strapi系列--如何建表并在原有官方自动生成的api基础上扩展接口,定制化自己的业务逻辑
为什么要进行后端定制呢?
在实际开发过程中,项目中有些需求需要我们定制化自己的业务逻辑,那么我们该如何处理这个需求呢?本文以图文并茂的形式,基于原有官方自动生成的api,定制一个我们自己的业务逻辑接口。
Strapi后端的每个部分都可以定制:
- Strapi服务器收到的请求
- 处理请求并触发控制器处理程序执行的路由
- 可以阻止访问路由的策略
- 中间件可以在向前移动之前控制请求流和请求
- 一旦到达路由就执行代码的控制器
- 用于构建控制器可重用的自定义逻辑的服务
- 模型是内容数据结构的表示
- 发送给应用程序的响应
快速上手
如果想要了解更多,请访问我的这篇文章图文并茂strapi 4.5.5自定义搭建指南以及数据库字段名接口返回mapping分析,详细讲解了每个步骤的含义,以及创建流程
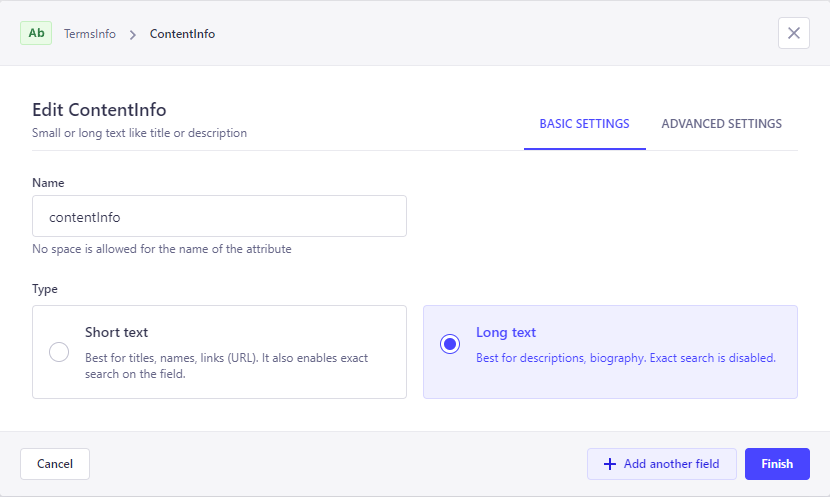
建表
我们先在前端界面创建
- 表名:termsInfo
- 字段名:contentInfo



保存创建内容,接口测试
我们存储几条数据,然后配置接口进行访问测试,接下来我们进行接口测试
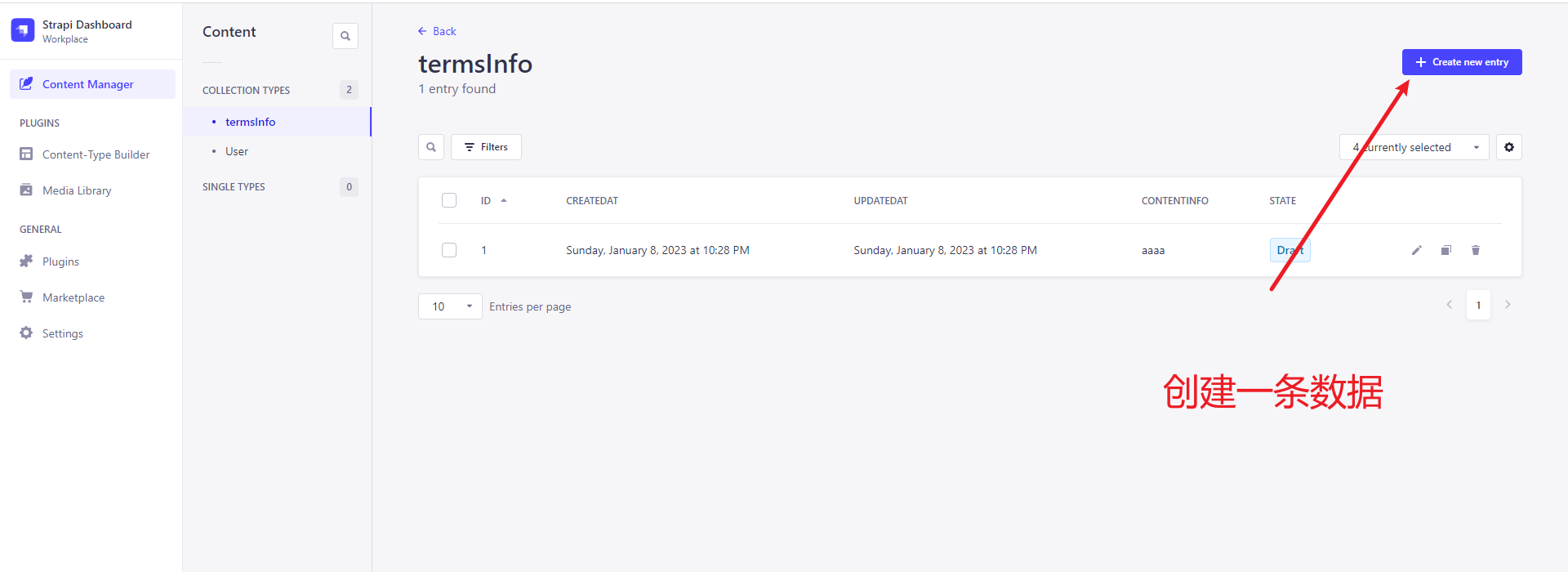
