uniapp系列-图文并茂教你配置uniapp开发环境
环境安装
1. 安装 node.js (版本 18+/16+)
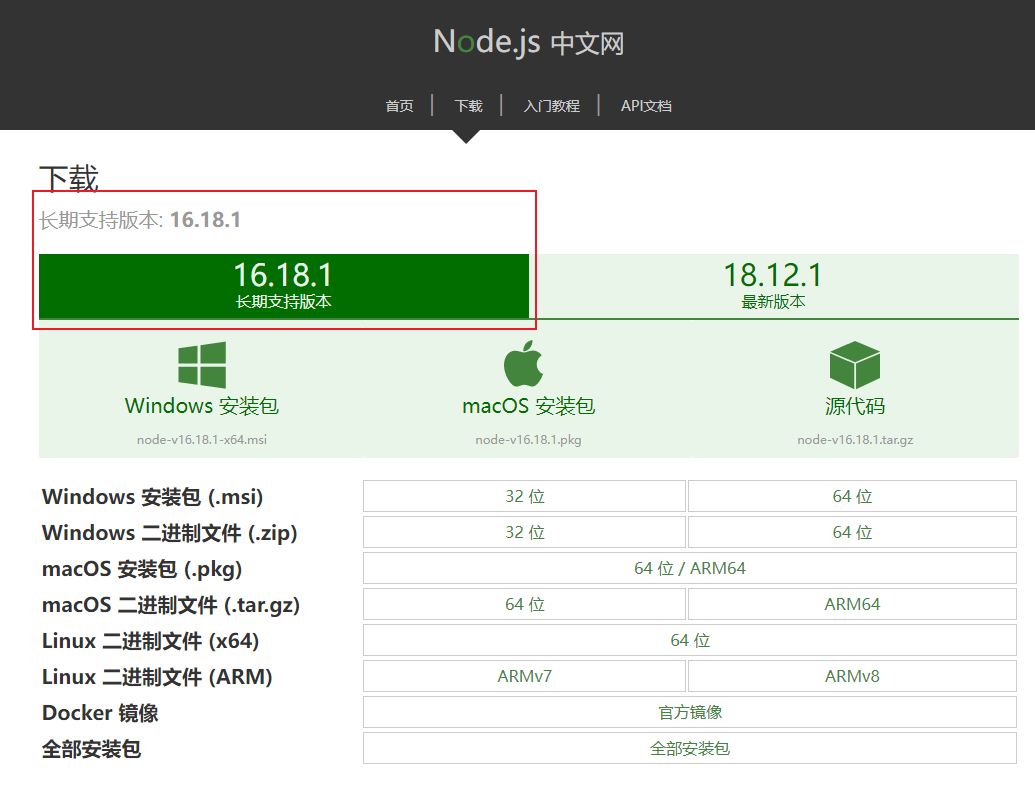
在搭建 Vue 开发环境之前,请先下载 node.js。
Node 可从官方网站下载,也可从中文网站下载。根据你的电脑选择 32 位 或 64 位。网站: Node 或者访问 历史版本
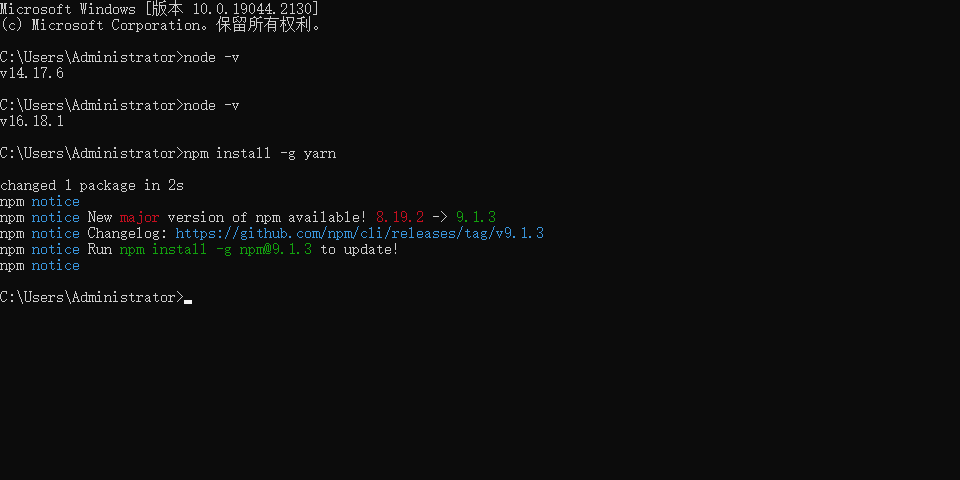
查看 node 版本
C:\Users> node -v
# v16.15.0

2. 安装 yarn
npm install -g yarn

3. 安装 HBuilderX
今天就写到这里啦~
- 小伙伴们,( ̄ω ̄( ̄ω ̄〃 ( ̄ω ̄〃)ゝ我们明天再见啦~~
- 大家要天天开心哦
欢迎大家指出文章需要改正之处~
学无止境,合作共赢







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决