一分钟带你快速了解Prettier+配置指南
什么是 Prettier
prettier是一个代码格式化工具,它可以支持JS/JSX/TS/Flow/JSON/CSS/LESS等文件格式。
安装依赖到开发环境
//npm
npm install --save-dev --save-exact prettier
//yarn
yarn add --dev --exact prettier
根目录下创建.prettierrc.js
点击查看官网完整配置
举个例子1:此处的规则供参考,可以根据个人习惯改写
module.exports = {
printWidth: 100, //单行长度
tabWidth: 2, //缩进长度
useTabs: false, //使用空格代替tab缩进
semi: true, //句末使用分号
singleQuote: true, //使用单引号
quoteProps: 'as-needed', //仅在必需时为对象的key添加引号
jsxSingleQuote: true, // jsx中使用单引号
trailingComma: 'all', //多行时尽可能打印尾随逗号
bracketSpacing: true, //在对象前后添加空格-eg: { foo: bar }
jsxBracketSameLine: true, //多属性html标签的‘>’折行放置
arrowParens: 'always', //单参数箭头函数参数周围使用圆括号-eg: (x) => x
requirePragma: false, //无需顶部注释即可格式化
insertPragma: false, //在已被preitter格式化的文件顶部加上标注
proseWrap: 'preserve', //不知道怎么翻译
htmlWhitespaceSensitivity: 'ignore', //对HTML全局空白不敏感
vueIndentScriptAndStyle: false, //不对vue中的script及style标签缩进
endOfLine: 'lf', //结束行形式
embeddedLanguageFormatting: 'auto', //对引用代码进行格式化
};
举个例子2
module.exports = {
printWidth: 200, //行宽
semi: true, //分号
singleQuote: true, // 使用单引号
useTabs: false, //使用 tab 缩进
tabWidth: 2, //缩进
trailingComma: 'es5', //后置逗号,多行对象、数组在最后一行增加逗号
arrowParens: 'avoid', //箭头函数只有一个参数的时候可以忽略括号
bracketSpacing: true, //括号内部不要出现空格
proseWrap: 'preserve', //换行方式 默认值。因为使用了一些折行敏感型的渲染器(如GitHub comment)而按照markdown文本样式进行折行
parser: 'babylon', //格式化的解析器,默认是babylon
endOfLine: 'auto', // 结尾是 \n \r \n\r auto
jsxSingleQuote: false, // 在jsx中使用单引号代替双引号
jsxBracketSameLine: false, //在jsx中把'>' 是否单独放一行
stylelintIntegration: false, //不让prettier使用stylelint的代码格式进行校验
eslintIntegration: false, //不让prettier使用eslint的代码格式进行校验
tslintIntegration: false, // 不让prettier使用tslint的代码格式进行校验
disableLanguages: ['vue'], // 不格式化vue文件,vue文件的格式化单独设置
htmlWhitespaceSensitivity: 'ignore',
ignorePath: '.prettierignore', // 不使用prettier格式化的文件填写在项目的.prettierignore文件中
requireConfig: false, // Require a 'prettierconfig' to format prettier
}
根目录下创建 .prettierignore 忽略不想格式化的文件
node_modules默认被忽略,忽略其他文件可以写在 .prettierignore
build
.cache
# Ignore all HTML files:
*.html
*.yml
*.yaml

命令行格式化
格式化全部文档
npx prettier --write .
//或
yarn prettier --write .
Git提交代码 Commit 前执行 Prettier
安装husky 和 lint-staged
- husky是帮助我们添加git hooks的工具
- lint-staged则是筛选那些staged的git文件执行lint
npm install husky --save-dev --save-exact
npm install lint-staged --save-dev --save-exact
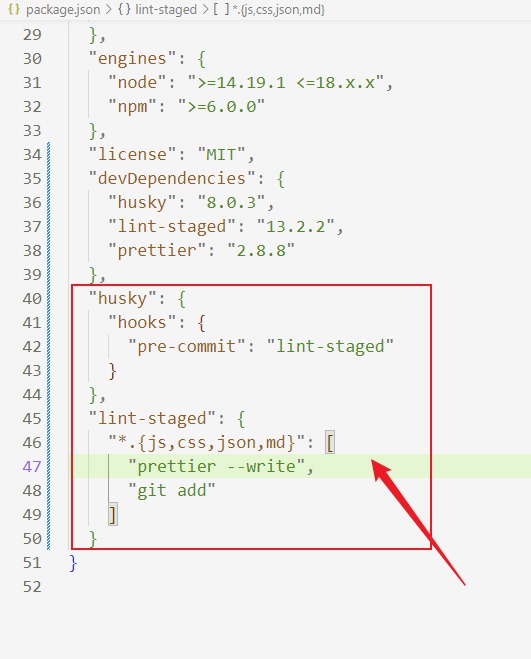
配置package.json

"husky": {
"hooks": {
"pre-commit": "lint-staged"
}
},
"lint-staged": {
"*.{js,css,json,md}": [
"prettier --write",
"git add"
]
}
其他补充
解决和eslint的冲突
- 安装 eslint-config-prettier 插件
npm i -D eslint-config-prettier
- 在eslint的配置文件中写入以下内容
extends: ['plugin:prettier/recommended'], // 避免与 prettier 冲突
待继续补充
- 今天就写到这里啦~
- 小伙伴们,( ̄ω ̄( ̄ω ̄〃 ( ̄ω ̄〃)ゝ我们明天再见啦~~
- 大家要天天开心哦
欢迎大家指出文章需要改正之处~
学无止境,合作共赢





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律