strapi系列--如何自定义非界面化的接口,定制化自己的业务逻辑
为什么要进行后端定制呢?
在实际开发过程中,项目中有些需求是不需要创建界面化接口的,需要我们定制化自己的业务逻辑,那么我们该如何处理这个需求呢?本文以图文并茂的形式,定制一个我们自己的业务逻辑接口。
Strapi后端的每个部分都可以定制:
- Strapi服务器收到的请求
- 处理请求并触发控制器处理程序执行的路由
- 可以阻止访问路由的策略
- 中间件可以在向前移动之前控制请求流和请求
- 一旦到达路由就执行代码的控制器
- 用于构建控制器可重用的自定义逻辑的服务
- 模型是内容数据结构的表示
- 发送给应用程序的响应
详情可参考文档:https://docs.strapi.io/developer-docs/latest/development/backend-customization/controllers.html#adding-a-new-controller
想要自定义一个接口,我们至少需要routes和controllers两个部分来实现,但是我们还可以添加Service 来协助controller负责其他业务逻辑处理
每个controller里面的action都可以是一个异步或同步函数。每个操作都接收一个上下文对象(ctx)作为参数。CTX包含请求上下文和响应上下文。
Controller 和 Service
- Controller 负责搜集参数、调用服务、转发或重定向结果集,
- Service 负责其他业务逻辑处理
开始创建
