超详细版本vue+capacitor(自定义capacitor插件)编写移动端应用
我的环境
- Node v16.13.0
- npm v8.1.0
- mac的话需要安装Xcode
- windows的话需要Java 8 JDK和Android Studio软件
本文以安卓开发为例
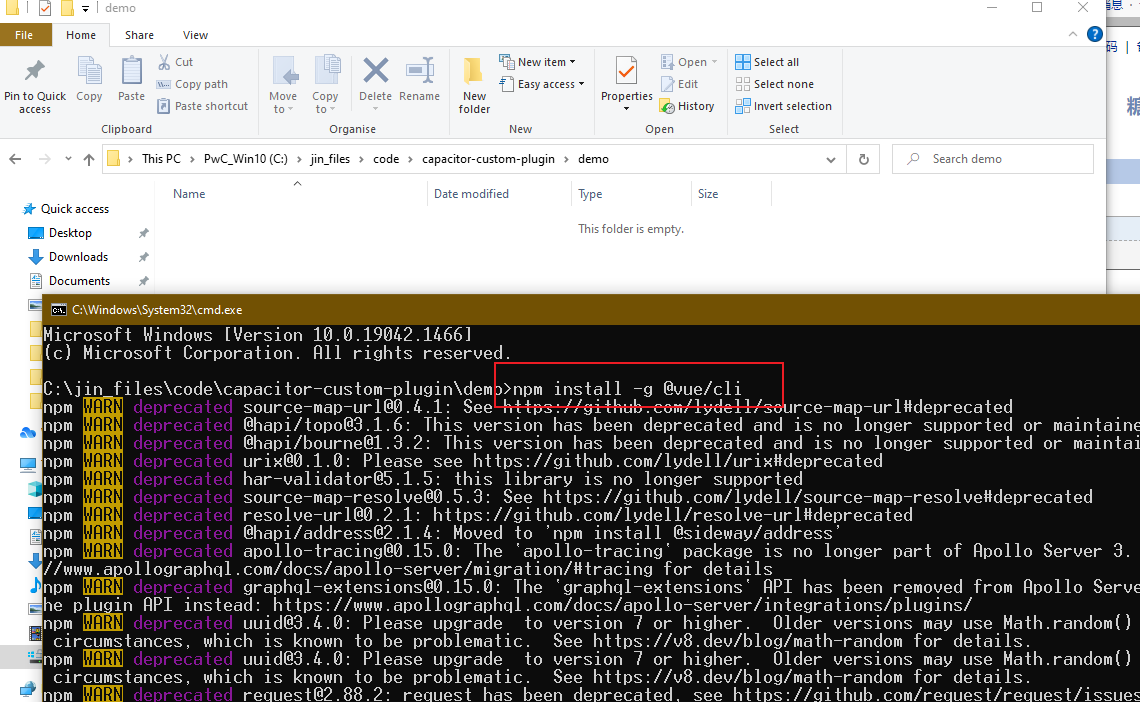
找一个自己喜欢的路径,全局安装Vue cli
npm install -g @vue/cli

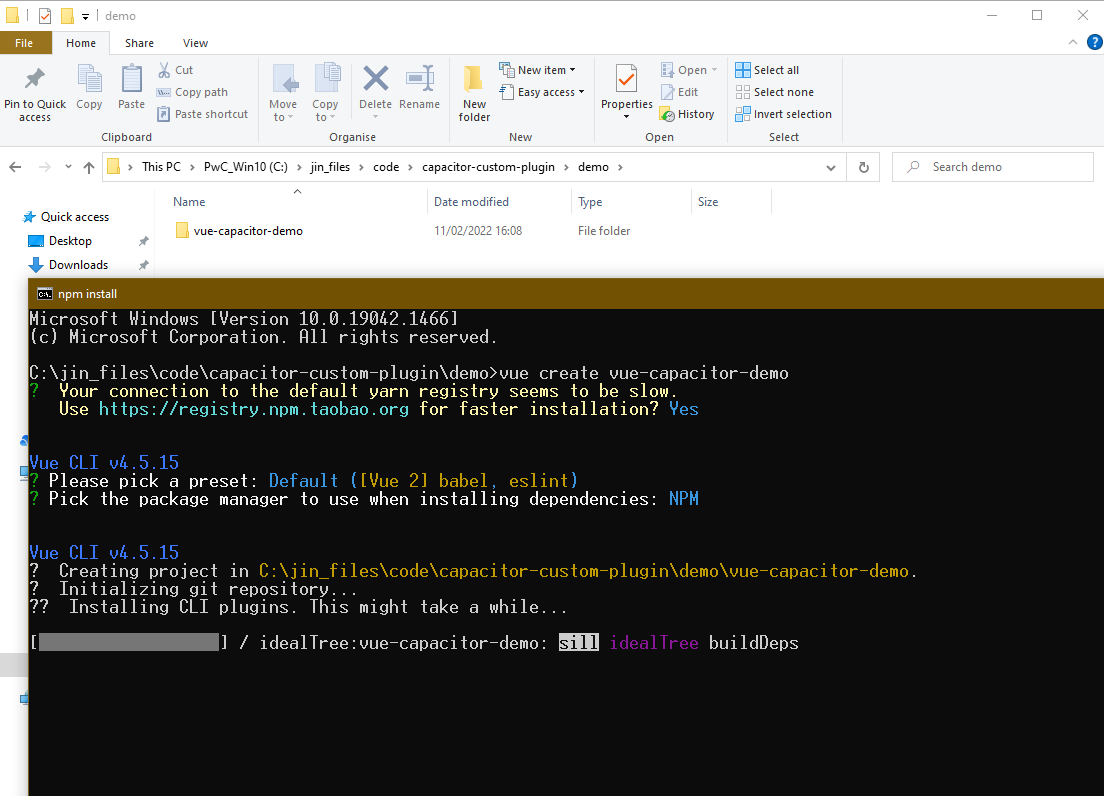
