图文并茂教你如何发布自己的NPM包(GitHub Packages npm 包发布)
前情提要
发布包到npm也好,到github packages仓库也好,都是一样的道理,只是仓库地址不一样而已,本文是将npm包发布到了GitHub Packages~
GitHub Packages 简介
GitHub Packages 是一种软件包托管服务,和npm类似,允许您私下或公开托管软件包,并将包用作项目中的依赖项。
快速上手
仓库准备
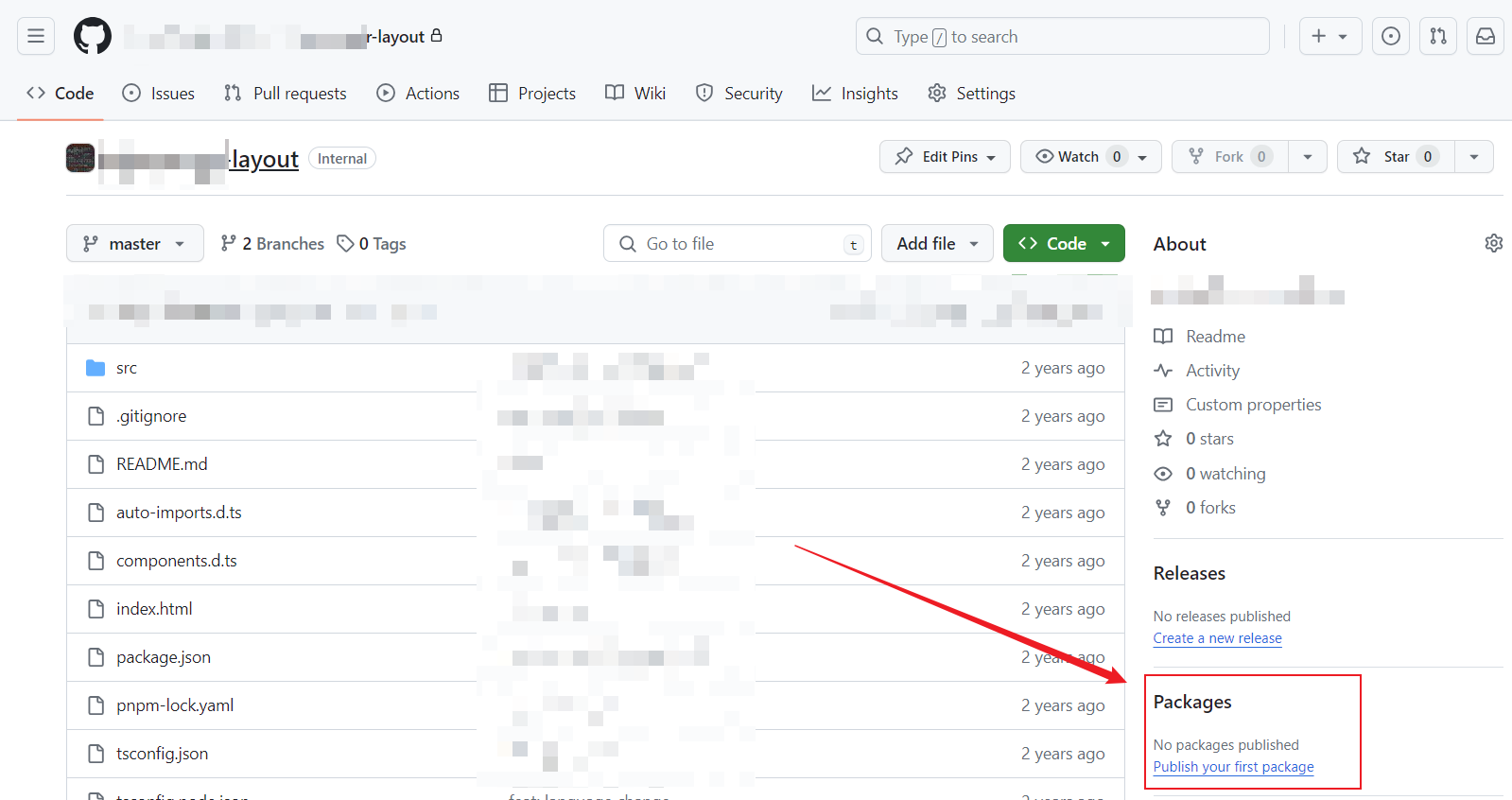
大家看一下:未发过包的仓库是下面这个样子

准备好自己需要发包的项目

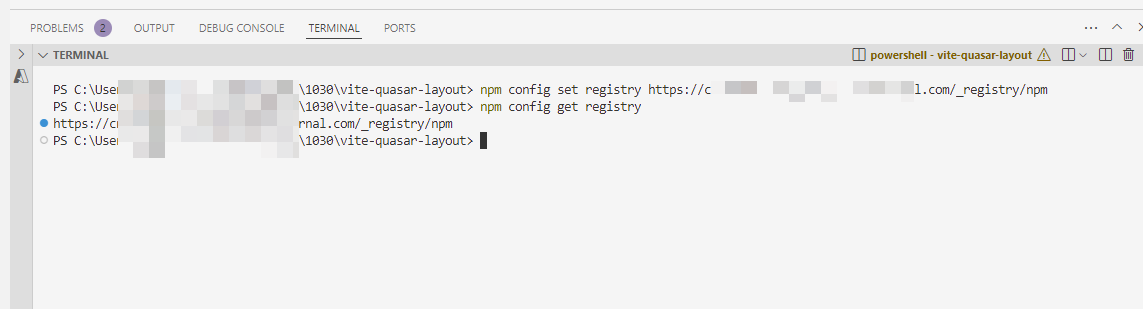