举例:我们需要创建public-info相关的接口
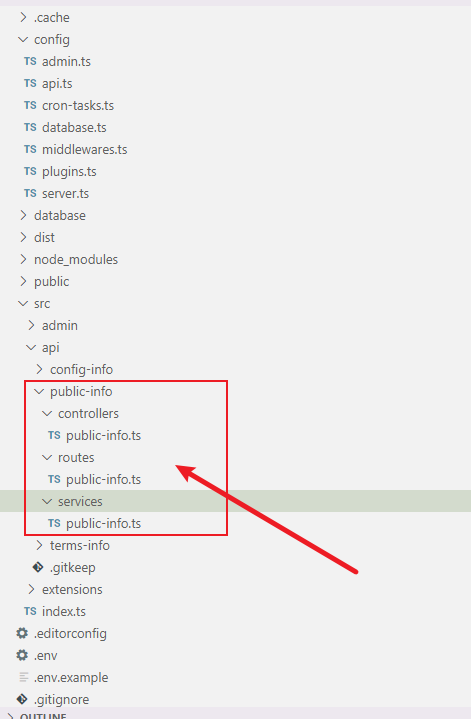
我们在src\api目录下创建这些文件

路由文件
src\api\public-info\routes\public-info.ts
这里暂时设置为公共接口,用来测试,后续会写其他文章来讲解如何配置权限
module.exports = {
routes: [
{
method: 'GET',
path: '/public-info',
handler: 'public-info.getPublicInfo',
config: {
auth: false,
},
},
],
}
Controller文件
