经过我的多番折腾,终于搞明白了这个东西的用法,不同版本的注册方法,使用方法都不一样,现在把这个折腾的结果记录下来,造福大家~
首先编写一个类,然后注册,注意,这个和2.x不一样,2.x的时候我们会使用init的方式去注册
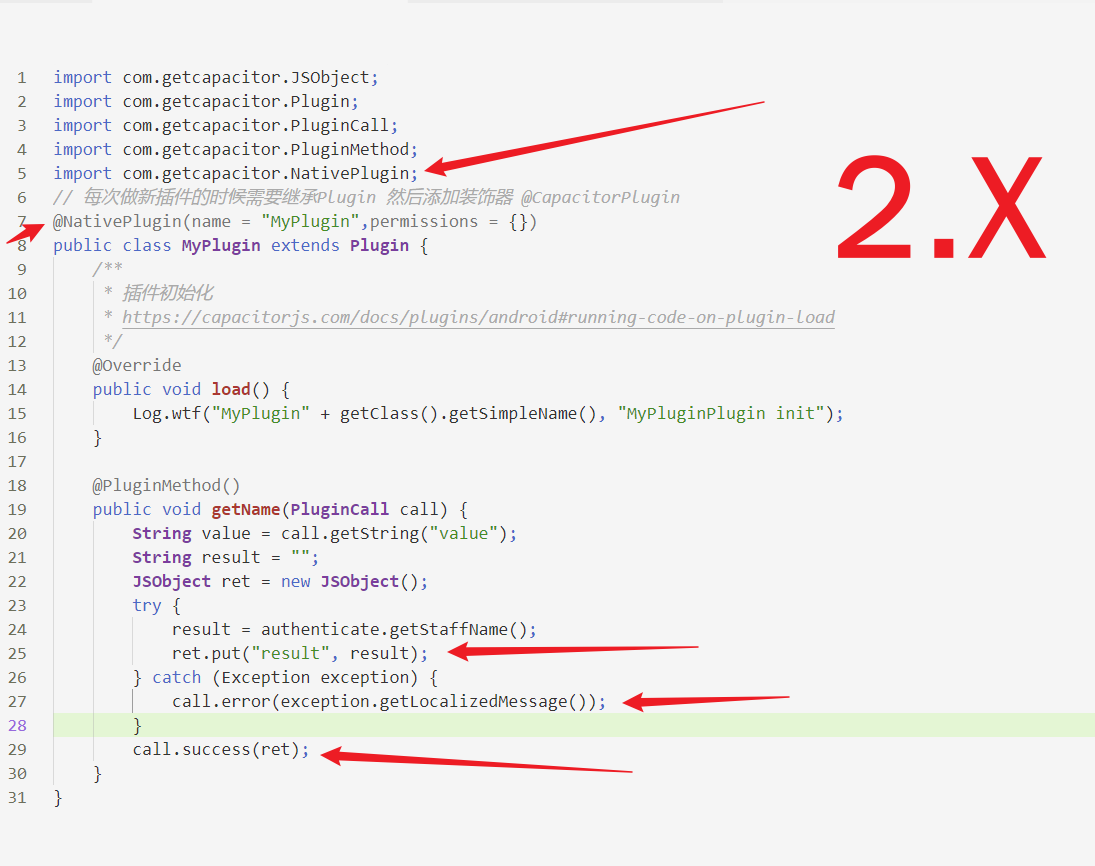
先看2.X的Capacitor
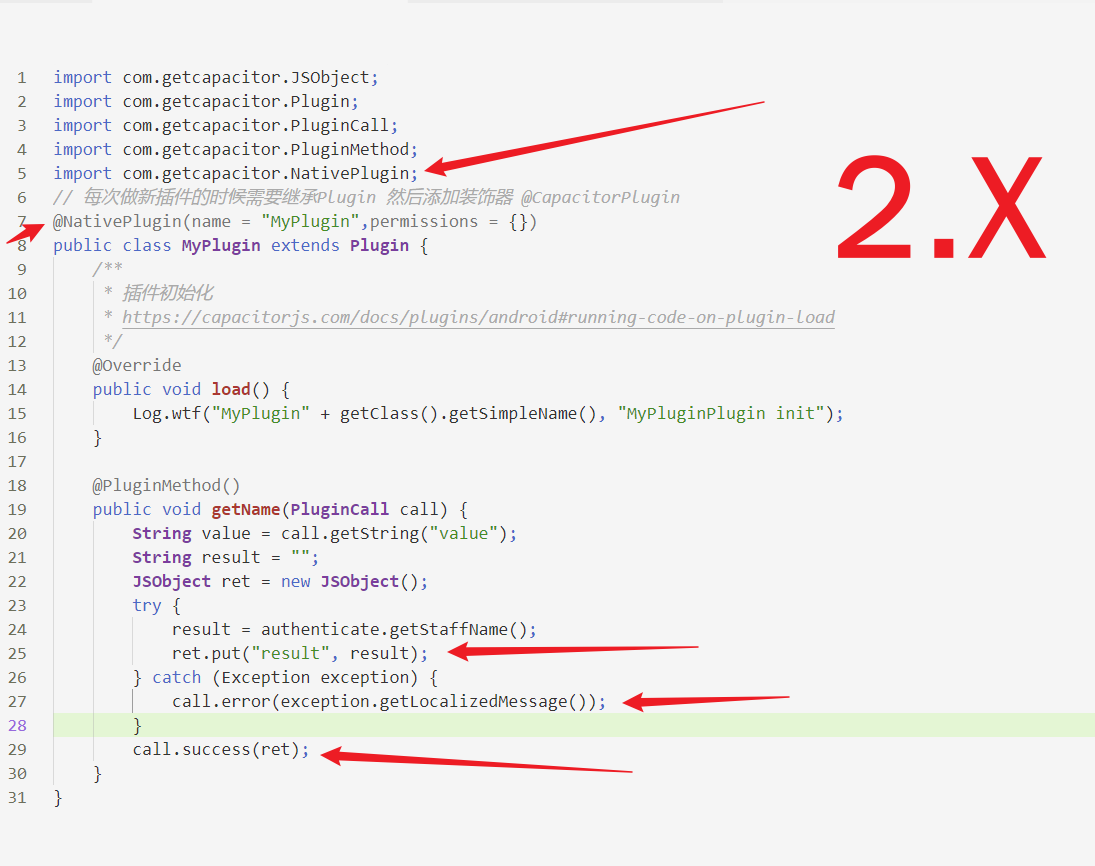
编写一个方法,然后进行注册,注意查看2.X编写方法的代码哦~~
import com.getcapacitor.JSObject;
import com.getcapacitor.Plugin;
import com.getcapacitor.PluginCall;
import com.getcapacitor.PluginMethod;
import com.getcapacitor.NativePlugin;
@NativePlugin(name = "MyPlugin",permissions = {})
public class MyPlugin extends Plugin {
@Override
public void load() {
Log.wtf("MyPlugin" + getClass().getSimpleName(), "MyPluginPlugin init");
