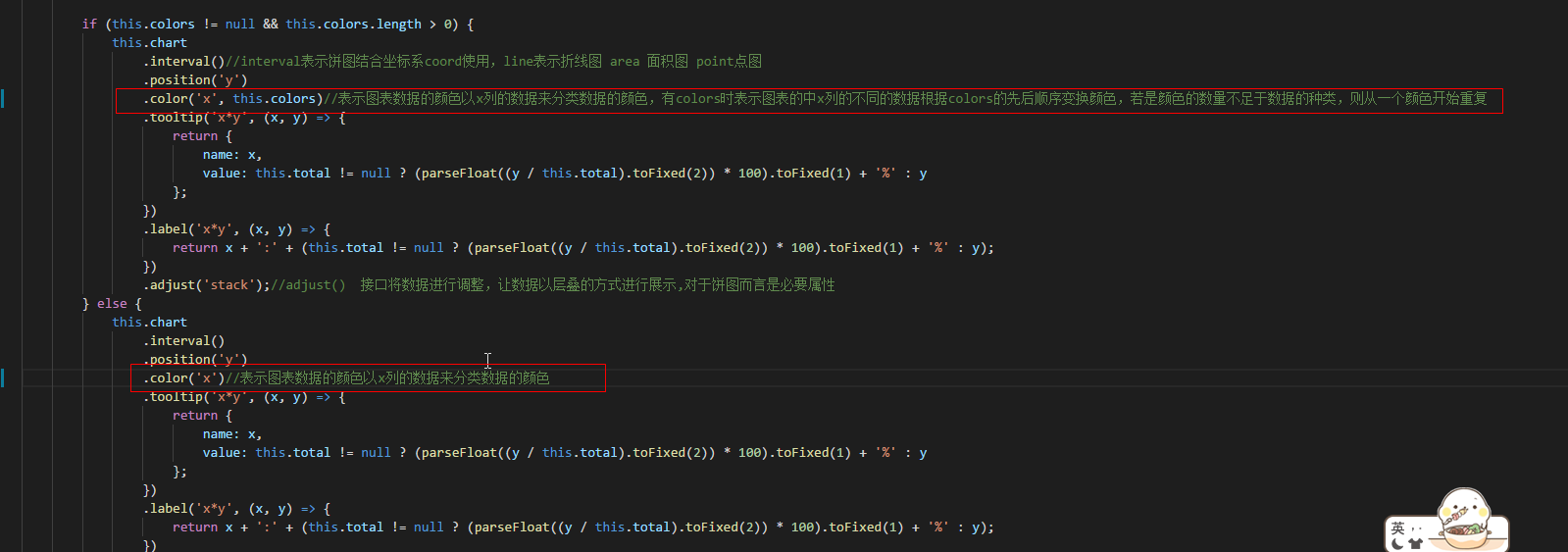
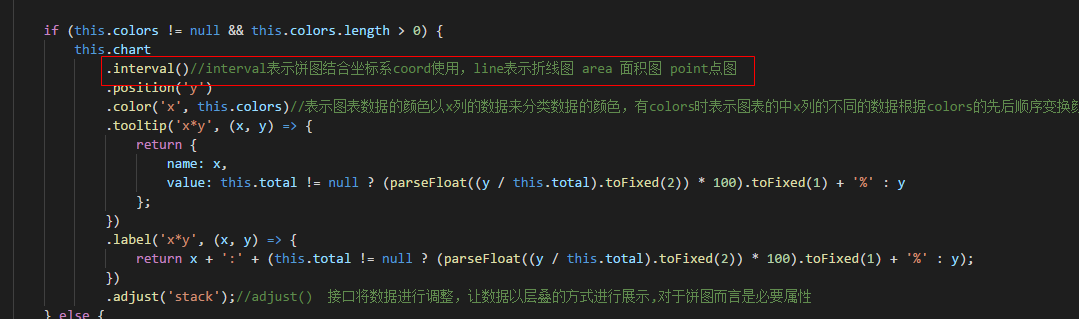
自定义图表数据的颜色

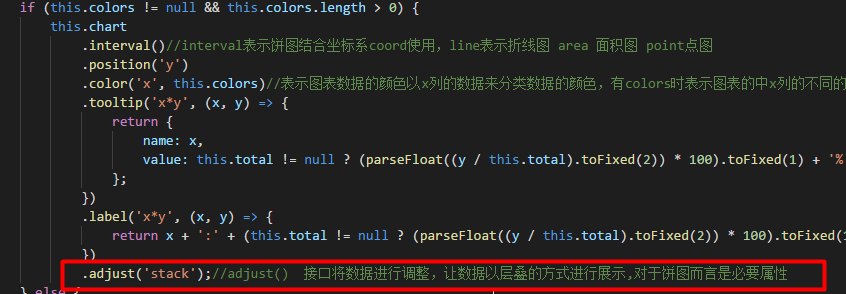
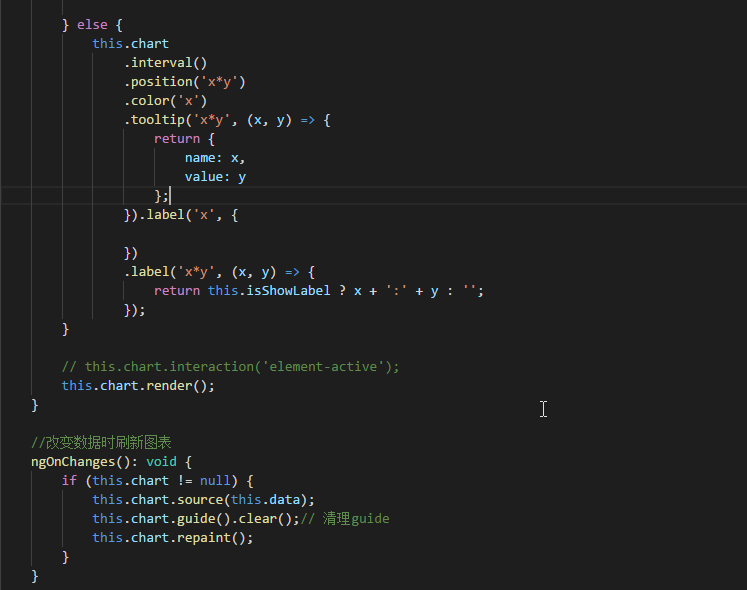
定义图表类型