src\api\public-info\controllers\public-info.ts
module.exports = {
getPublicInfo: async (ctx, next) => {
ctx.body = await strapi.services['api::public-info.public-info']['getPublicInfo'](ctx.query)
},
}
Service文件
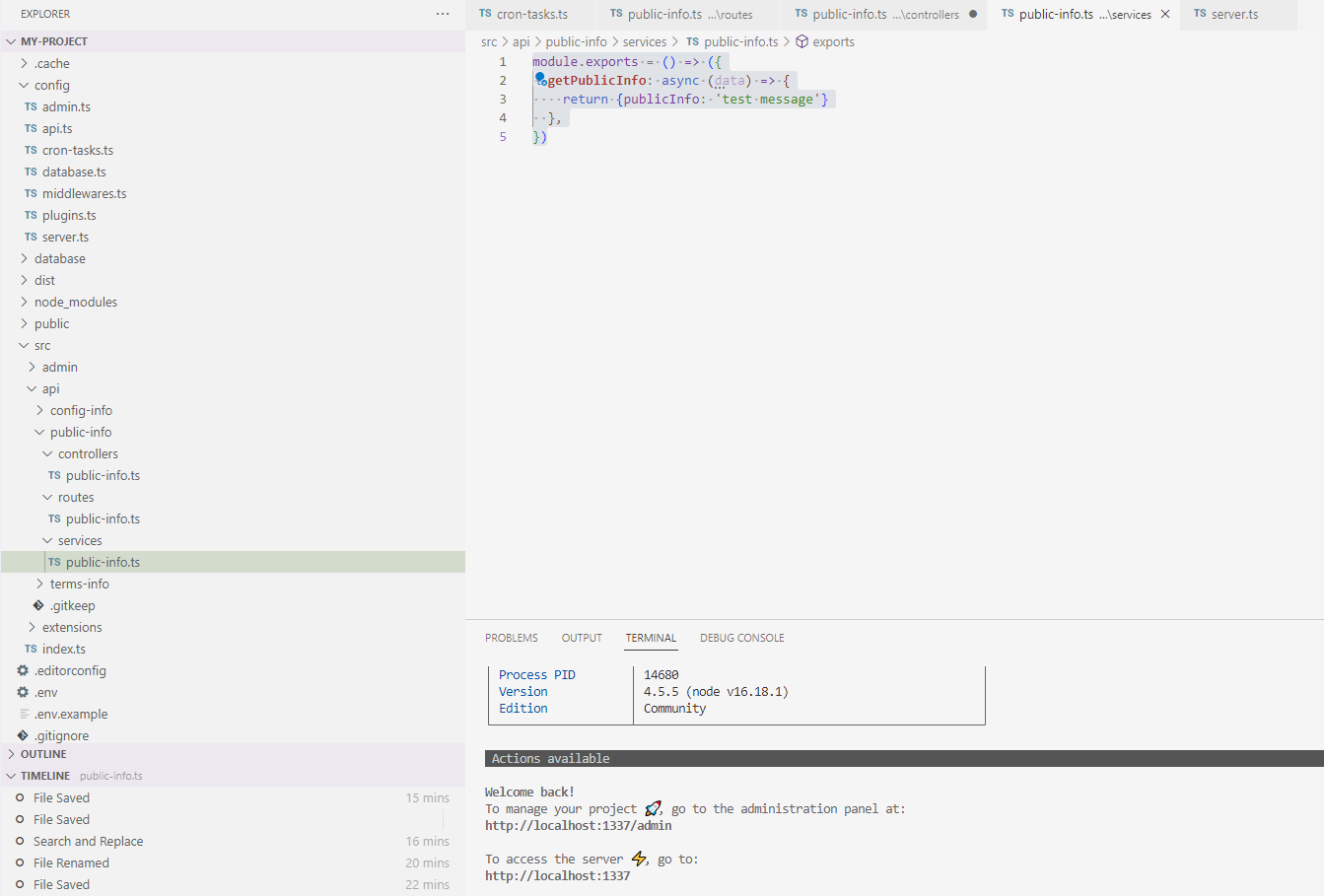
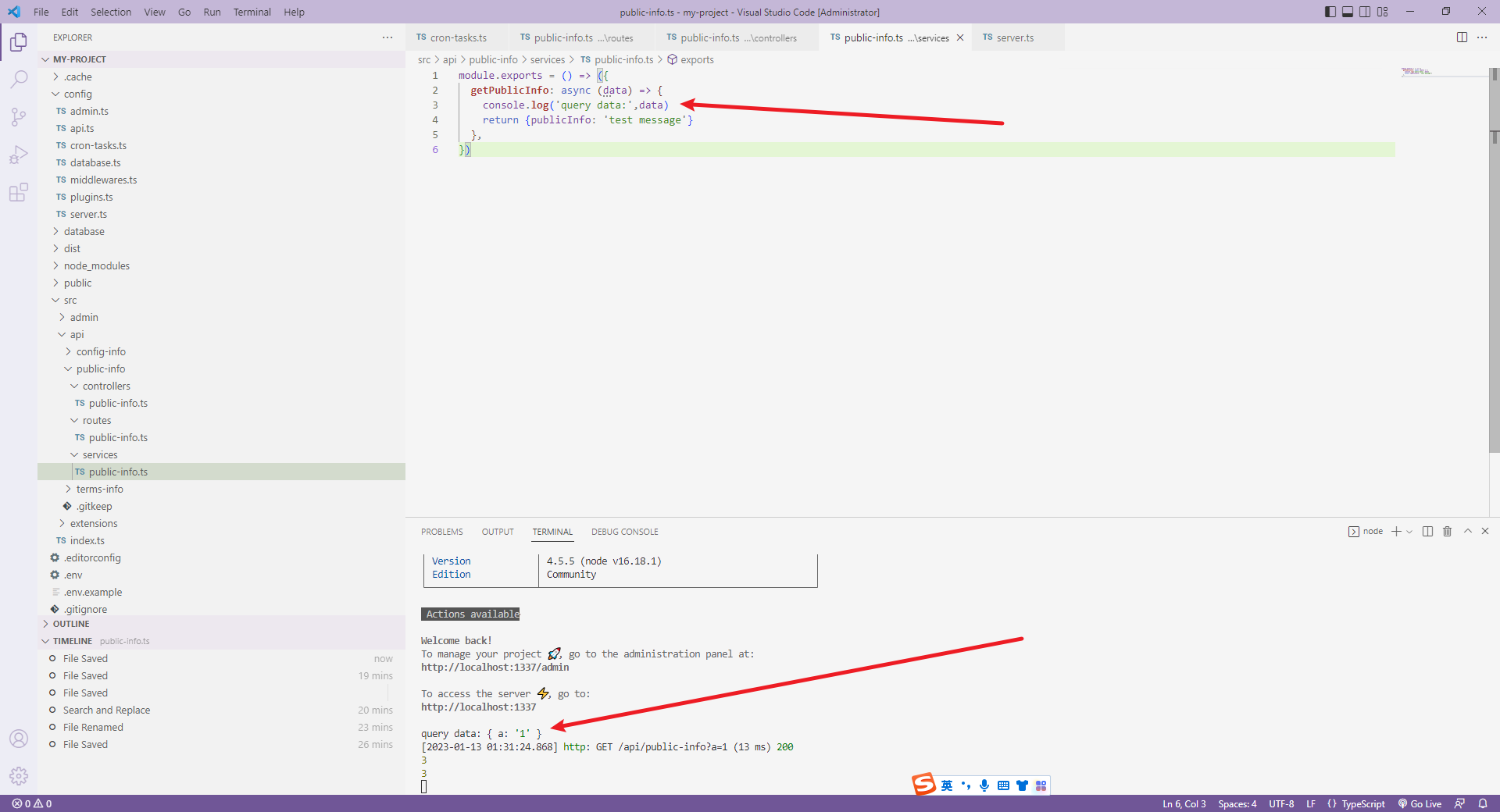
src\api\public-info\services\public-info.ts
module.exports = () => ({