生成VUE项目,根据需求选取自己需要的版本
vue create vue-capacitor-demo


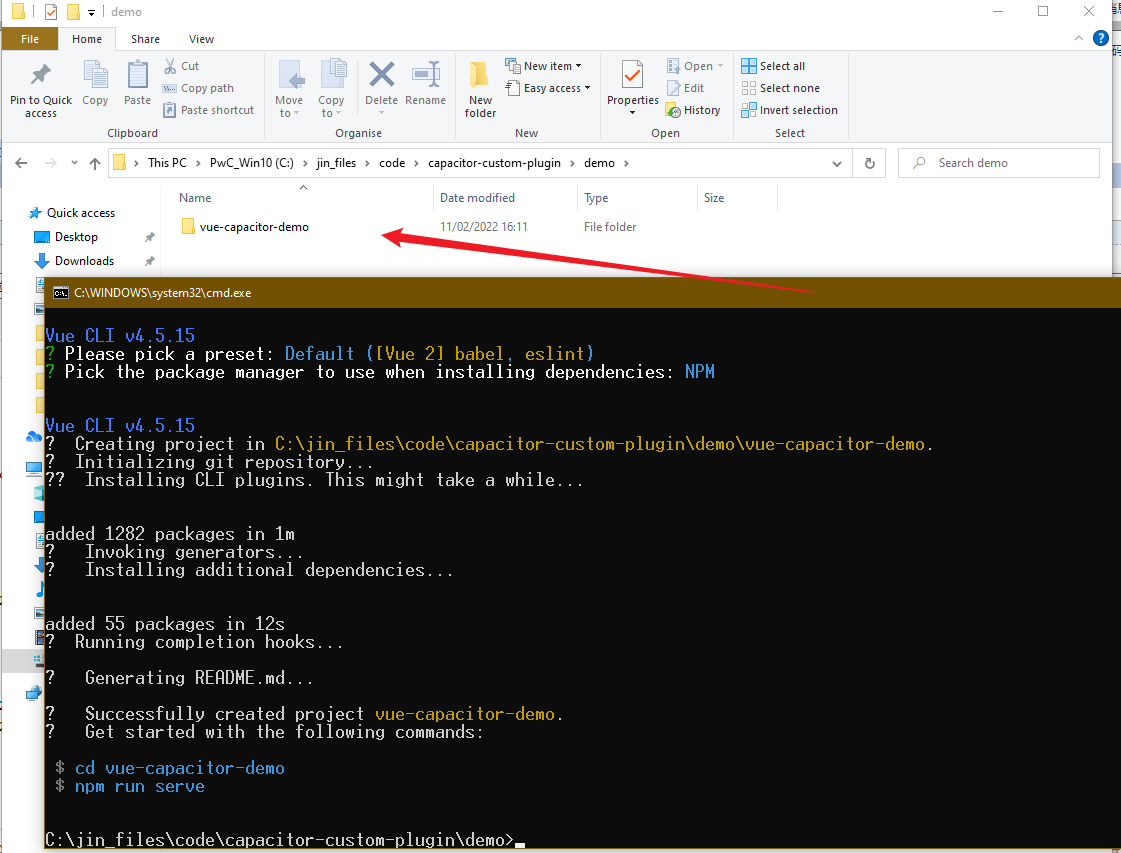
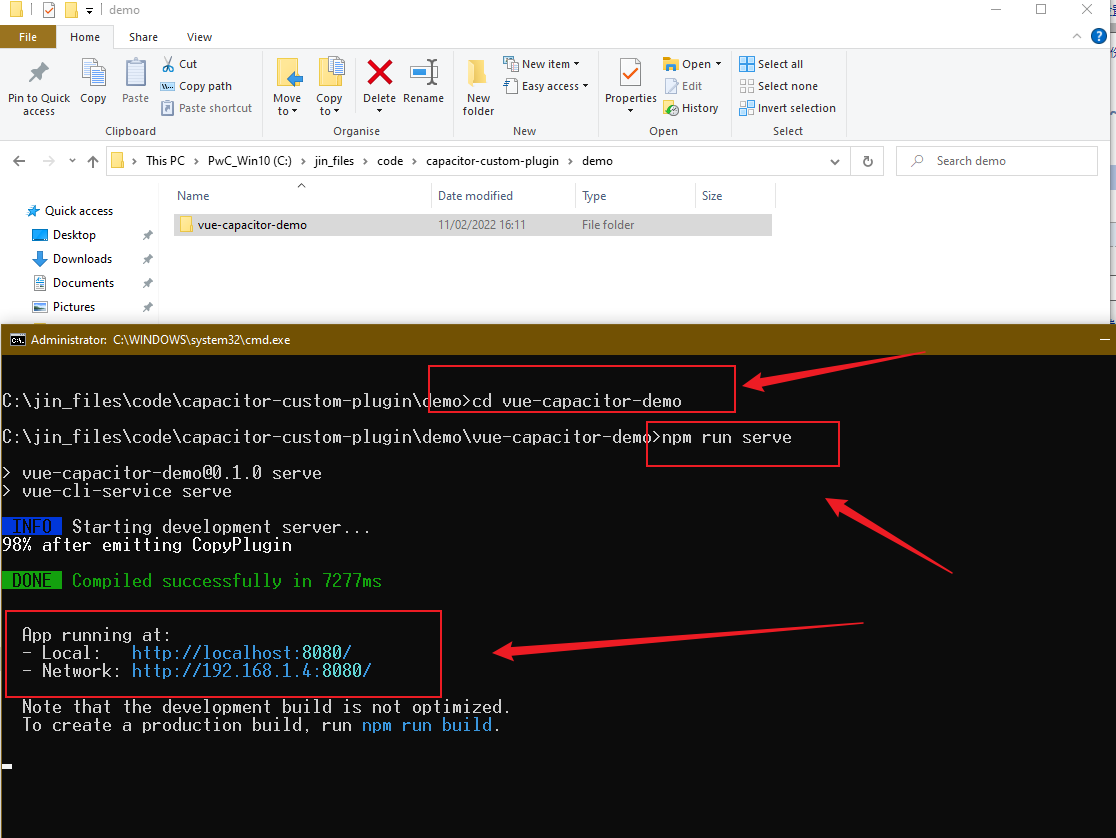
