ionic+vue+capacitor系列笔记--常用操作代码合集(图片引用,axios跨域配置,去除按钮波纹)
1.单个图片引用
html
<img :src="userImgSrc" />
ts
<script lang="ts">
import { defineComponent } from "vue";
export default defineComponent({
name: "Tab1Page",
components: {},
setup(props, context) {
let url = "image/a/a(1).png";
let userImgSrc = require("../assets/" + url);
return {
userImgSrc,
};
},
});
</script>
2.多个图片引用
html
<div class="fun-item" v-for="item in newItemList" :key="item.title">
<img :src="item.png" />
</div>
ts
setup(props, context) {
let newItemList: any[] = [];
let funObj = {
a: "1111",
aa: "11111111",
aaa: "22222",
aaaa: "3333",
};
Object.keys(funObj).forEach((_, i) => {
newItemList.push({
png: require("../assets/" +
`image/a/a(${i + 1}).png`),
title: _,
});
});
return {
newItemList
};
},
3.axios 临时使用 proxy 跨域代理
把 axios 的 请求路径 改造为当前 web 项目的run路径:
axios.defaults.baseURL = 'http://localhost:8080'
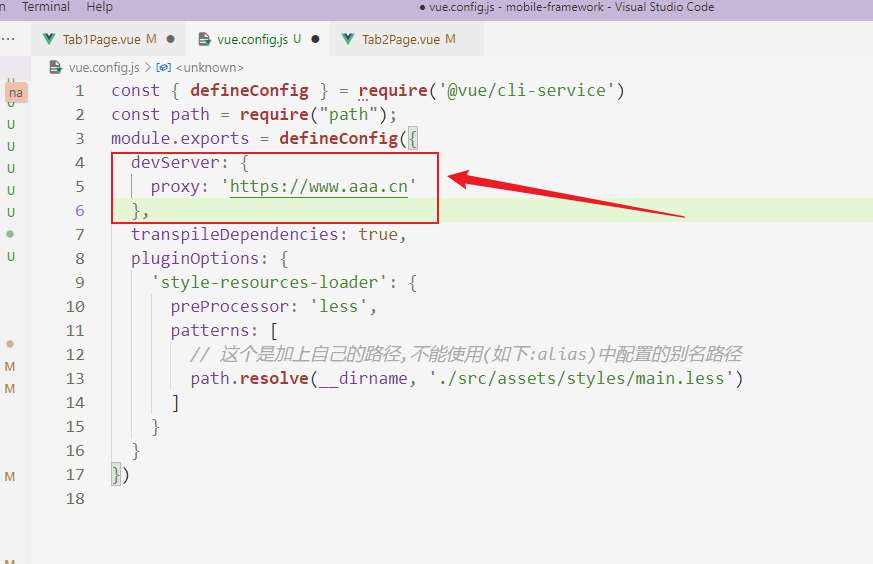
vue.config.js 的配置:
module.exports = {
devServer: {
proxy: 'https://www.aaa.cn'
}
}

重启项目,你会发现不再跨域啦~~
npm run serve
4.ionic6+Vue3+ts+Capacitor 系列--禁用去除按钮波纹ion-ripple-effect
html
<ion-tab-button tab="tab1" href="/tabs/tab1" class="btn-dis-effect">
<ion-icon :icon="bagCheckOutline" />
<ion-label>A</ion-label>
</ion-tab-button>
less
// 配置禁用去除按钮波纹ion-ripple-effect---start
.btn-dis-effect{
--ripple-color: transparent;
}
// 配置禁用去除按钮波纹ion-ripple-effect---end
- 今天就写到这里啦~
- 小伙伴们,( ̄ω ̄( ̄ω ̄〃 ( ̄ω ̄〃)ゝ我们明天再见啦~~
- 大家要天天开心哦
欢迎大家指出文章需要改正之处~
学无止境,合作共赢






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决