我们先创建一条数据



然后我们配置接口权限



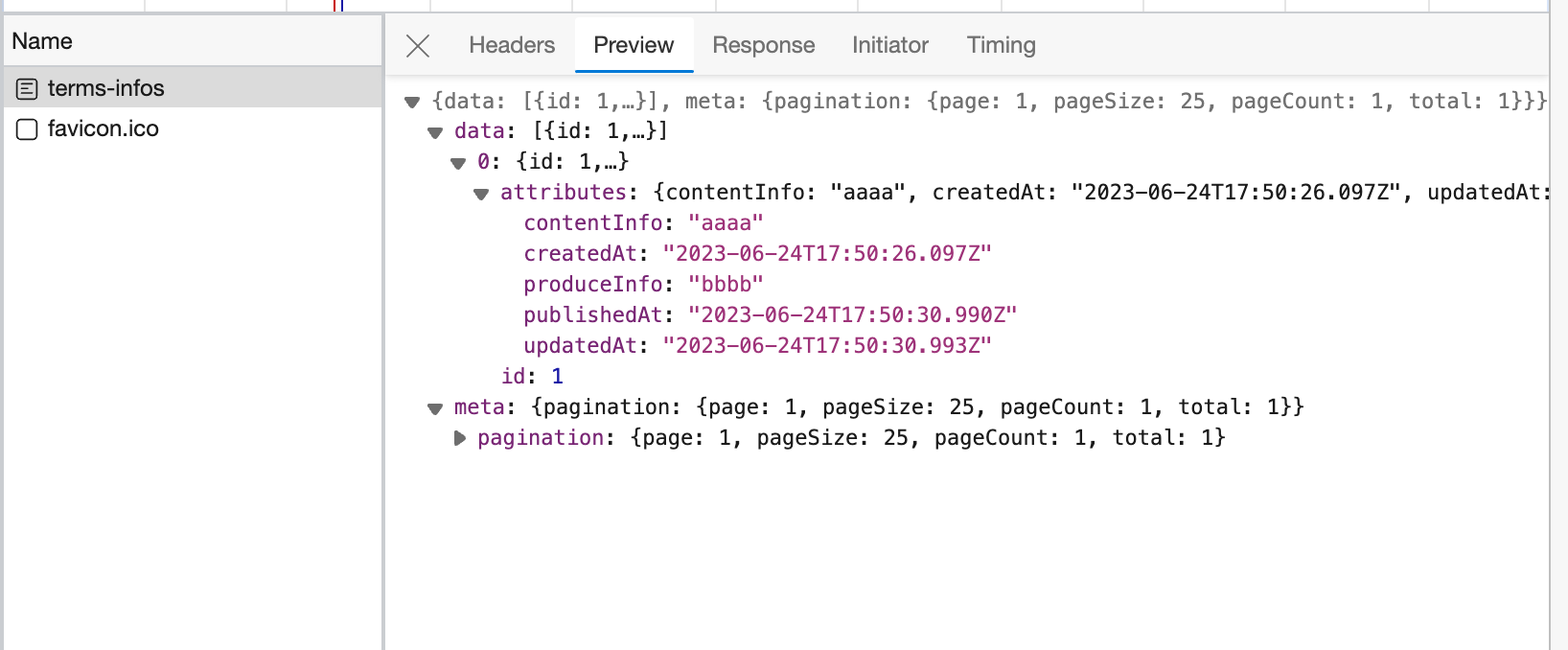
保存,然后访问我们配置的接口
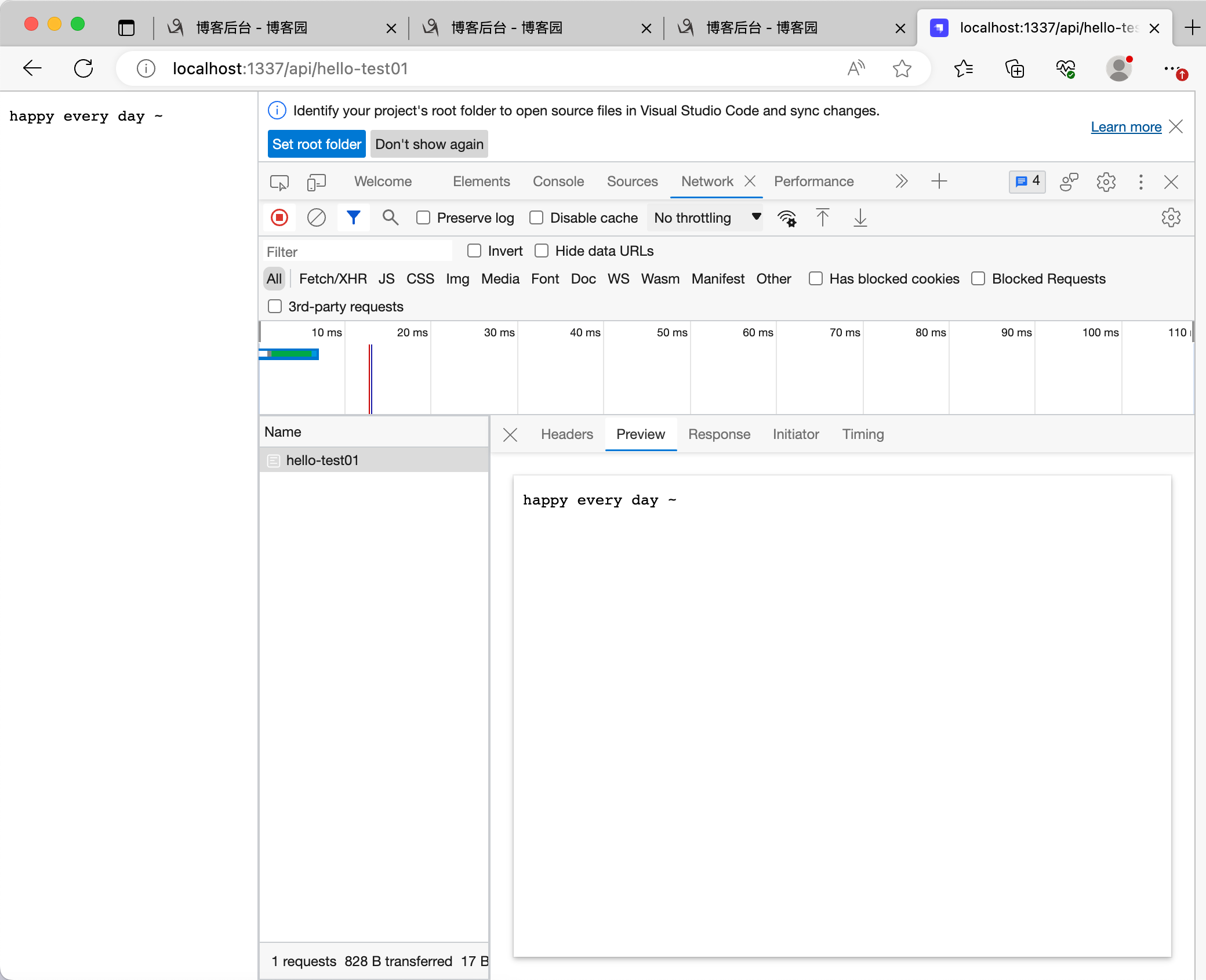
测试成功
API: http://localhost:1337/api/terms-infos


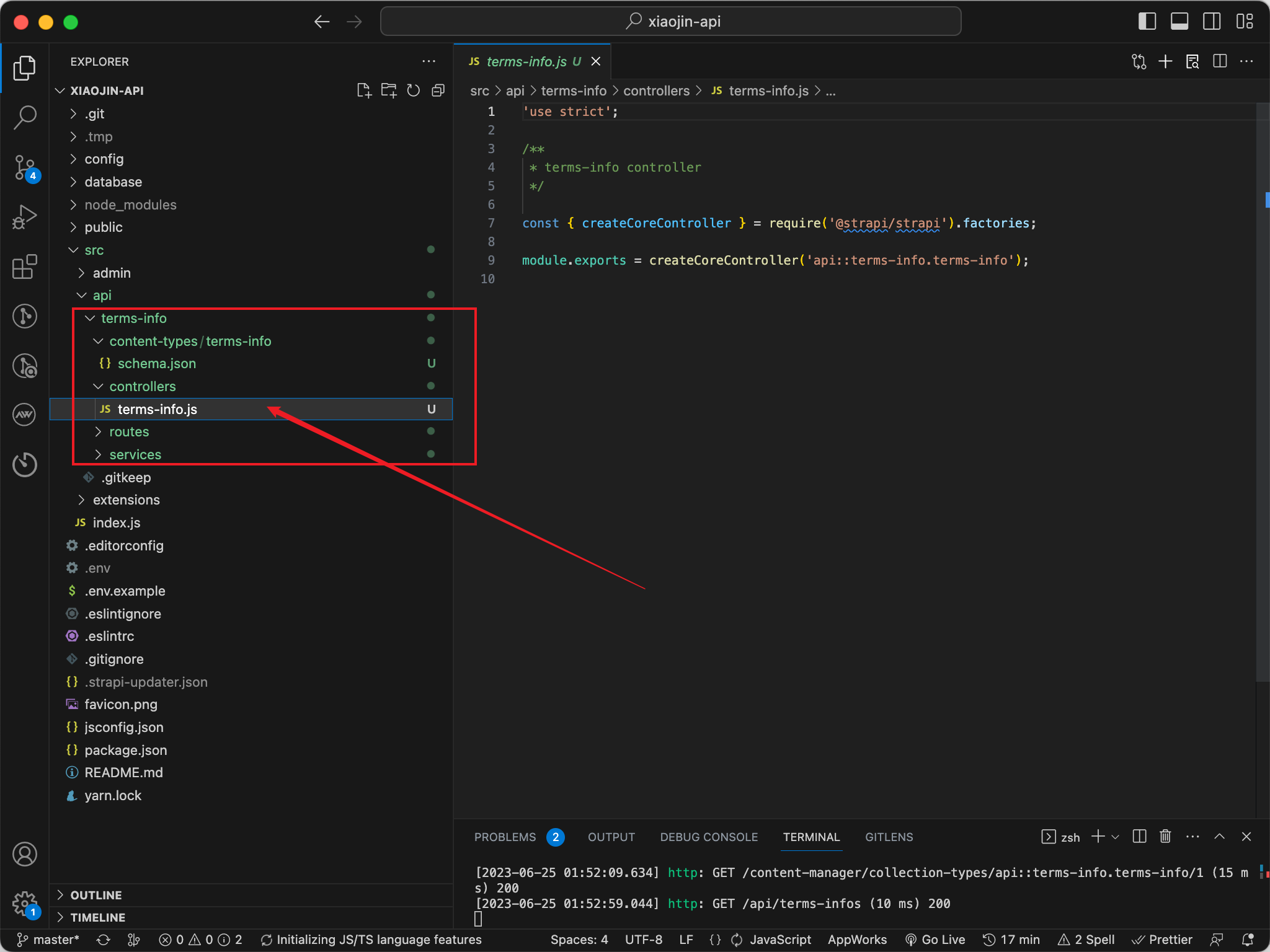
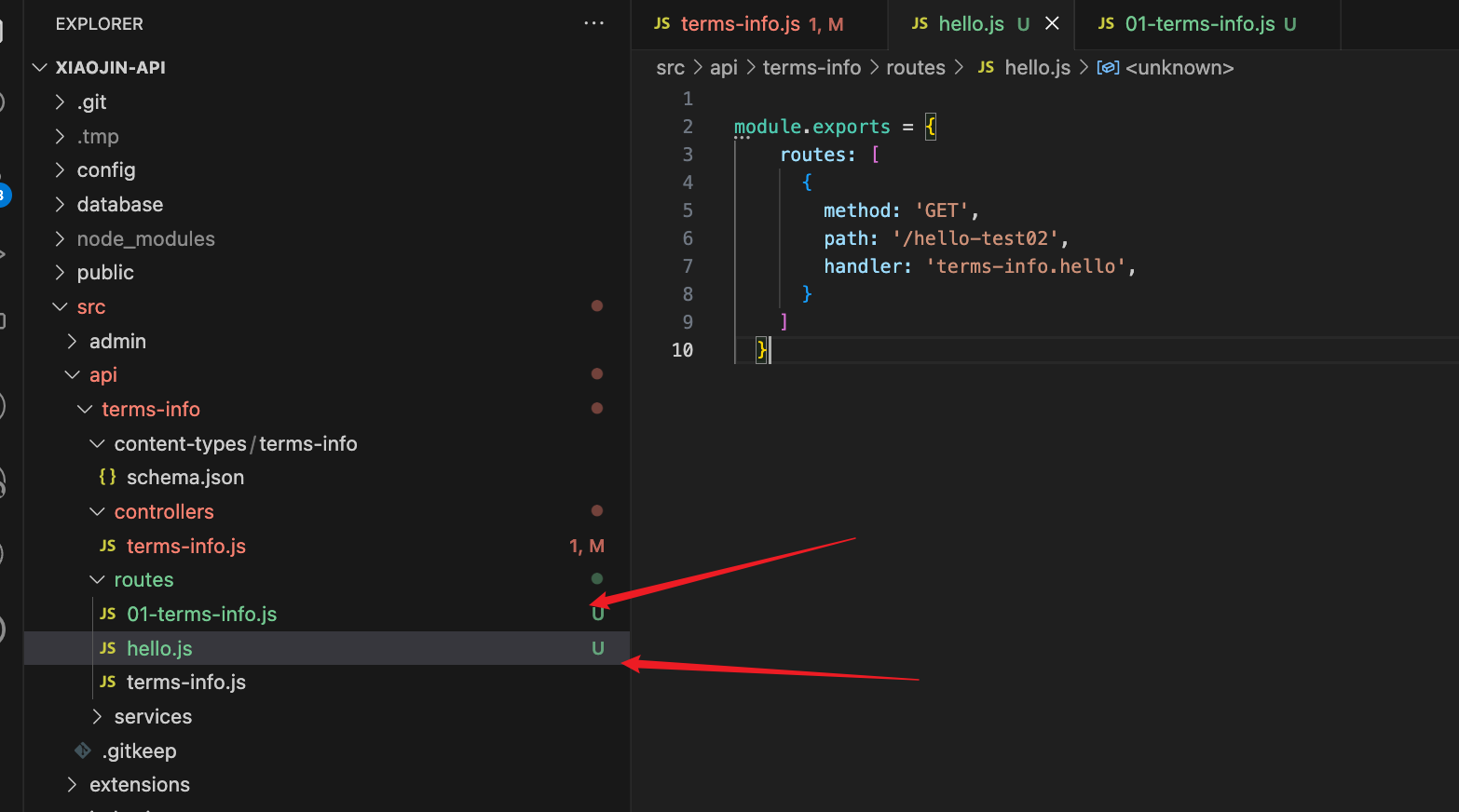