切换为私有仓库
npm config set registry https://私有的git仓库.com/_registry/npm
获取当前npm仓库地址
npm config get registry

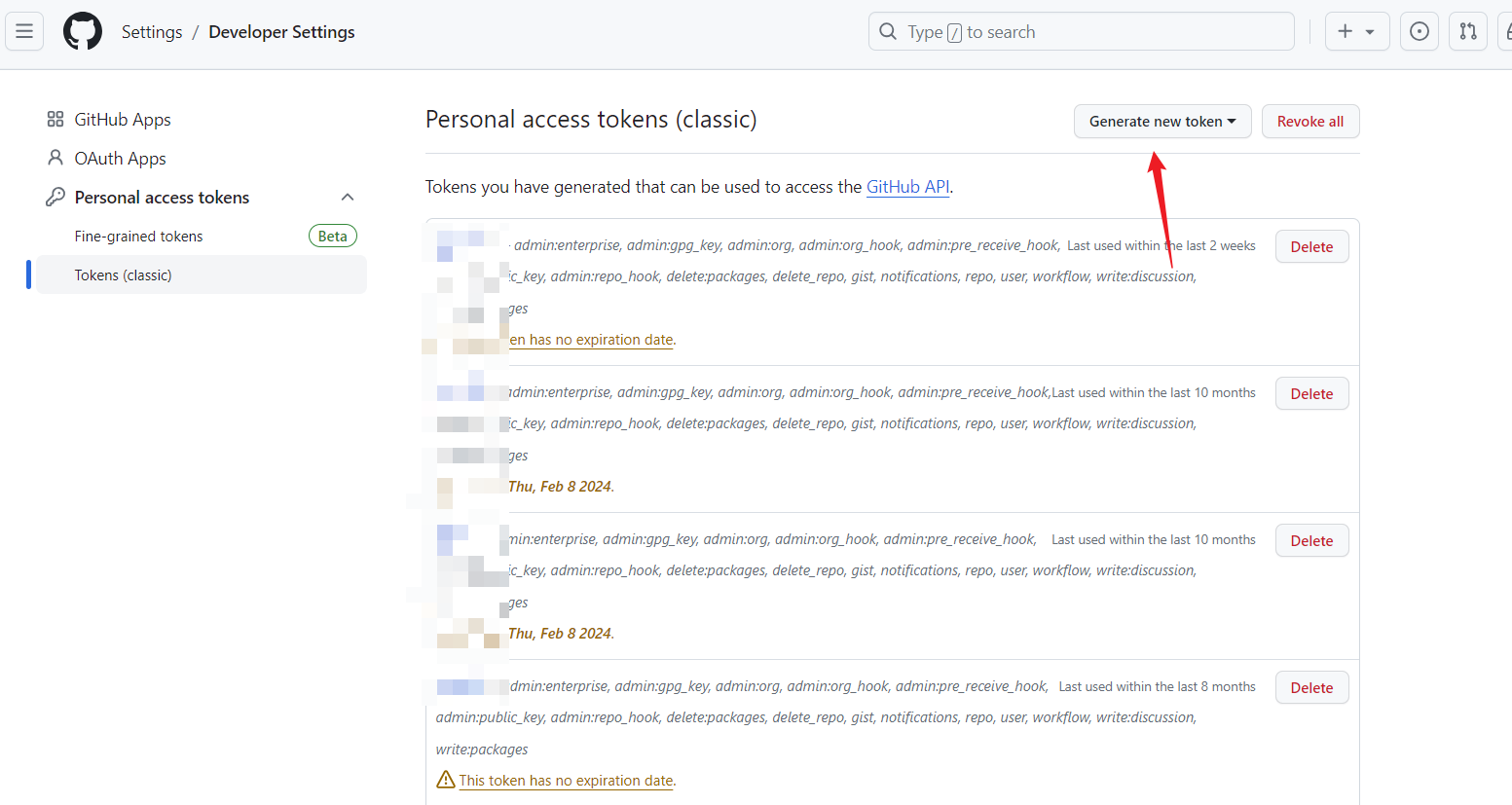
生成登录秘钥

登录
npm login
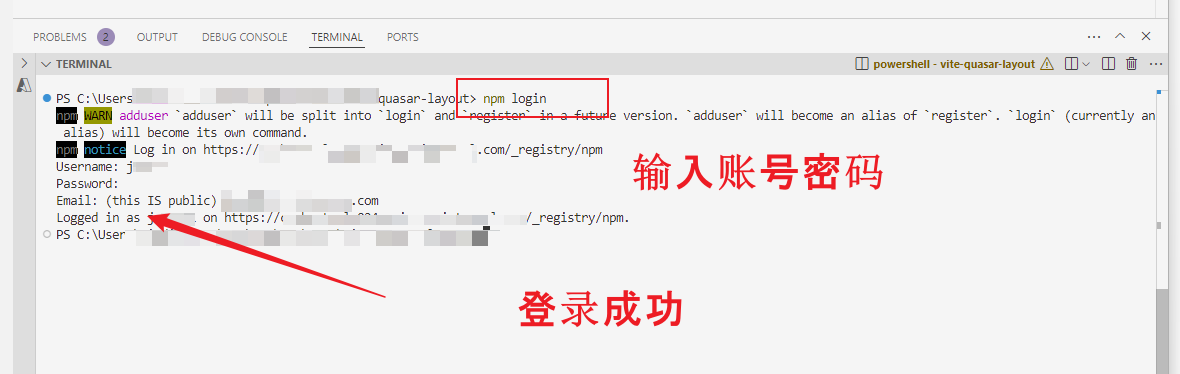
实际登录案例
PS C:\Users\test-layout> npm login
npm WARN adduser `adduser` will be split into `login` and `register` in a future version. `adduser` will become an alias of `register`. `login` (currently an alias) will become its own command.
npm notice Log in on https://test.com/_registry/npm
Username: xiaojin
Password:
Email: (this IS public) AA@cn.AA.com
Logged in as xiaojin on https://test.com/_registry/npm.
