4种方案教你彻底解决vue + el-dialog的model的状态已经改变但是却不显示弹窗,×号点击后异常无法显示弹框
问题描述:
-
- 已经赋值成功,也没有任何报错
-
- 在弹出框的vm打印后dialogVisable为true,但是页面上不显示dialog
-
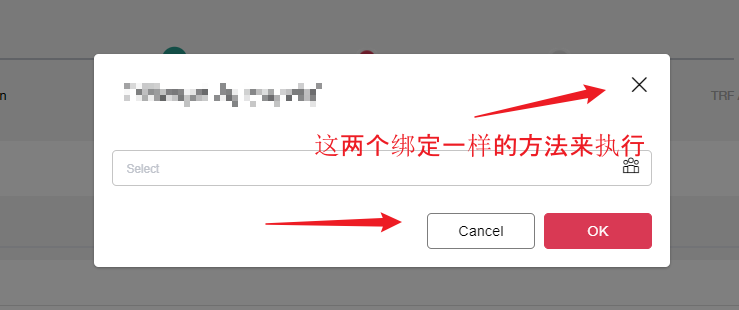
- element ui 对话框el-dialog关闭事件( ×号 ),点击取消后,弹框可以正常打开,但是点击X号以后,弹框就再也无法打开了
问题解决方案 1
如果你是VUE2.X,请检查你是否在:visible这个属性上加.sync,就像这样:visible.sync="dialogVisble",vue3应该是v-model的绑定方式,请去查文档~
<el-dialog title="弹框名字" :visible.sync="dialogVisable" @close="handleClose">
</el-dialog>
问题解决方案 2
- 增加配置::append-to-body="true"
- 官方文档写的是:正常情况下,我们不建议使用嵌套的 Dialog,如果需要在页面上同时显示多个 Dialog,可以将它们平级放置。对于确实需要嵌套 Dialog 的场景,我们提供了append-to-body属性。将内层 Dialog 的该属性设置为 true,它就会插入至 body 元素上,从而保证内外层 Dialog 和遮罩层级关系的正确。
<el-dialog :visible.sync="dialogVisible" title="弹框名字" size="large" @close="handleCloseDialog" :append-to-body="true">
<p>这里是弹框内容</p>
<template v-slot:footer>
<div style="text-align: right">
<el-button @click="handleCloseDialog">关闭</el-button>
<el-button @click="handleSubmit" type="primary">确认</el-button>
</div>
</template>
</el-dialog>
问题解决方案 3
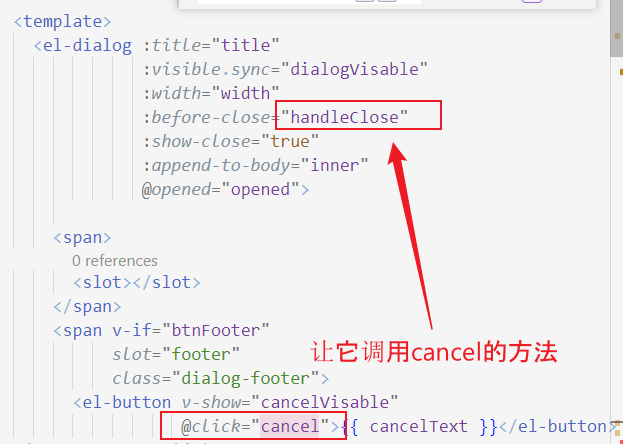
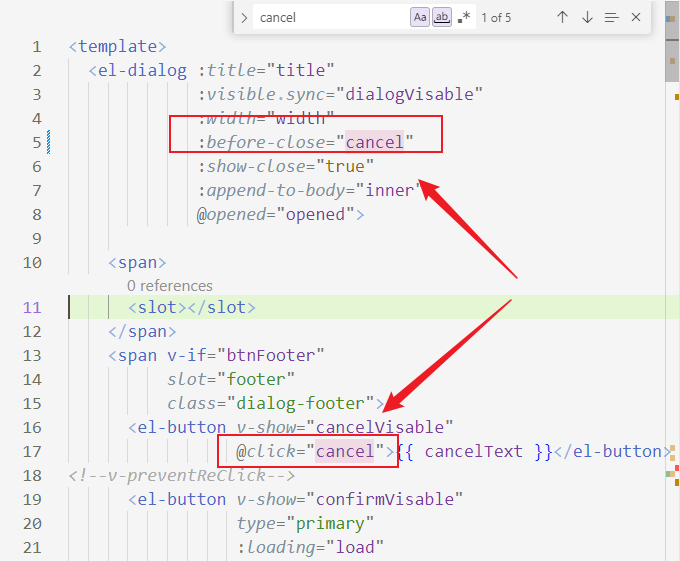
如果方案1没有解决,可以尝试将x号绑定和取消一样的方法来进行关闭


修改后:

问题解决方案 4
找到元素,手动在dom里面把mask的display改成show

- 今天就写到这里啦~
- 小伙伴们,( ̄ω ̄( ̄ω ̄〃 ( ̄ω ̄〃)ゝ我们明天再见啦~~
- 大家要天天开心哦
欢迎大家指出文章需要改正之处~
学无止境,合作共赢

欢迎路过的小哥哥小姐姐们提出更好的意见哇~~
标签:
vue





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决