}
@PluginMethod()
public void getName(PluginCall call) {
String value = call.getString("value");
String result = "";
JSObject ret = new JSObject();
try {
result = authenticate.getStaffName();
ret.put("result", result);
} catch (Exception exception) {
call.error(exception.getLocalizedMessage());
}
call.success(ret);
}
}

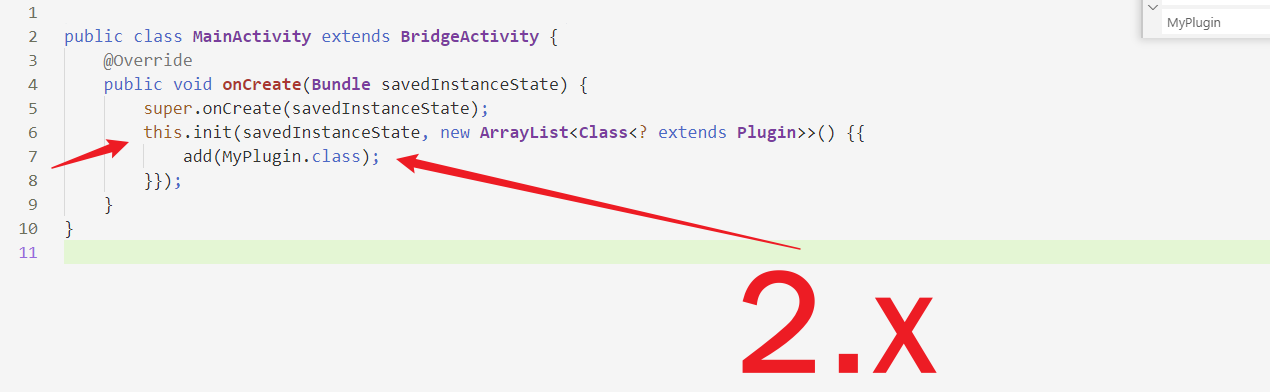
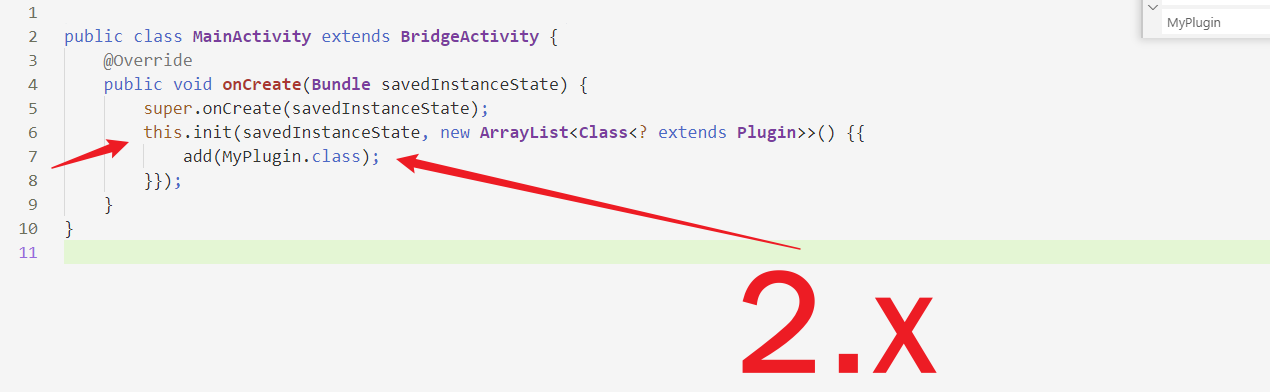
2.x注册方式
public class MainActivity extends BridgeActivity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
this.init(savedInstanceState, new ArrayList<Class<? extends Plugin>>() {{