此时此刻,我们可以观察一下项目中的文件创建情况,框架已经帮助我们自动创建了下面的文件,我们接下来基于这几个文件进行自定义扩展接口

扩展接口
添加自定义接口代码
src/api/terms-info/controllers/terms-info.js
'use strict';
/**
* terms-info controller
*/
const { createCoreController } = require('@strapi/strapi').factories;
module.exports = createCoreController('api::terms-info.terms-info',({ strapi }) => ({
async hello(ctx) {
try {
ctx.body = 'happy every day ~';
} catch (err) {
ctx.body = err;
}
},
async find(ctx) {
ctx.query = { ...ctx.query, local: 'en' }
const { data, meta } = await super.find(ctx);
meta.date = Date.now()
return { data, meta };
},
}))
配置路由(接口访问地址)
有两种配置路由的方式,我们可以自由选择哦~

第一种,单独创建单个路由的js文件来配置 src/api/terms-info/routes/hello.js
module.exports = {
routes: [
{
method: 'GET',
path: '/hello-test02',
handler: 'terms-info.hello',
}
]
}
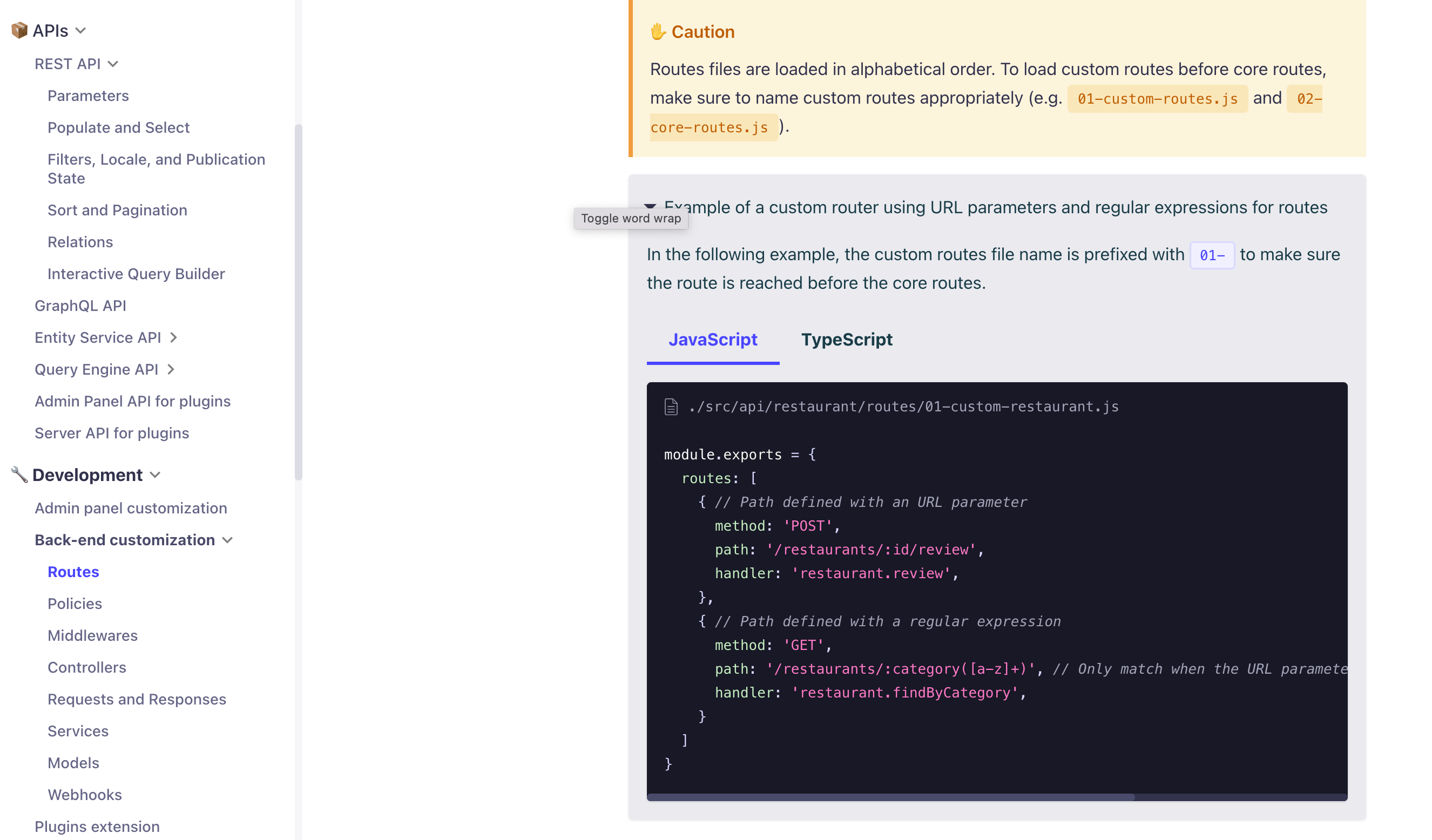
第二种,我们使用官方文档里的另一种方式,在下面的示例中,自定义路由文件名的前缀为01-,以确保路由到达核心路由之前。

