3分钟带你了解前端缓存-HTTP缓存

前情提要
前端缓存分为下面三大类,本文主要讲解HTTP缓存~
1. HTTP缓存
- 强缓存
- 协商缓存
2. 浏览器缓存
- 本地小容量缓存
- 本地大容量缓存
3. 应用程序缓存
- HTML5应用程序缓存
缓存作用
- 减少了冗余的数据传输
- 减少服务器的负担
- 提高了网站的性能
- 加快加载网页速度
什么是 HTTP 缓存 ?
- 用户想要浏览页面,浏览器会先查找浏览器缓存,如果没有缓存就去远端服务器请求
- 常见的 HTTP 缓存只能缓存 get 请求响应的资源
HTTP 缓存分类( 强制缓存,协商缓存 )
- 强制缓存不需要再和服务器发生交互,
- 对比缓存不管是否生效,都需要与服务端发生交互
- 两类缓存规则可以同时存在,强制缓存优先级高于对比缓存
强制缓存
- 在第一次访问服务器拿到数据以后,在过期时间之内不会再去重复发送请求
- 在缓存数据未失效的情况下,可以直接使用缓存数据
- 判断缓存数据是否失效: 首次数据请求后,服务器会将数据和缓存规则一并返回,缓存规则信息包含在响应header中。
对比缓存
- 浏览器首次请求数据时,服务器会将缓存标识与数据一起返回给客户端。
- 再次请求数据时,客户端将备份的缓存标识发送给服务器,服务器根据缓存标识进行判断,返回304状态码可以使用缓存数据或者是返回新的数据。
强制缓存header头
强制缓存相关的 header 头属性有以下2种:
- Cache-Control
- Expires
区别
- 在HTTP1.0和HTTP1.1版本中强制缓存通过不同的响应头字段实现,在1.0版本中,强制缓存通过Expires响应头来实现,在1.1版本中,强制缓存通过Cache-Control响应头来实现, HTTP1.1版本的实现优先级会高于HTTP1.0
- Cache-Control与Expires 都是指明当前资源的有效期,控制浏览器是否直接从浏览器缓存取数据还是重新发请求到服务器取数据,如果同时设置的话,其优先级高于Expires
Cache-Control
- private 默认,客户端可以缓存,若设置max-age, 缓存期间不访问服务器.
- public 客户端和代理服务器都可以缓存
- max-age=60 缓存内容将在60秒后失效
- no-cache 需要使用对比缓存验证数据,强制向源服务器再次验证,若设置max-age, 缓存期间不访问服务器.
- no-store 所有内容都不会缓存,强制缓存和对比缓存都不会触发,不能缓存, 临时文件夹中也不能暂存该资源

协商缓存header头
协商缓存相关的 header 头属性有以下2种:
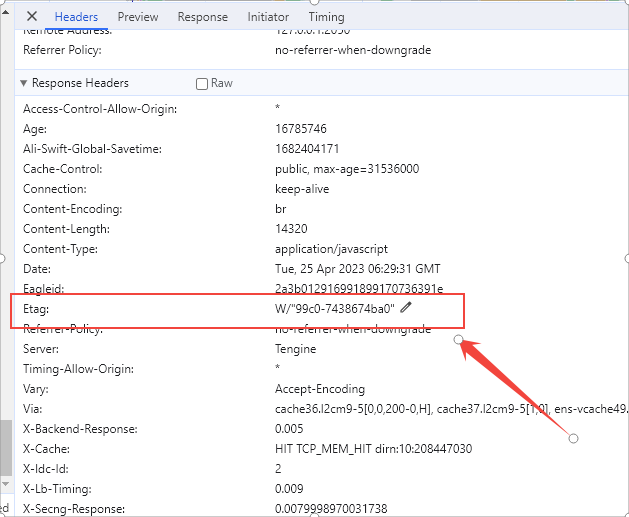
- ETag/If-Not-Match
- Last-Modified/If-Modified-Since

区别
- HTTP1.0中,首次请求得到缓存标识为Last-Modified,值为资源最后修改时间,再次请求,请求头携带If-Modified-Since,服务端对比时间来决定返回结果。
- HTTP1.1中,服务器通过Etag来设置响应头缓存标识,首次请求,返回资源和Etag,浏览器本地缓存,再次请求,浏览器会将Etag信息放到If-None-Match请求头去访问服务器,服务端对比差异来决定返回结果。
总结
- HTTP 缓存从二次请求开始。首次请求,服务器返回资源,并在respone header 头中回传资源的缓存参数
- HTTP 二次请求时,浏览器判断这些请求参数,命中强缓存就直接 200,否则就把请求参数加到 request header 头中传给服务器,看是否命中协商缓存,命中则返回 304,否则服务器会返回新的资源
- 强缓存只有首次请求跟服务器通信,读取缓存资源时不发任何请求,状态码为200
- 协商缓存每次请求都与服务器交互,如果命中缓存,状态码为304
今天就写到这里啦~
- 小伙伴们,( ̄ω ̄( ̄ω ̄〃 ( ̄ω ̄〃)ゝ我们明天再见啦~~
- 大家要天天开心哦
欢迎大家指出文章需要改正之处~
学无止境,合作共赢