add(MyPlugin.class);
}});
}
}

2.X代码调用方式
import { Plugins } from '@capacitor/core';
const {
MyPlugin,
Network,
Modals,
Browser,
App,
Toast,
Storage,
SplashScreen,
Device,
} = Plugins;
SplashScreen.show({
showDuration: 2000,
autoHide: true,
});
const offlineHandler = async (status) => {
if (!status.connected) {
await Modals.alert({
title: 'Offline',
message: 'Please check your network connection',
});
}
};
Network.addListener('networkStatusChange', offlineHandler);
const name = await MyPlugin.getName();
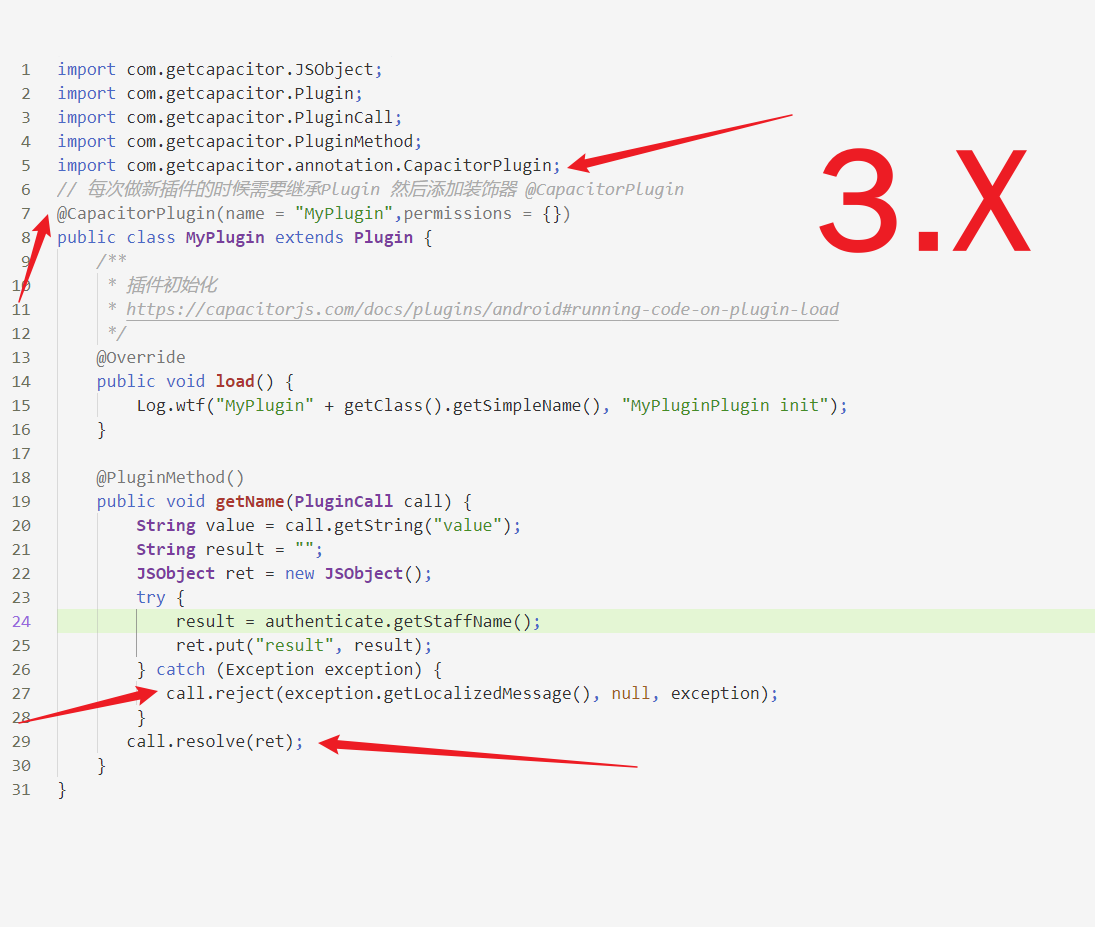
