从0到1手把手教你实现vite系列--重写依赖请求路径,处理/@modules/vue引用
- 前面以及写了三篇了,这是第四篇,等我写完就合并起来哦
- 这个是第一篇的链接:vite原理,创建项目,基础知识
- 这个是第二篇的链接Vite-中篇-通过服务访问静态资源以及重写请求路径
- 这个是第三篇的链接# 从0到1手把手教你实现vite-读取js文件解析所有的import语法,处理字符串并改写文件路径
重写依赖请求路径,处理/@modules/vue引用
接下来呢,我们要让import { createApp } from '/@modules/vue' 这句话的调用结果正常
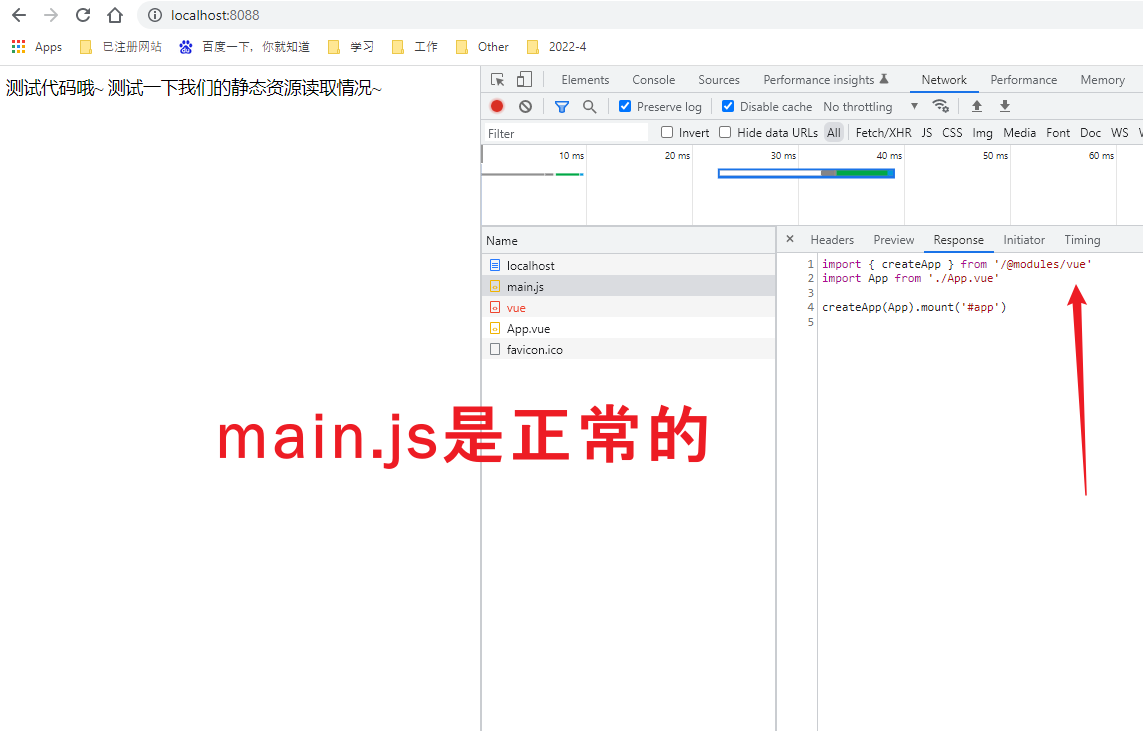
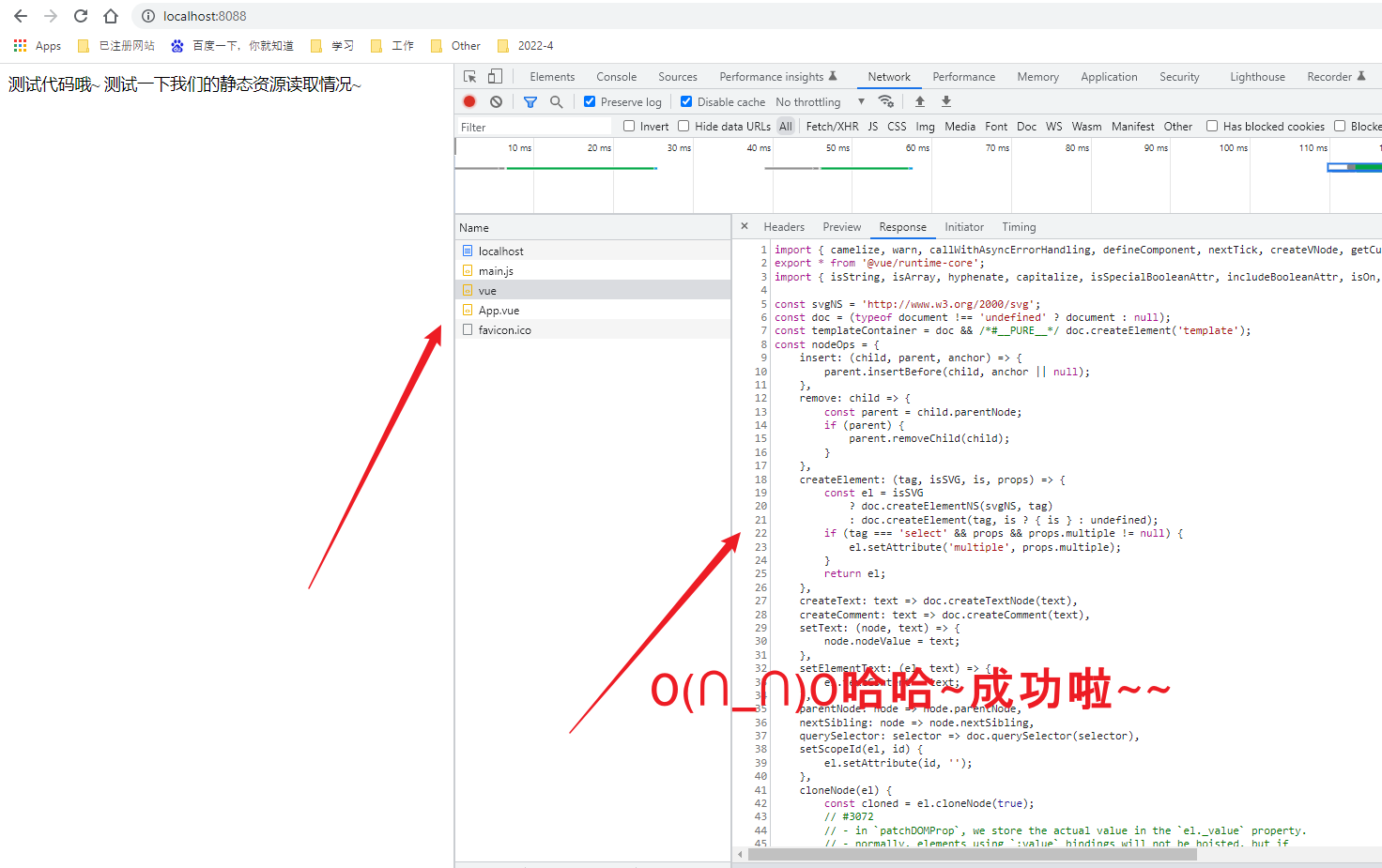
- 就是说,我们现在运行代码结果是这样

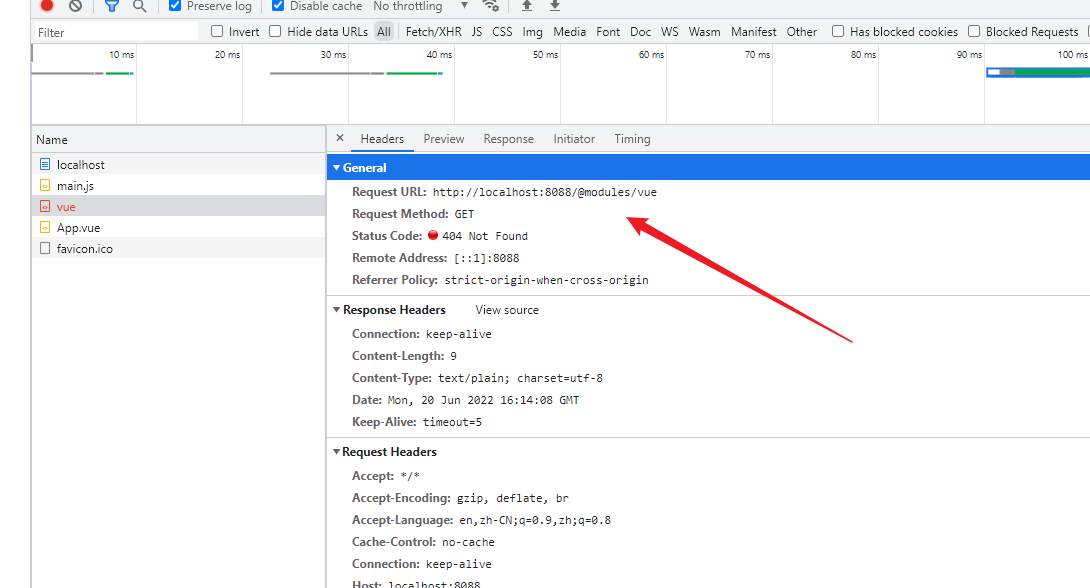