启动项目
cd vue-capacitor-demo
npm run serve

在Web浏览器中访问 http://localhost:8080/

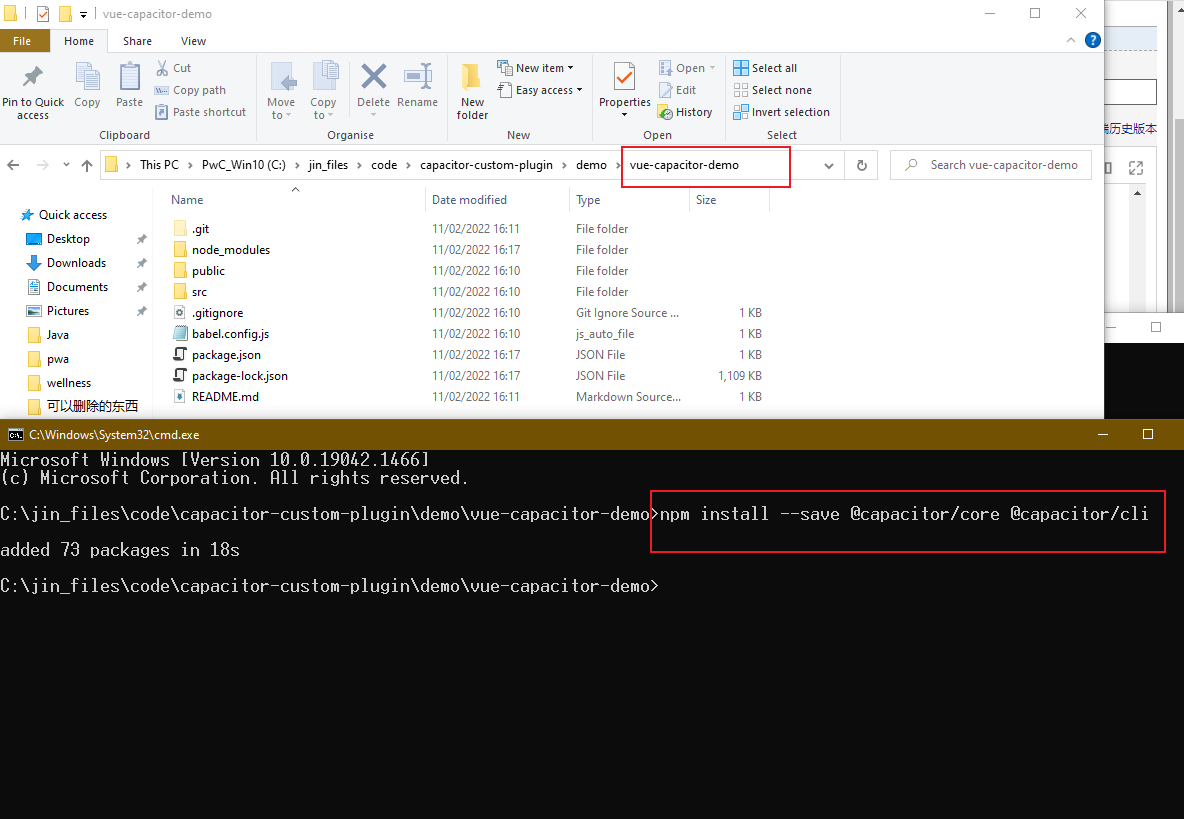