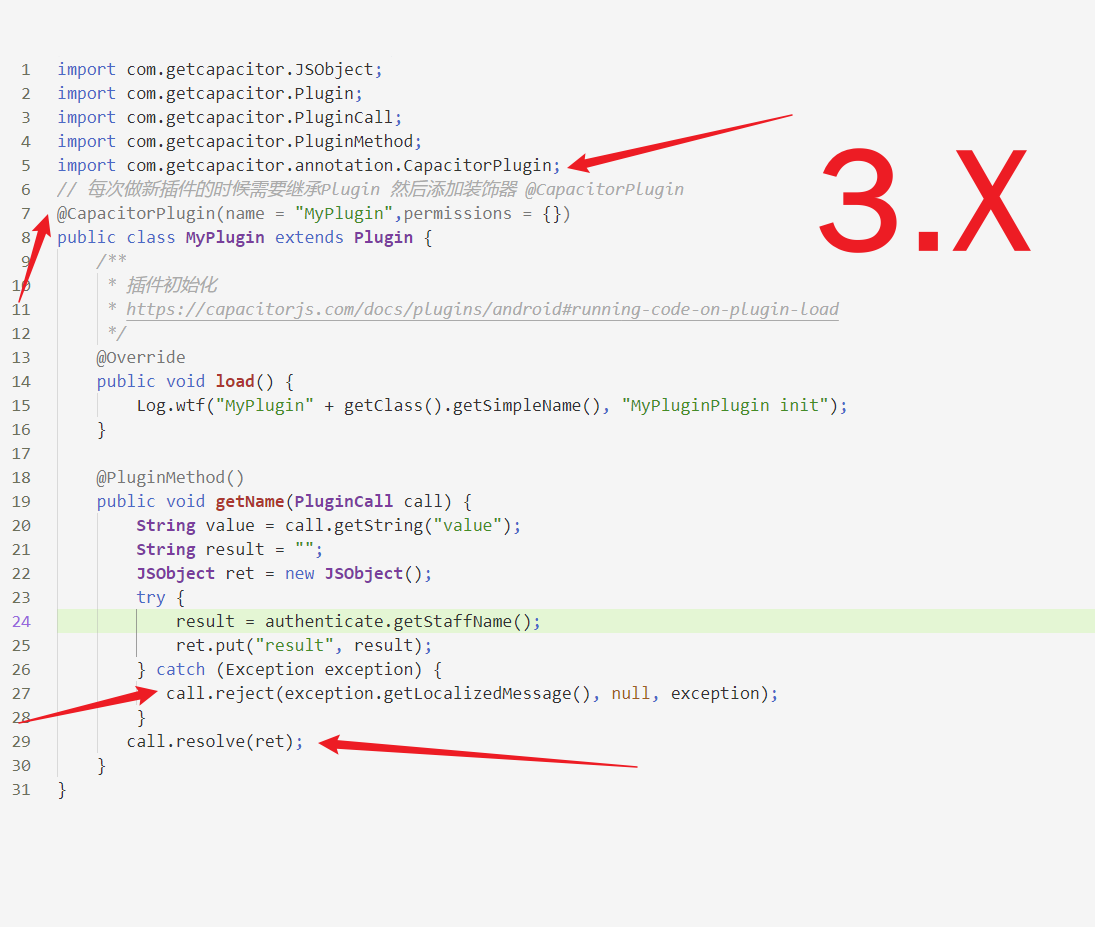
3.X的Capacitor
编写一个方法,然后进行注册,3.X编写方法的代码和2.X是不一样的哦~~
import com.getcapacitor.JSObject;
import com.getcapacitor.Plugin;
import com.getcapacitor.PluginCall;
import com.getcapacitor.PluginMethod;
import com.getcapacitor.annotation.CapacitorPlugin;
@CapacitorPlugin(name = "MyPlugin",permissions = {})
public class MyPlugin extends Plugin {
@Override
public void load() {
Log.wtf("MyPlugin" + getClass().getSimpleName(), "MyPluginPlugin init");
}
@PluginMethod()
public void getName(PluginCall call) {
String value = call.getString("value");
String result = "";