- 但是http://localhost:8088/@modules/vue 是404

编写代码实现功能
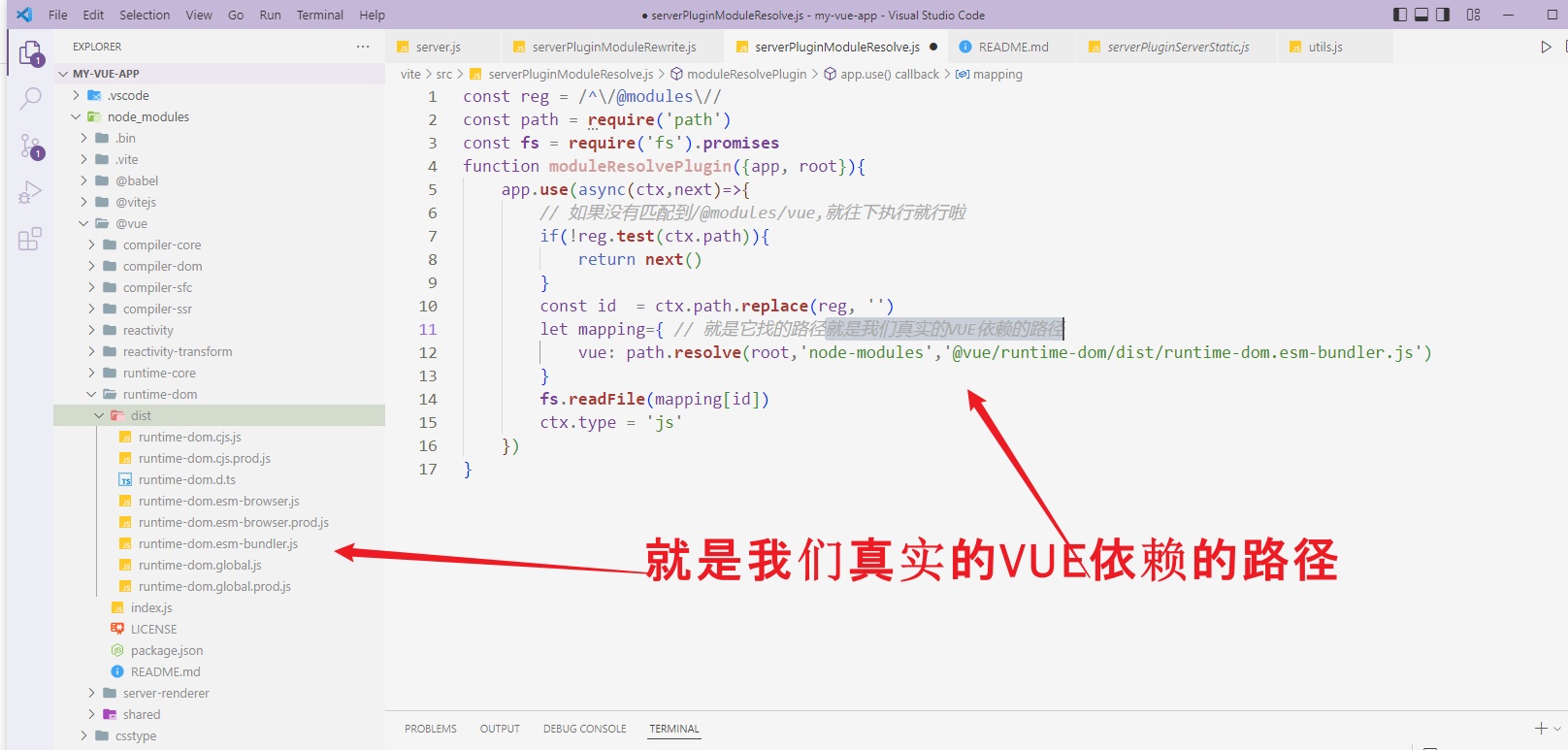
- 创建文件vite\src\serverPluginModuleResolve.js
const reg = /^\/@modules\//
const path = require('path')
const fs = require('fs').promises
function moduleResolvePlugin({app, root}){
app.use(async(ctx,next)=>{
// 如果没有匹配到/@modules/vue,就往下执行就行啦
if(!reg.test(ctx.path)){
return next()
}
const id = ctx.path.replace(reg, '')