getPublicInfo: async (data) => {
return {publicInfo: 'test message'}
},
})
创建完毕以后,我们启动服务,进行测试

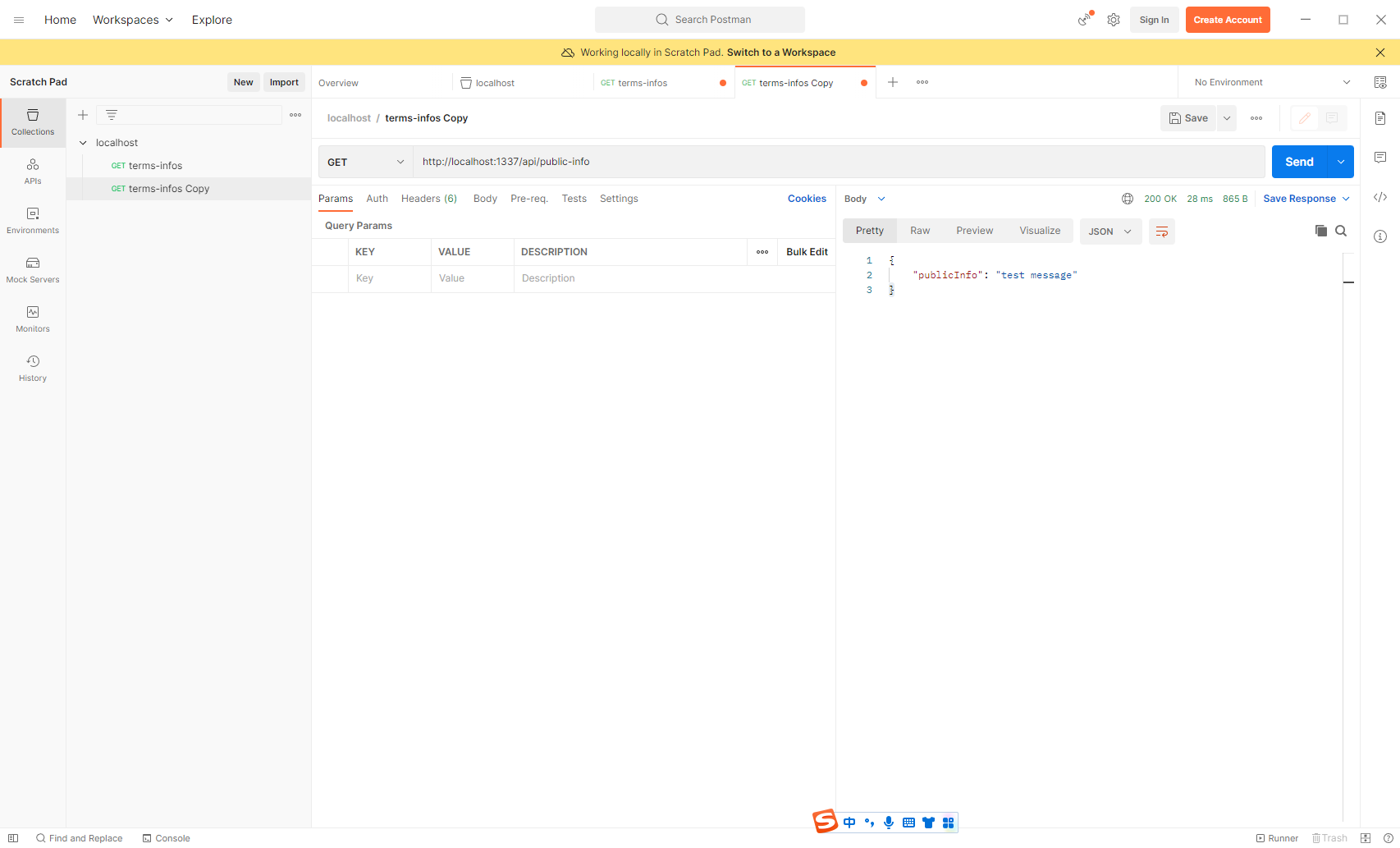
访问接口http://localhost:1337/api/public-info
- 接口返回格式我们也可以通过使用middlewares来设定所有的接口返回统一包装格式~后续会添加文章进行讲解

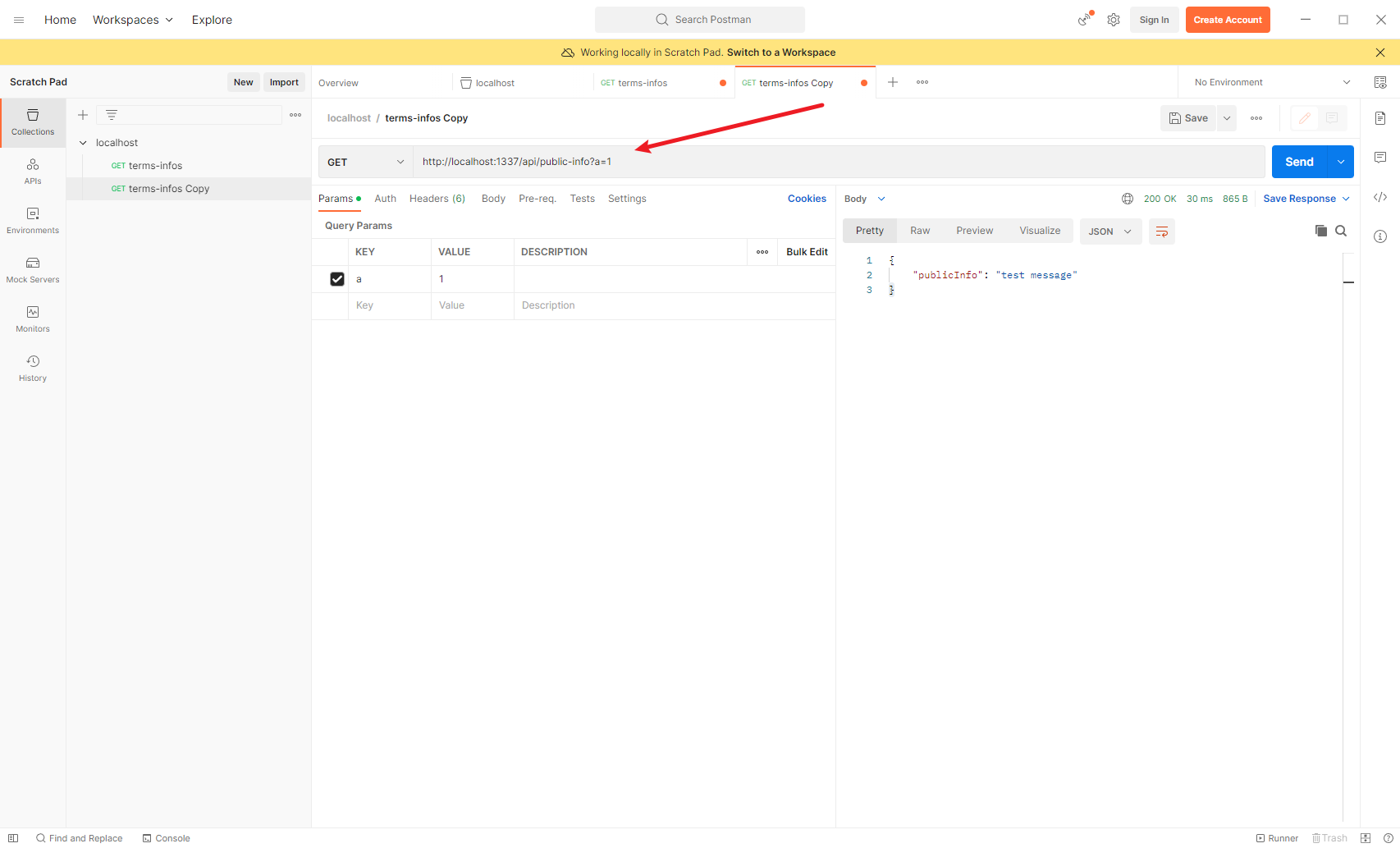
我们还可以添加参数来进行测试~
src\api\public-info\services\public-info.ts


