从0开始学习VUE3--01-Vue2与Vue3的不同点
升级带来的性能提升总结
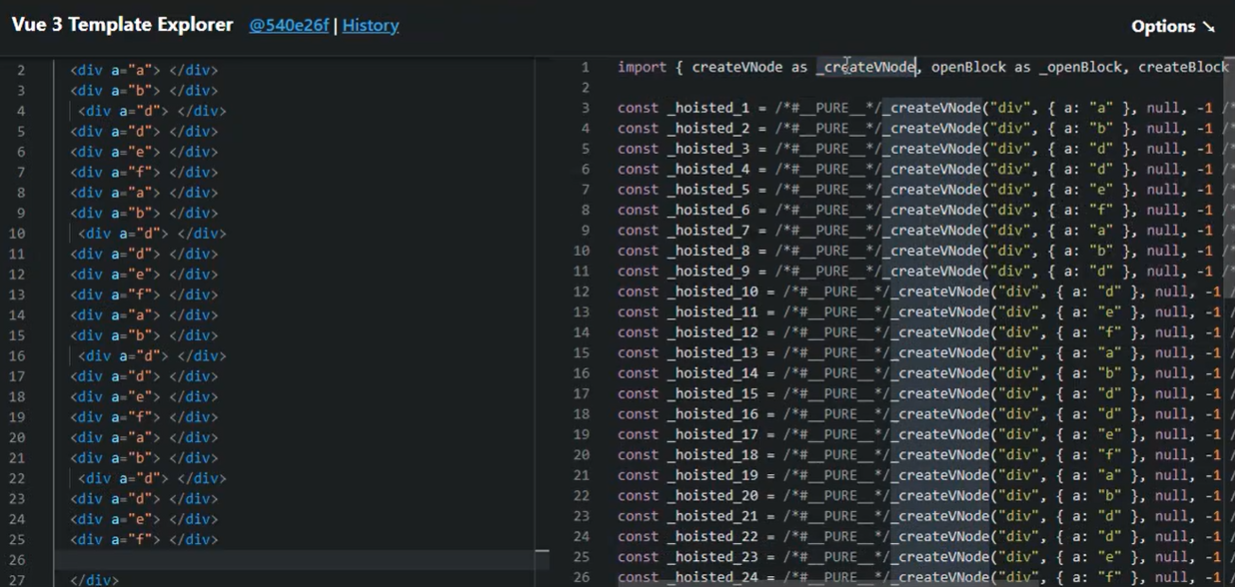
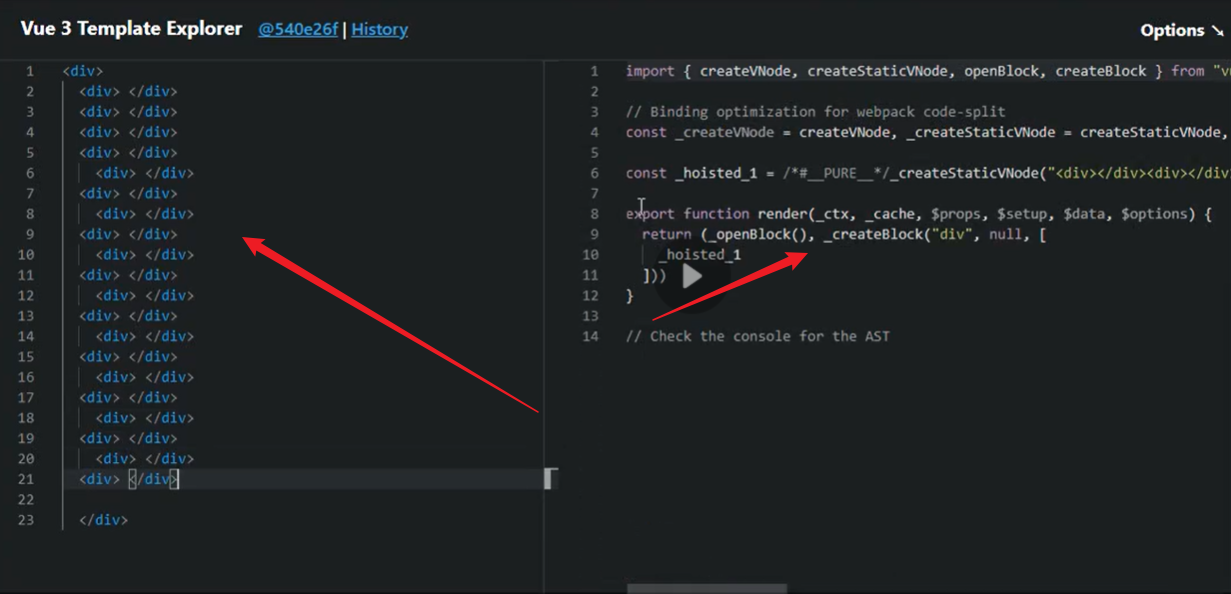
1.模板编译优化:节点达到一定个数,会自动优化
- 每次重新渲染,会调用createVnode创建虚拟节点,VUE3会做静态提升,静态节点进行提取,进行优化