PS C:\Users\test-layout>

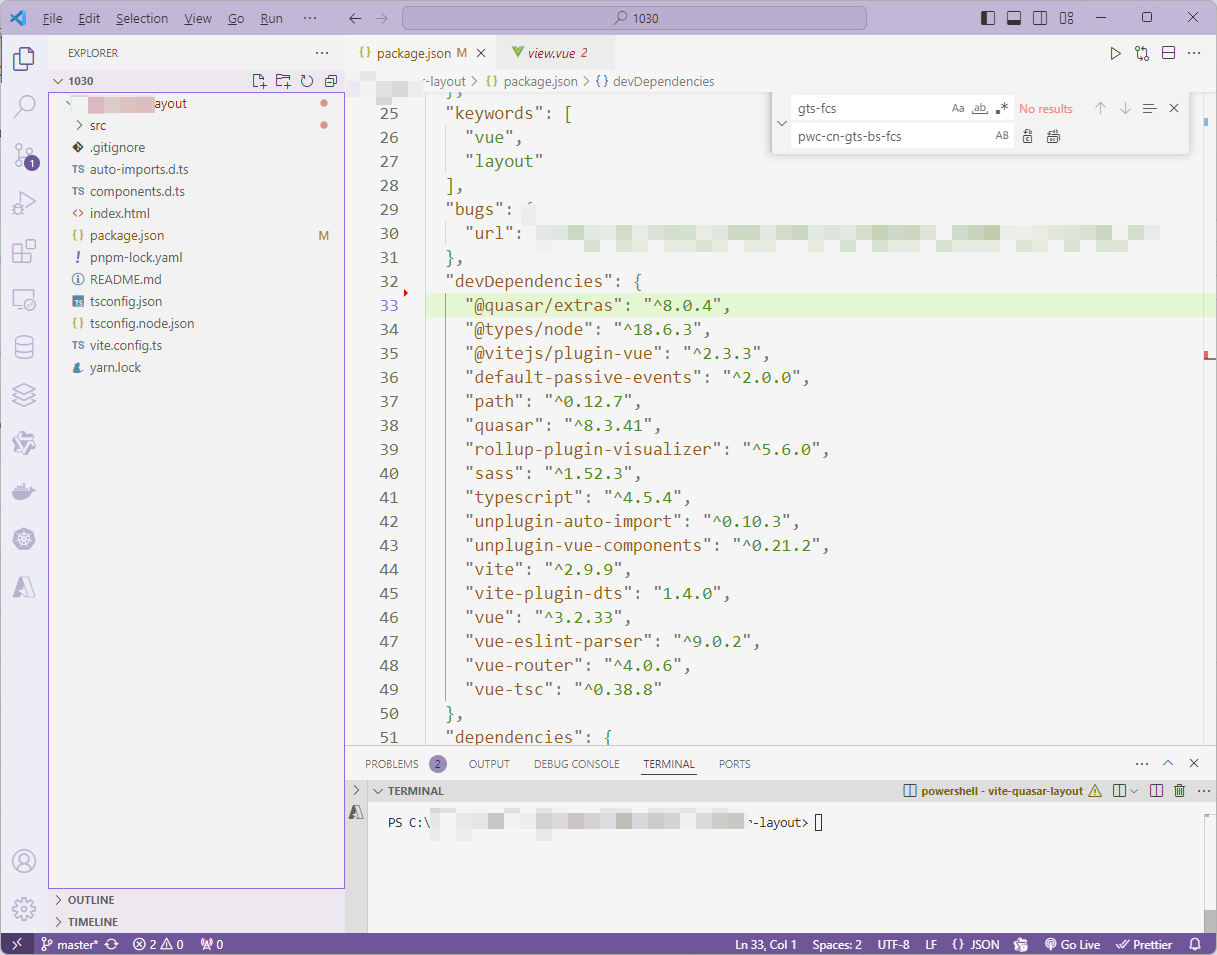
准备 package.json 文件:
package.json 是描述 NPM 包的核心文件,需要包含下面字段:
- name:插件的名称,必须唯一且没有与其他包冲突。
- version:插件的版本号,遵循语义化版本规则。
- description:插件的简短描述。
- main:指向插件的入口文件。
- keywords:插件的关键词,有助于搜索引擎发现你的包。
- author 和 license:插件的作者信息和许可证。
设置 NPM 忽略文件
创建 .npmignore 文件,指定例如,node_modules、dist 等。
版本管理
在 NPM 上发布的每个包都有唯一的版本号。如果你对插件做了更改,发布的时候需要更新版本号。NPM 使用语义化版本控制 (Semantic Versioning),其格式为 MAJOR.MINOR.PATCH。具体规则如下:
- MAJOR:做了不兼容的 API 修改。
- MINOR:增加了功能,并且没有破坏兼容性。
- PATCH:修复了问题,并且没有破坏兼容性。
发布插件
npm publish
发布场景演示
PS C:\Users\test> yarn install
yarn install v1.22.19
info No lockfile found.
