图文并茂手把手教你用一行命令生成目录结构树
前提条件
已安装node环境,点击这里打开node官网地址

下载依赖
npm install --global treer
详细信息可参考:tree npm
检查安装成功与否
打印帮助信息
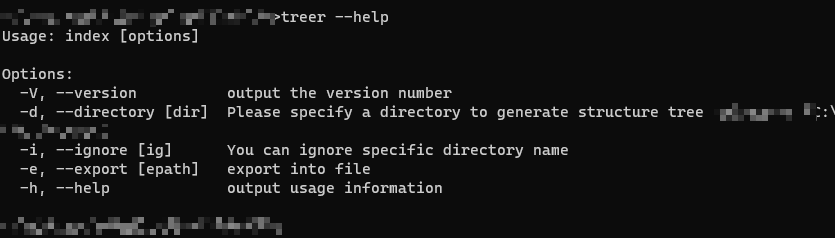
treer --help

运行命令后,会生成如下:
C:\xxx>treer --help
Usage: index [options]
Options:
-V, --version output the version number
-d, --directory [dir] Please specify a directory to generate structure tree (default: "C:\\xxx")
-i, --ignore [ig] You can ignore specific directory name
-e, --export [epath] export into file
-h, --help output usage information
C:\xxx>
查看版本
C:\xxx>treer -V
1.0.4
声明目录结构
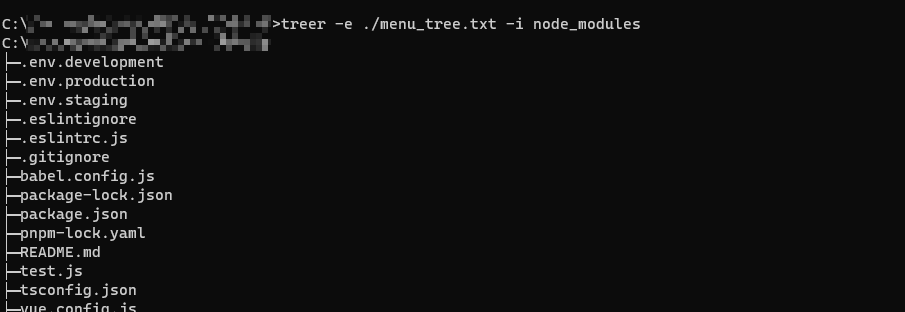
treer -e ./menu_tree.txt -i node_modules

执行完上述命令后,我们可以在当前路径下看到一个menu_tree.txt文件,打开就是我们要的结果啦~~


就像下面这个样子
├─.env.development
├─.env.production
├─.env.staging
├─.eslintignore
├─.eslintrc.js
├─.gitignore
├─vue.config.js
├─yarn.lock
├─styles
| ├─fonts
| | └XXX.svg
├─src
| ├─App.vue
| ├─main.ts
| ├─views
| | ├─pages
| | | ├─XXX
| | | | ├─config.js
| | | | ├─index.scss
| | | | └index.vue
常用命令解释
-d
-d 指定目录,如果不指定目录,则会将当前目录作为指定目录
-i
-i 忽略要跳过的目录名称模式,它还支持正则表达式:
treer -i "/^regex$/"
-e or --export
-e or --export 导出到文件中
- 今天就写到这里啦~
- 小伙伴们,( ̄ω ̄( ̄ω ̄〃 ( ̄ω ̄〃)ゝ我们明天再见啦~~
- 大家要天天开心哦
欢迎大家指出文章需要改正之处~
学无止境,合作共赢






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构