JSObject ret = new JSObject();
try {
result = authenticate.getStaffName();
ret.put("result", result);
} catch (Exception exception) {
call.reject(exception.getLocalizedMessage(), null, exception);
}
call.resolve(ret);
}
}

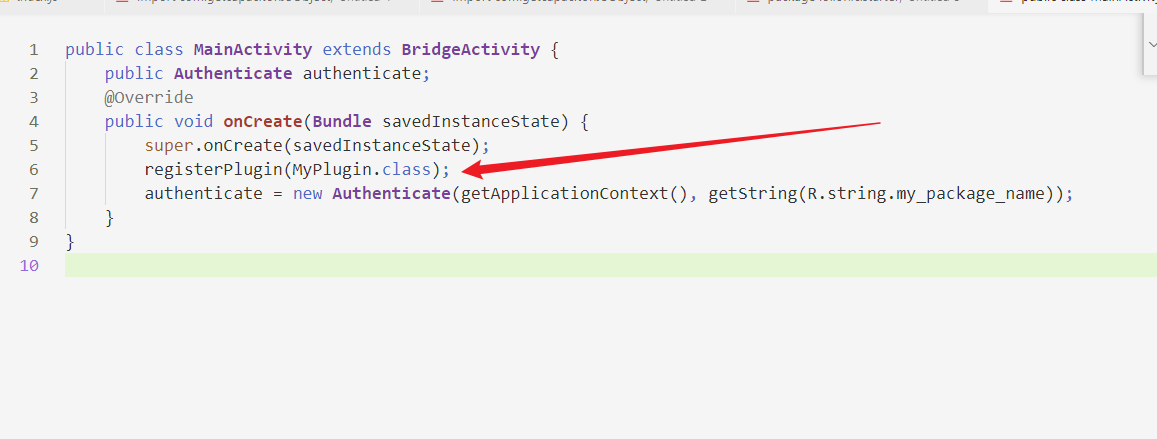
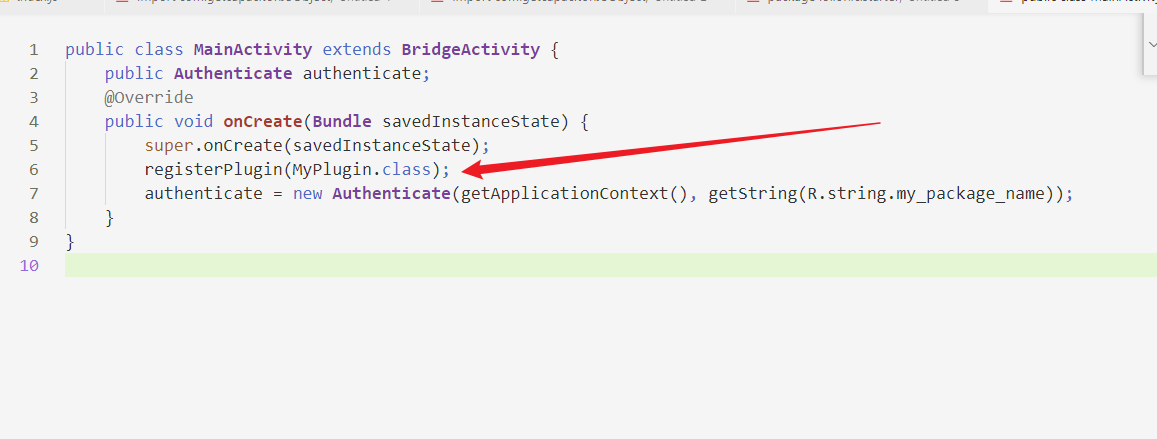
3.x注册方式
public class MainActivity extends BridgeActivity {
public Authenticate authenticate;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
registerPlugin(MyPlugin.class);
authenticate = new Authenticate(getApplicationContext(), getString(R.string.my_package_name));
}
}

3.x调用方式
import { Device } from "@capacitor/device/dist/esm/index";
async function getDeviceInfo() {
const info = await Device.getInfo();
alertMessage(JSON.stringify(info))
}
async function getBatteryInfo() {
const info = await Device.getBatteryInfo();
alertMessage(JSON.stringify(info))
}
import { Capacitor } from "@capacitor/core";
console.log("Capacitor", Capacitor);
async function getMyPlugin() {
const a = Capacitor.Plugins.MyPlugin.getName()
console.log("Capacitor-MyPlugin", a);
}
getMyPlugin()









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
2021-05-13 react系列-从0开始搭建一个react项目