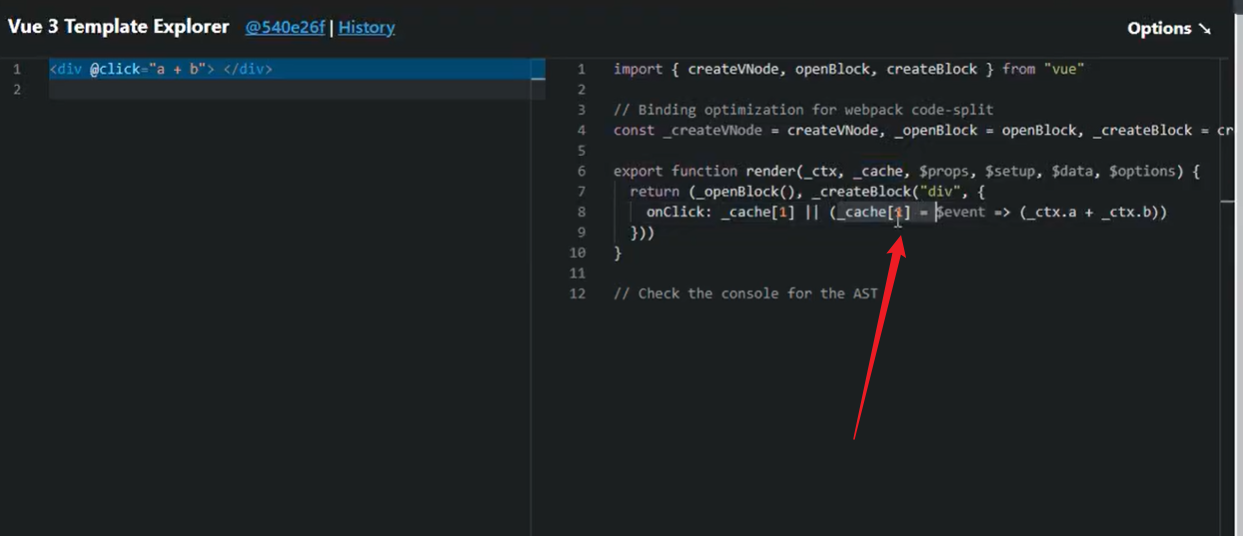
2.事件
- 缓存事件,防止重新创建事件

3.响应式原理
- defineProperty 改为 proxy
4.Vue3 diff算法,可以根据patchFlag做diff Vue2是全量的diff,最长递增子序列算法
5.options Api改为 compositionApi
- 用起来比较方便,vue2一个功能要拆分到多个里面,但是composition更方便使用,抽离成一个函数
6.Fragment多个根节点的支持、Teleport Suspense keep-alive transition
7.Vue2 flow 改为 Vue3 TS
8.Vue3li 有自定义渲染器
- createRender()传入自己渲染的方法,根据Vue核心实现不同平台代码
9.代码管理升级
- monorepo的管理方式
标签:
vue





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决