Vue3 + Quasar系列-代码配置以及报错汇总记录(不断更新中)
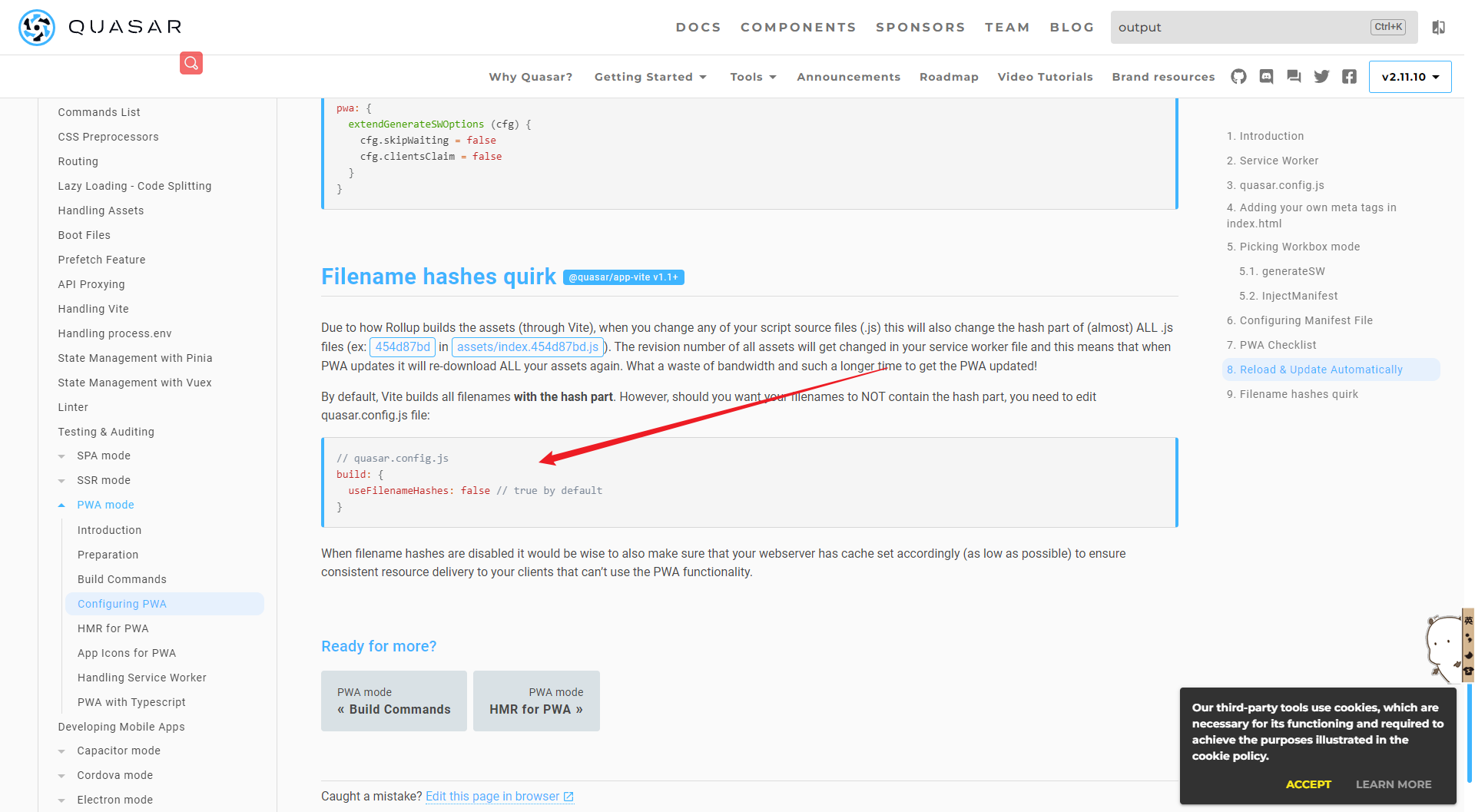
1. Vue3 + Quasar系列-代码配置打包去掉hash后缀
去掉hash
https://quasar.dev/quasar-cli-vite/developing-pwa/configuring-pwa

2. Vue3 + Quasar改变主题背景
quasar的样式和其他的框架修改不太一样,需要我们使用动态的方式来进行变更,一般来说有两种方案进行主题修改
方案一:
- 修改样式所需文档:
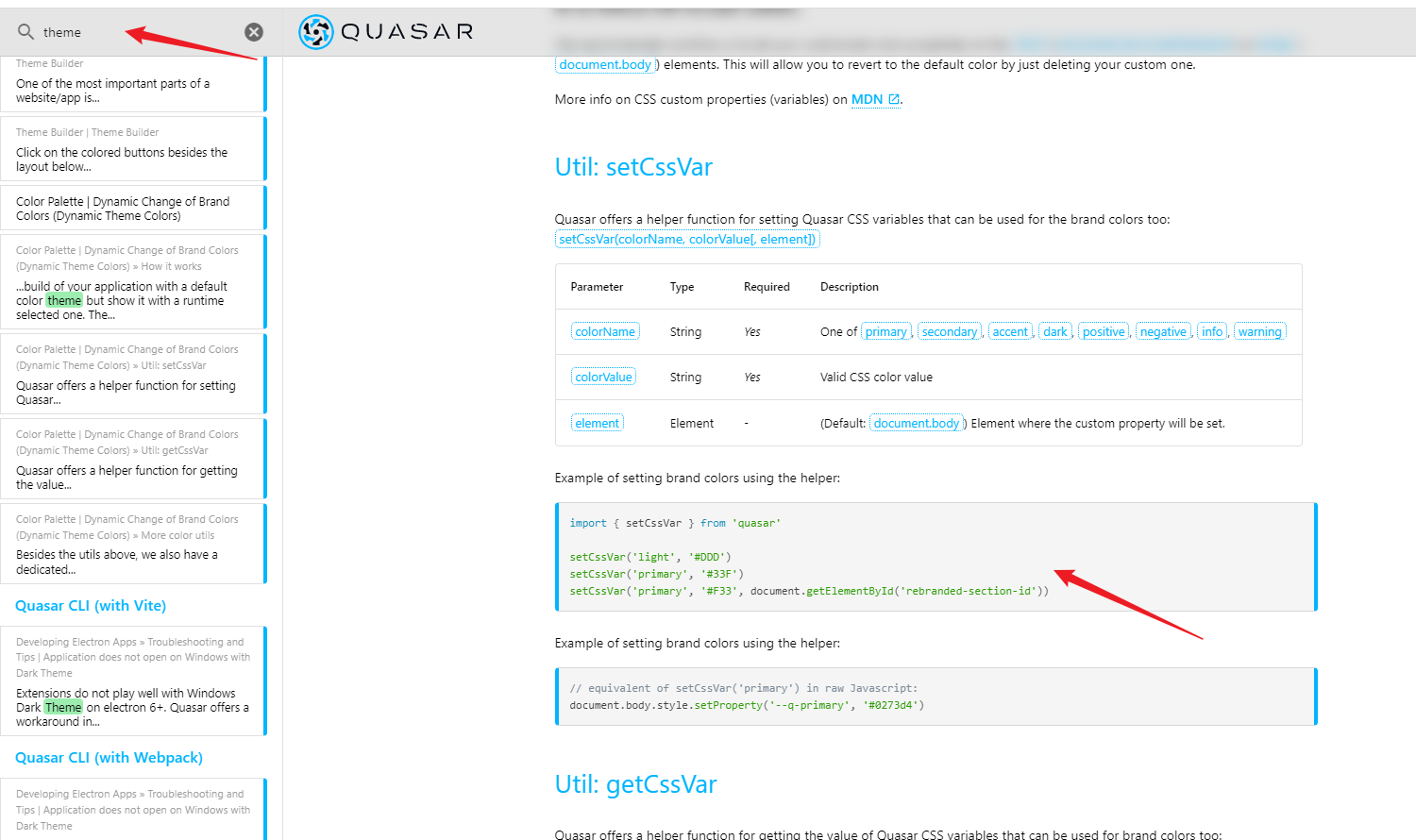
- 这里是样式修改的说明:https://quasar.dev/style/color-palette#how-it-works
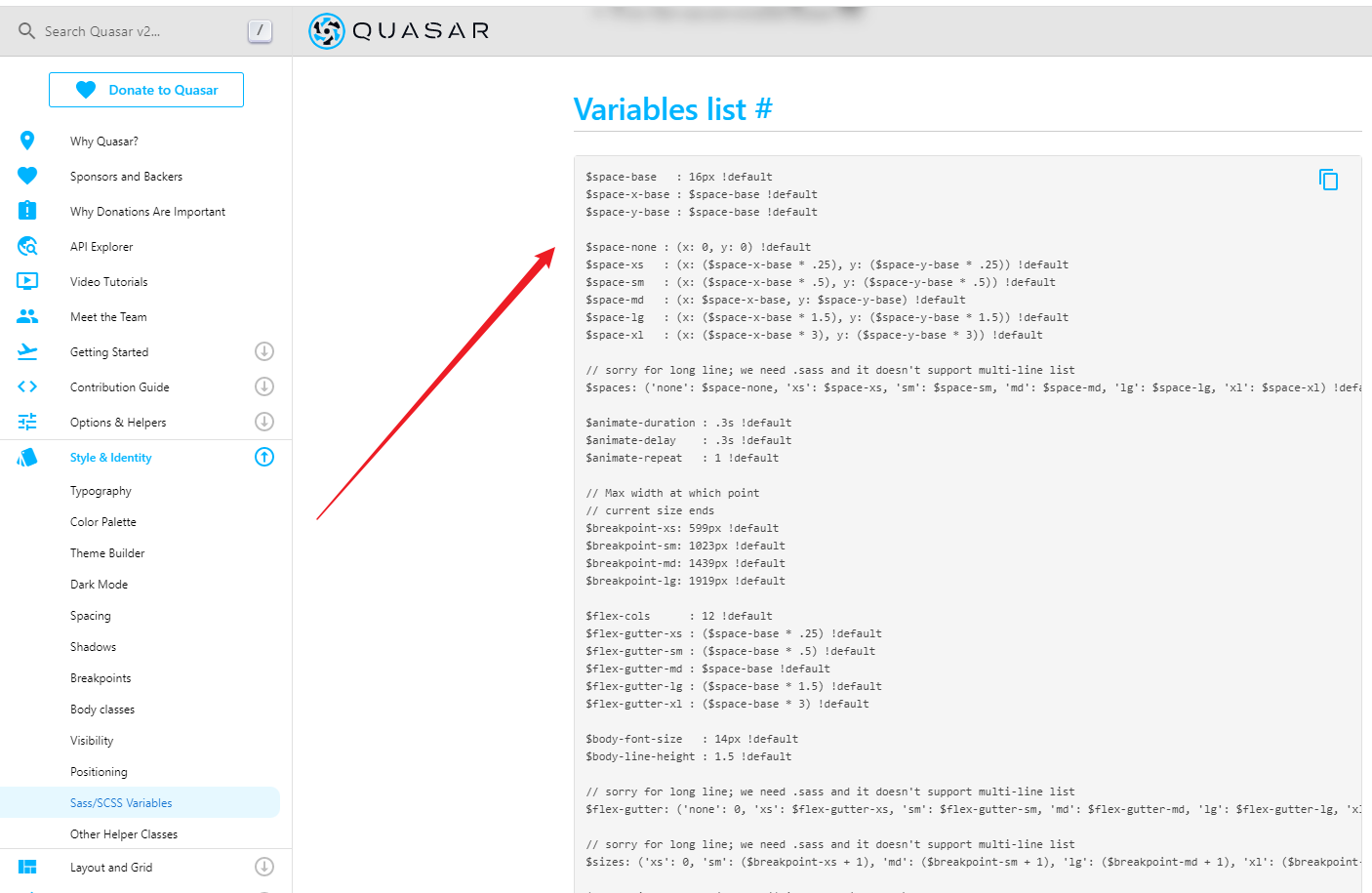
- 这里有大量的默认样式声明:https://quasar.dev/style/sass-scss-variables


废话不多说,直接上代码:
<template>
<router-view />
</template>
<script lang="ts">
import { defineComponent } from 'vue';
import { setCssVar } from 'quasar';
const colorStyles = [
{
name: 'primary',
color: '#e0301e',
},
{
name: 'secondary',
color: '#d54800',
},
{
name: 'positive',
color: '#000',
},
{
name: 'accent',
color: '#000',
},
{
name: 'info',
color: '#111',
},
];
export default defineComponent({
name: 'App',
mounted() {
colorStyles.forEach((element) => {
setCssVar(element.name, element.color);
});
},
});
</script>
方案二:
- 新建文件:src\css\quasar.variables.scss
- 写入下面代码:
$primary : #1976D2;
$secondary : #26A69A;
$accent : #9C27B0;
$dark : #1D1D1D;
$positive : #21BA45;
$negative : #C10015;
$info : #31CCEC;
$warning : #F2C037;
以上两种方式混用的话,方案一代码会替代掉方案二代码的重复颜色得哦~~~
欢迎大家指出文章需要改正之处~
学无止境,合作共赢
欢迎路过的小哥哥小姐姐们提出更好的意见哇~~
标签:
vue





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决