其中定义饼图还需要定义如下的内容

最后更新图表

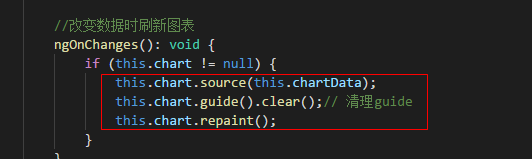
当图表是需要不同时机下刷新时还需要更新数据

刷新图表数据的语句需要放在自定义图表页面加载方法或者数据改变引发页面加载的方法中,这样图表的数据才会更新
此处的环境是Angular 它的ngOnChanges()事件表示:
当 Angular(重新)设置数据绑定输入属性时响应。 该方法接受当前和上一属性值的 SimpleChanges 对象
在ngOnInit() 之前以及所绑定的一个或多个输入属性的值发生变化时都会调用。
柱状图

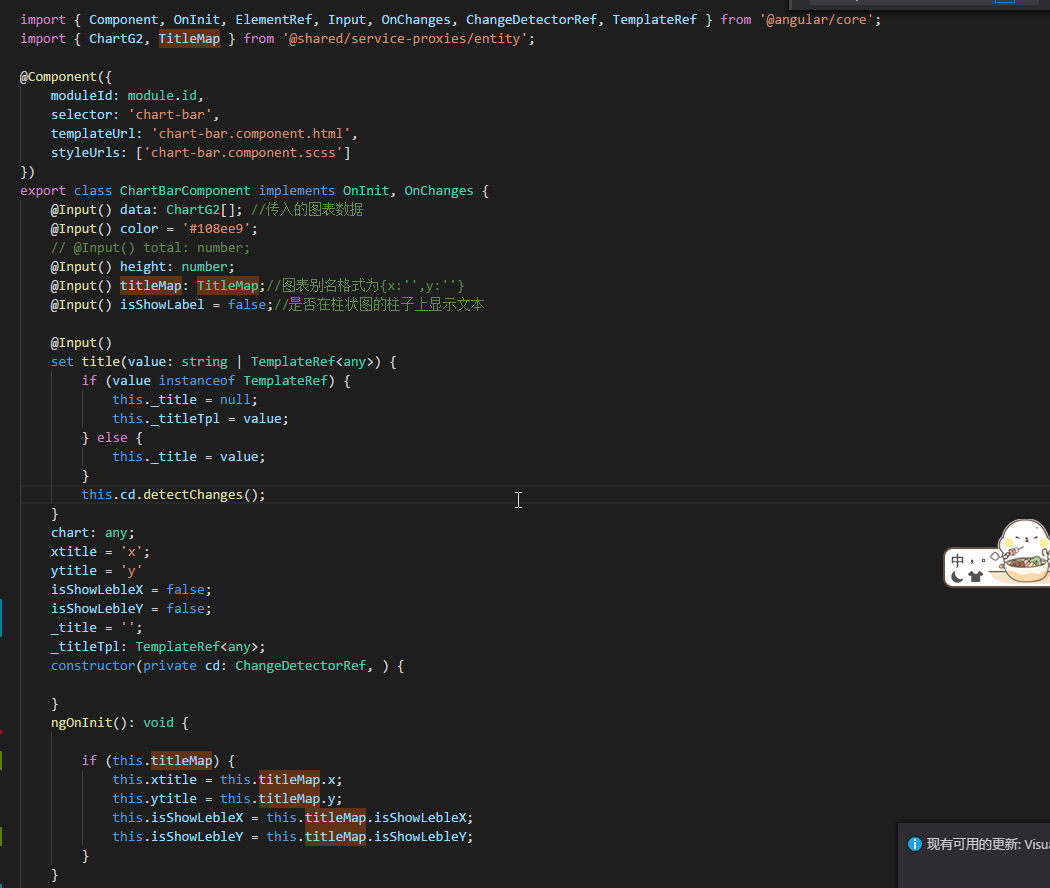
以下是完整的自定义柱状图的.ts文件




具体参考:
G2 阿里官方: https://g2.antv.vision/zh/examples/gallery
语雀: https://www.yuque.com/antv/g2-docs