let mapping={ // 就是它找的路径就是我们真实的VUE依赖的路径
vue: path.resolve(root,'node_modules','@vue/runtime-dom/dist/runtime-dom.esm-bundler.js')
}
const content = await fs.readFile(mapping[id],'utf-8')
ctx.type = 'js'
ctx.body = content
})
}
exports.moduleResolvePlugin = moduleResolvePlugin
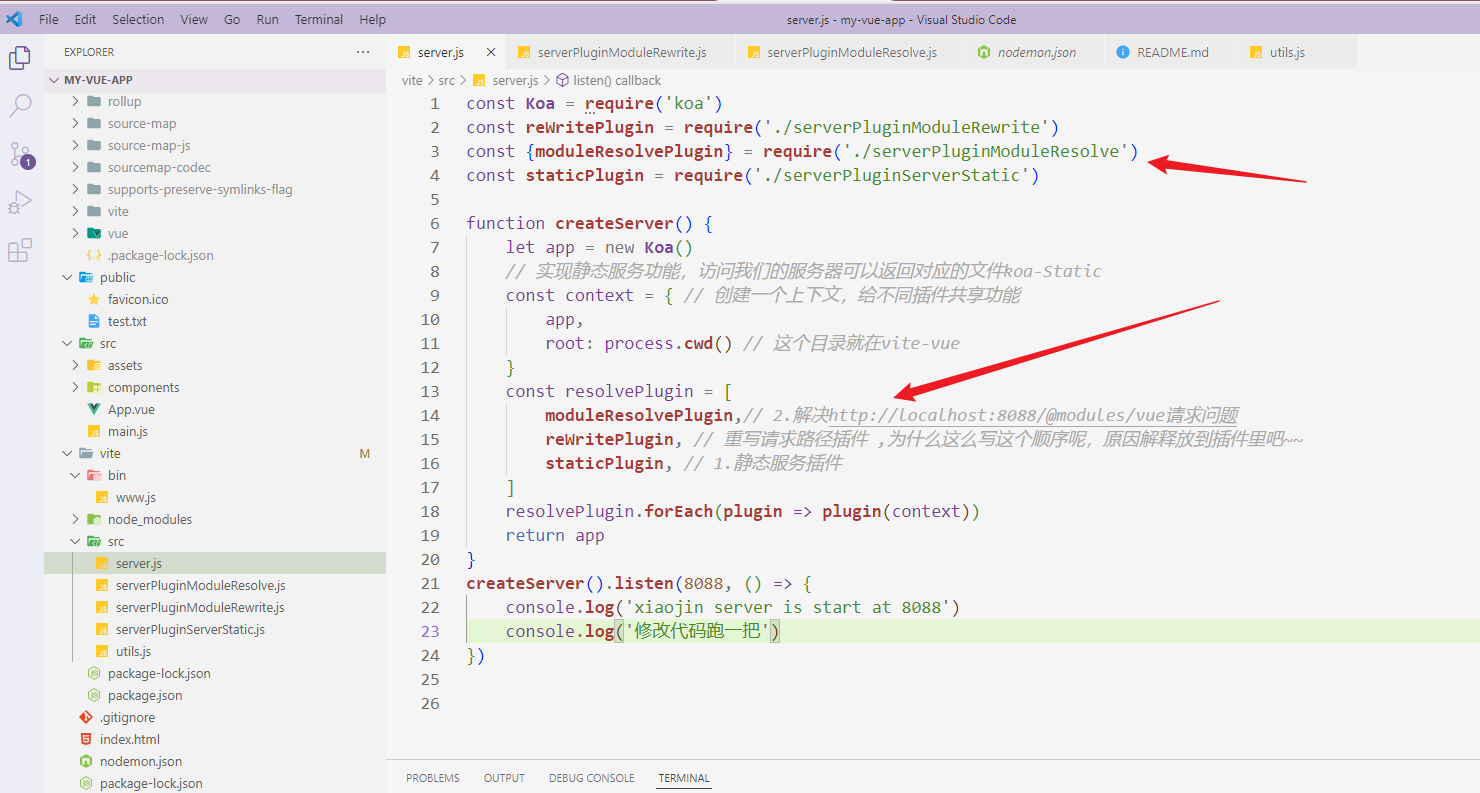
- 把插件引入到我们的主服务(就两行代码,不要搞错哦)
const Koa = require('koa')
const reWritePlugin = require('./serverPluginModuleRewrite')
const {moduleResolvePlugin} = require('./serverPluginModuleResolve')
const staticPlugin = require('./serverPluginServerStatic')
function createServer() {
let app = new Koa()
// 实现静态服务功能,访问我们的服务器可以返回对应的文件koa-Static
const context = { // 创建一个上下文,给不同插件共享功能
app,
root: process.cwd() // 这个目录就在vite-vue
}
const resolvePlugin = [
moduleResolvePlugin,// 2.解决http://localhost:8088/@modules/vue请求问题
reWritePlugin, // 重写请求路径插件 ,为什么这么写这个顺序呢,原因解释放到插件里吧~~
staticPlugin, // 1.静态服务插件
]
resolvePlugin.forEach(plugin => plugin(context))
return app
}
createServer().listen(8088, () => {
console.log('xiaojin server is start at 8088')
console.log('修改代码跑一把')
})


刷新页面,跑一把看看

我明天继续写,我今天困了哦,哈哈,还是很开心,代码都顺利跑起来了
欢迎大家指出文章需要改正之处~
学无止境,合作共赢
欢迎路过的小哥哥小姐姐们提出更好的意见哇~~
标签:
vue





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)