从0-1超详细教你使用nginx打包部署静态资源,以及hash和history配置汇总
首先呢,我们要有以下几个方面的知识和操作,来实现项目部署
第一:我们要搭建nginx部署基础环境
具体流程可参考这个链接从0-1超详细教你实现前端代码nginx部署全流程
第二:我们要知道前端路由hash和history实现以及区别
路由功能:
- 1、记录当前页面的状态(保存或分享当前页的url,再次打开该url时,网页还是保存的(分享)时的状态);
- 2、可是使用浏览器的前进后退功能(如点击后退按钮,可以使页面回到ajax更新页面之前的状态,url也回到之前的状态)
hash模式和history模式实现功能:
- 1、改变url且不让浏览器向服务器发出请求;
- 2、监测url的变化;
- 3、截获url地址,并解析出需要的信息来匹配路由规则。
hash模式-url后带#
特点:
- hash值变化不会导致浏览器向服务器发出请求,改变hash不会重新加载页面
- hash改变会触发hashchange事件,浏览器的进后退也能对其进行控制
- hash 本来是拿来做页面定位的,如果拿来做路由的话,原来的锚点功能就不能用了
- hash的而传参是基于url的,如果要传递复杂的数据,会有体积的限制
history模式-url后不带#
特点:
- history模式不仅可以在url里放参数,还可以将数据存放在一个特定的对象中。
- history———利用了HTML5 History Interface 中新增的pushState()和replaceState()方法
- history不支持IE8以下版本
第三:我们要知道部署需求
- 1.一个nginx部署一个静态资源,还是部署多个静态资源?
- 2.我们打包后路由是要使用hash模式,还是history模式?
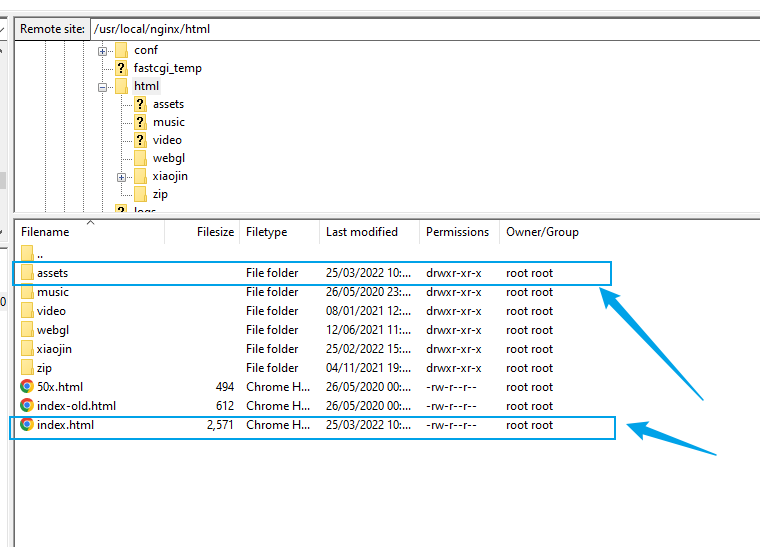
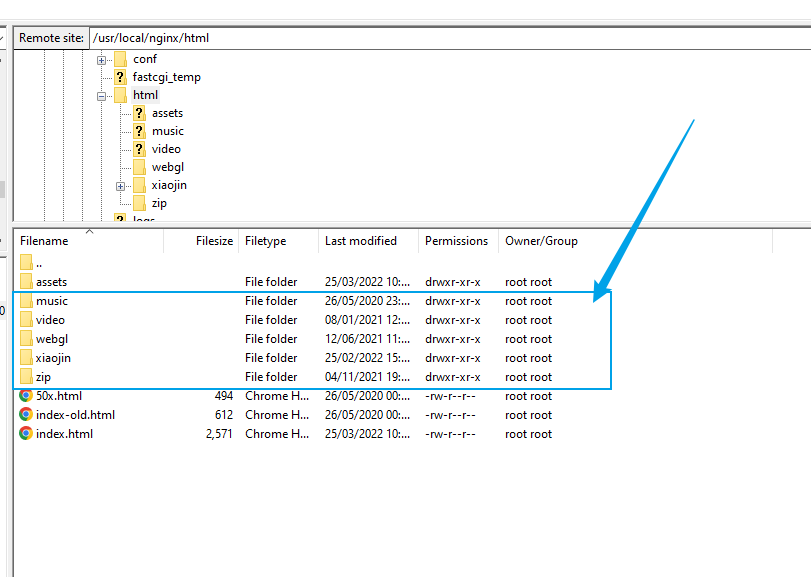
根据不同需求进行不同打包配置以及部署,这里我以/usr/local/nginx/html这个部署路径为例:
采用hash方式打包后,部署在nginx上
- 部署单项目,无需添加过多配置,直接把静态资源放在这里,我们就可以使用ip+端口号访问

- 部署多个项目在一个nginx,通过ip+端口号+文件夹名访问

采用history方式打包(通俗来说就是你的网址后面不带#)
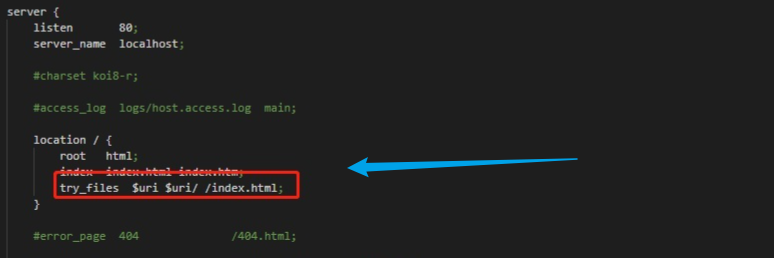
这里需要进行nginx的配置
location / {
try_files $uri $uri/ /index.html;
}
- try_files 试着去访问一下当前浏览所请求的页面
- $uri 当前请求的路径 如果找到就返回
- $uri/ 去找当前请求的路径,去找下面的文件,如果找到了就返回
- /index.html 保底方案:如果上面两个都没有找到就直接返回 index.html
- root 指定了 / 对应的单页静态资源目录

下面是我经常使用的nginx配置文件,送给大家作参考啦
server {
listen 80;
gzip on;
gzip_min_length 1k;
gzip_comp_level 8;
gzip_buffers 32 4k;
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript image/jpeg image/gif image/png font/ttf font/otf image/svg+xml;
gzip_vary on;
etag off;
location ^~ /github/ {
proxy_set_header Host abd.xiaojin.com;
proxy_pass https://xiaojin.com/;
}
# location ^~ /api/ {
# proxy_pass https://xiaojinaaa.com/aaa/api/;
# }
location / {
root /usr/share/nginx/html;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}
今天就写到这里啦~
- 小伙伴们,( ̄ω ̄( ̄ω ̄〃 ( ̄ω ̄〃)ゝ我们明天再见啦~~
- 大家要天天开心哦
欢迎大家指出文章需要改正之处~
学无止境,合作共赢






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
2021-03-10 angular 父组件调用子组件方法---以及组件跨模块使用方法
2021-03-10 VUE assets里的scss没有引用会被打包进代码里,本地代码和打包后的代码样式不一致解决办法
2021-03-10 echarts图表配置
2020-03-10 踩坑纪实----tomcat部署前端服务器不能访问中文文件夹或中文文件名问题
2020-03-10 今日实际操作----Dart Mac开发与运行环境配置 配置.bash_profile
2020-03-10 Mac下vscode编辑器设置
2020-03-10 超详细解锁Webpack步骤,踩坑记录