[1/4] Resolving packages...
warning vue > @vue/compiler-sfc > magic-string > sourcemap-codec@1.4.8: Please use @jridgewell/sourcemap-codec instead
warning vue-tsc > @volar/vue-typescript@0.34.17: WARNING: This project has been renamed to @vue/typescript. Install using @vue/typescript instead.
[2/4] Fetching packages...
[3/4] Linking dependencies...
[4/4] Building fresh packages...
success Saved lockfile.
Done in 30.99s.
PS C:\Users\test> yarn build
yarn run v1.22.19
$ tsc && vue-tsc --noEmit && vite build
Please update to v0.35.0 or higher for TypeScript version: 4.9.5
vite v2.9.18 building for production...
✓ 4 modules transformed.
dist/backToTop.es.js 3.92 KiB / gzip: 1.59 KiB
dist/style.css 0.33 KiB / gzip: 0.21 KiB
dist/backToTop.umd.js 2.50 KiB / gzip: 1.34 KiB
Done in 13.09s.
PS C:\Users\test> npm publish
npm notice
npm notice 📦 @xiaojin/test@0.3.9
npm notice === Tarball Contents ===
npm notice 1.4kB README.md
npm notice 4.0kB dist/backToTop.es.js
npm notice 2.6kB dist/backToTop.umd.js
npm notice 1.6kB dist/favicon.ico
npm notice 337B dist/style.css
npm notice 1.2kB package.json
npm notice === Tarball Details ===
npm notice name: @xiaojin/test
npm notice version: 0.3.9
npm notice filename: @xiaojin/test-0.3.9.tgz