创建文件:src/api/terms-info/routes/01-terms-info.js
module.exports = {
routes: [
{
method: 'GET',
path: '/hello-test01',
handler: 'terms-info.hello',
}
]
}
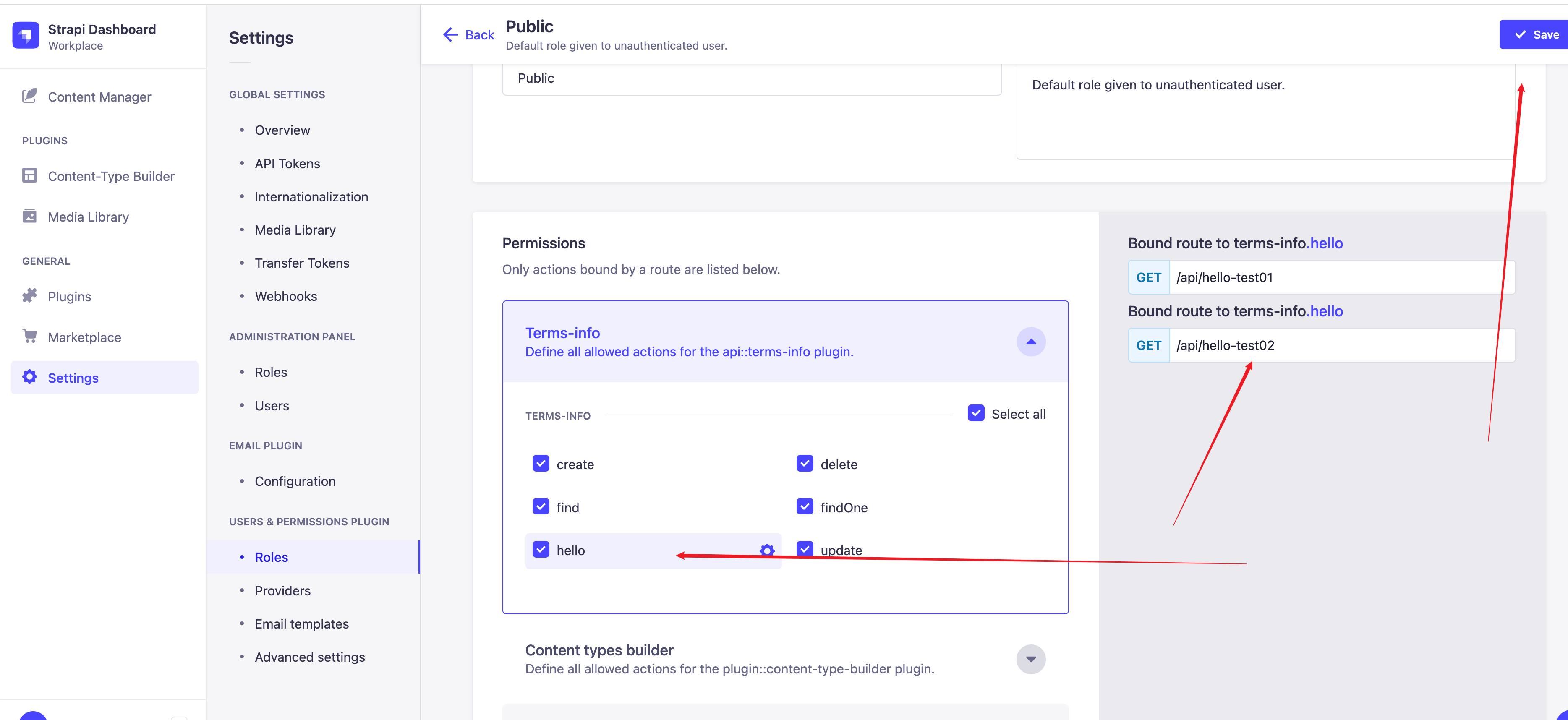
配置接口权限

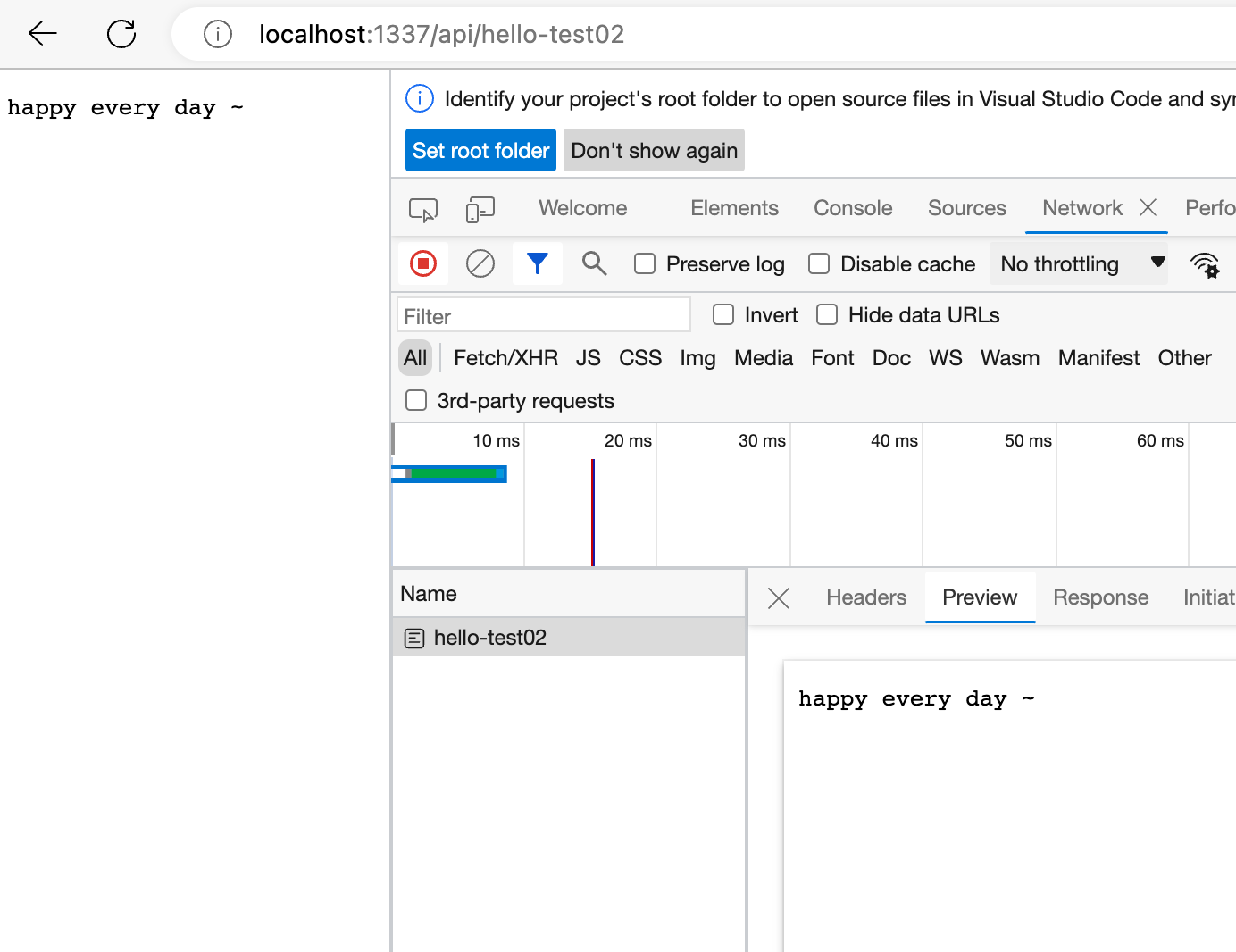
接口测试


我困了哦,今天就写到这里啦~
- 小伙伴们,( ̄ω ̄( ̄ω ̄〃 ( ̄ω ̄〃)ゝ我们明天再见啦~~
- 大家要天天开心哦
欢迎大家指出文章需要改正之处~
学无止境,合作共赢

欢迎路过的小哥哥小姐姐们提出更好的意见哇~~
标签:
全栈





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
2021-06-25 echarts系列-带图教你调整左右位置x轴样式网格虚线刻度居中双轴Y轴滚动上下移动文字旋转改分割线颜色部分字体改色折注混合,X轴的颜色,X轴字体颜色,调整柱子颜色,调整小图标图例的大小和位置,鼠标hover时候的样式,用纵向阴影