再打开一个cmd窗口,集成Capacitor到我们的VUE项目
npm install --save @capacitor/core @capacitor/cli

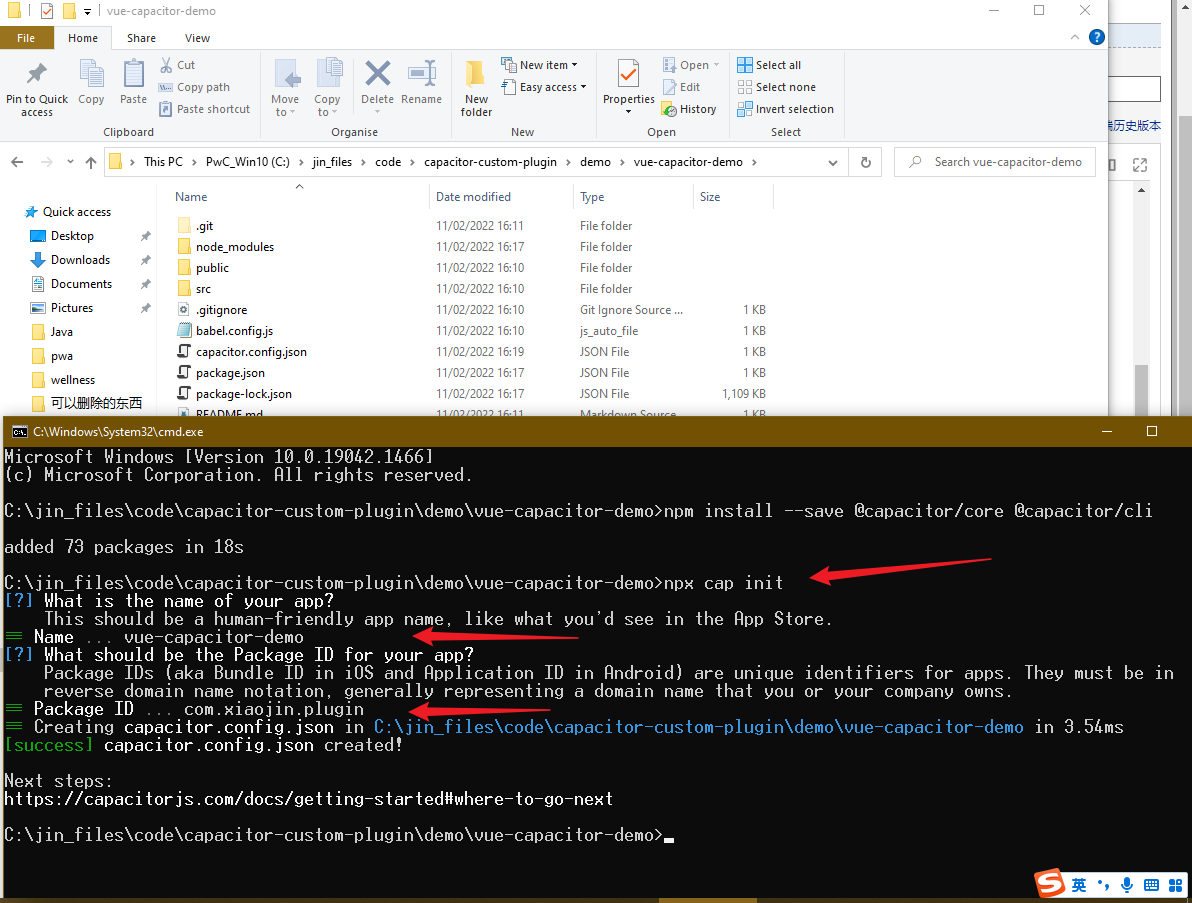
初始化Capacitor