npm notice package size: 5.2 kB
npm notice unpacked size: 11.1 kB
npm notice shasum: 444dac7538bf94356751c7f720c4b311cf9aadfc
npm notice integrity: sha512-DnAsT7CJiBcdk[...]YuMHWrRaVaHwg==
npm notice total files: 6
npm notice
npm notice Publishing to https://xiaojin.com/_registry/npm
+ @xiaojin/test@0.3.9
PS C:\Users\test>
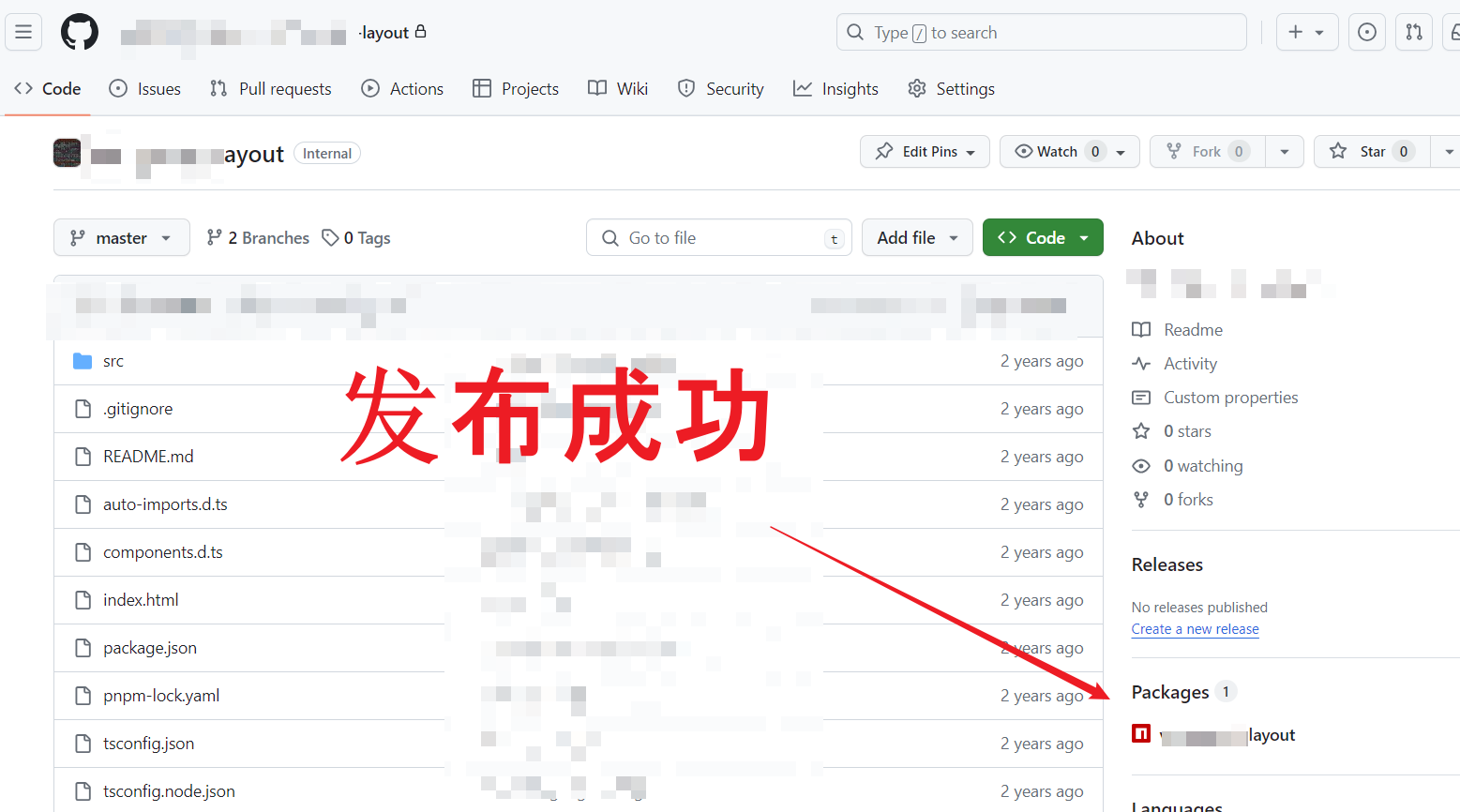
发布成功
PS C:\Users\testlayout> npm publish
npm notice
npm notice 📦 @test-layout@1.2.80
npm notice === Tarball Contents ===
npm notice 359B README.md
npm notice 1.4kB package.json
npm notice === Tarball Details ===
npm notice name: @test-layout
npm notice version: 1.2.80
npm notice filename: @test-layout-1.2.80.tgz
npm notice package size: 954 B
npm notice unpacked size: 1.8 kB
npm notice shasum: 02f1b7bbAAAAAA40b52cbbdb14d6584988
npm notice integrity: sha512-dK95CUAAAAZ08A[...]s+jAAAo1Bw==
npm notice total files: 2
npm notice
npm notice Publishing to https://test.com/_registry/npm
+ @test-layout@1.2.80
PS C:\Users\testlayout>

其他命令
npm publish --access=public // 发布公共的npm包
npm version patch // 更新当前包版本 v0.0.1 -> v0.0.2
结语
- 今天就写到这里啦~
- 小伙伴们,( ̄ω ̄( ̄ω ̄〃 ( ̄ω ̄〃)ゝ我们明天再见啦~~
- 大家要天天开心哦
欢迎大家指出文章需要改正之处~
学无止境,合作共赢






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!