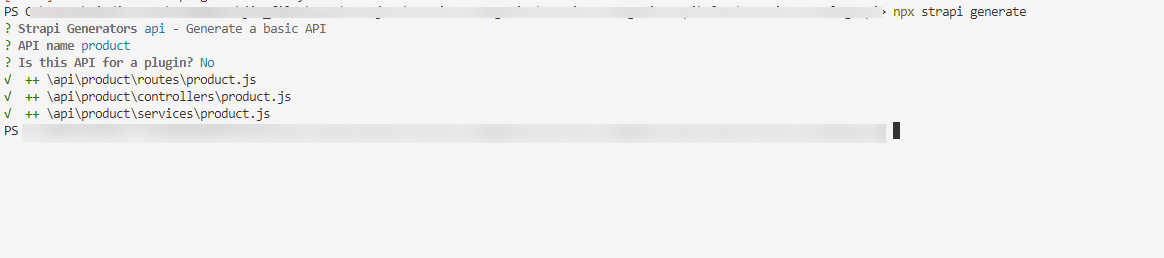
除此之外,我们可以尝试使用自动生成方式
npx strapi generate

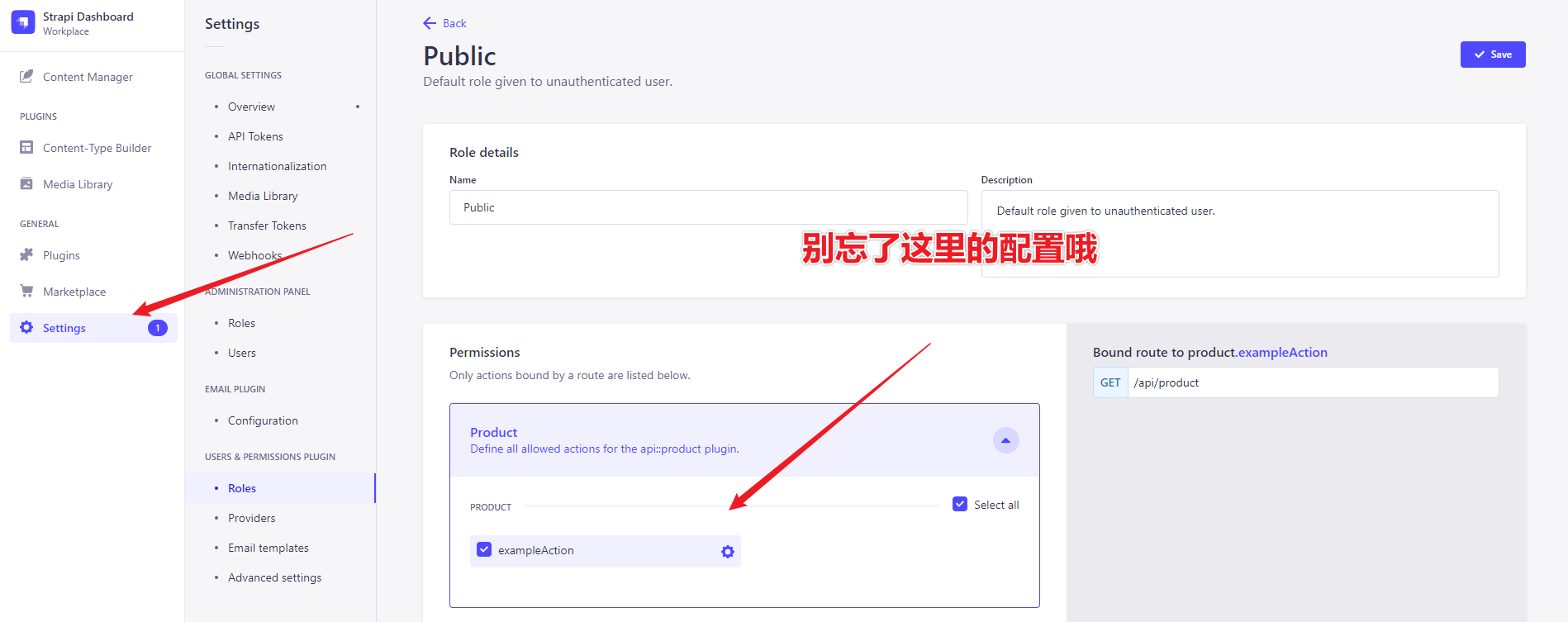
配置访问权限

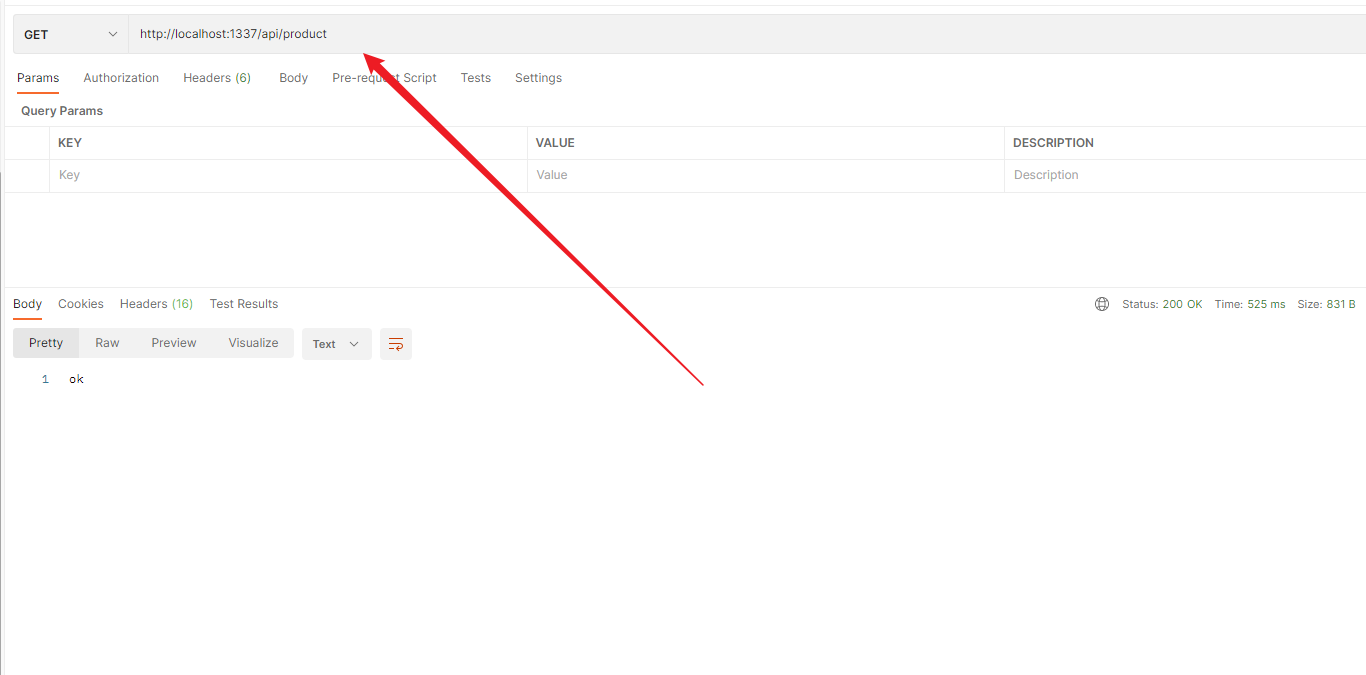
访问测试

大功告成~~
- 今天就写到这里啦~小伙伴们,( ̄ω ̄( ̄ω ̄〃 ( ̄ω ̄〃)ゝ我们明天再见啦~~
- 大家要天天开心哦
欢迎大家指出文章需要改正之处~
学无止境,合作共赢






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决