npx cap init

使用Capacitor插件--我的其他文章里有,等下我把链接放进来
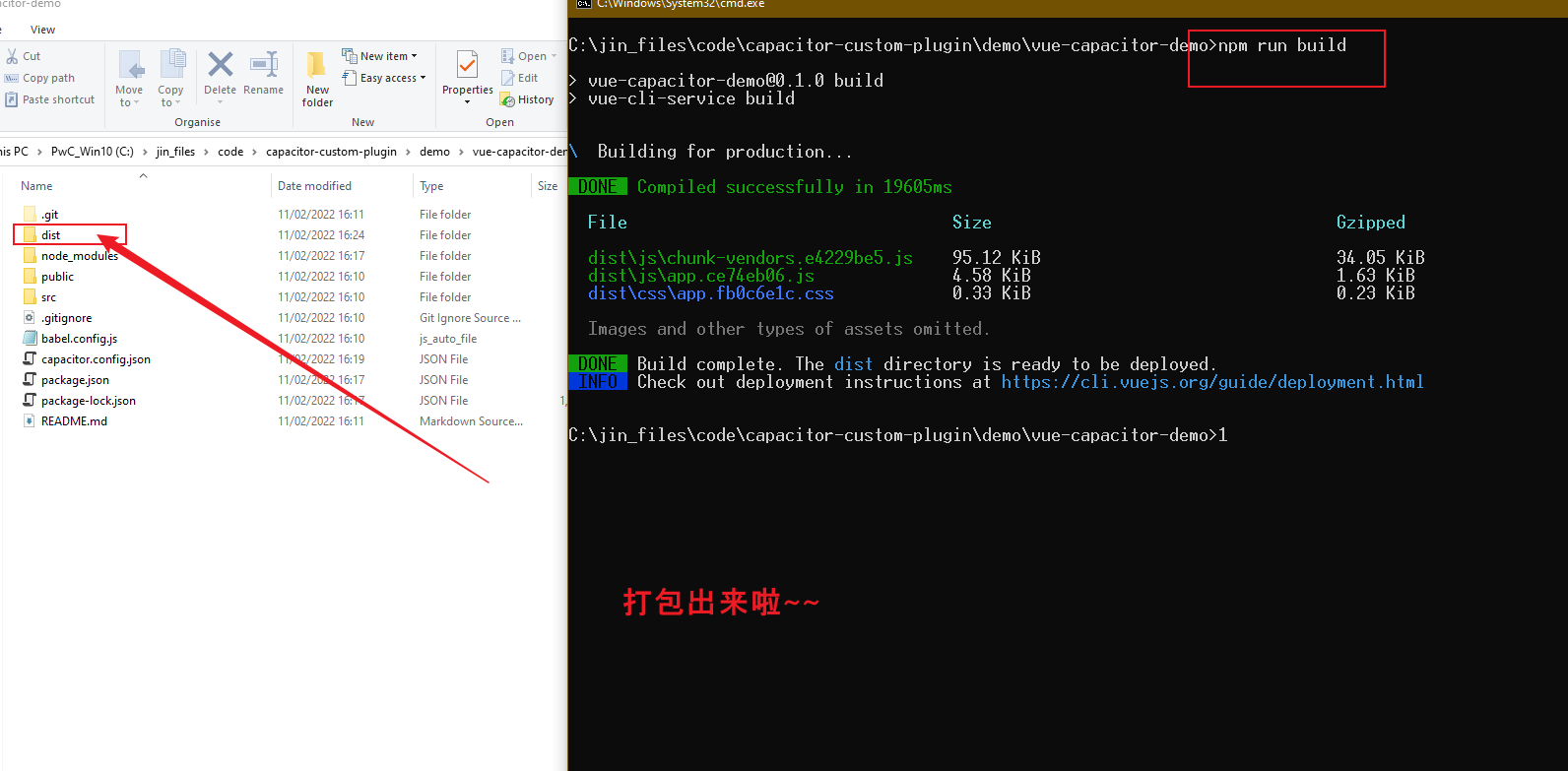
构建应用程序,添加平台
npm run build

添加平台
npm run build
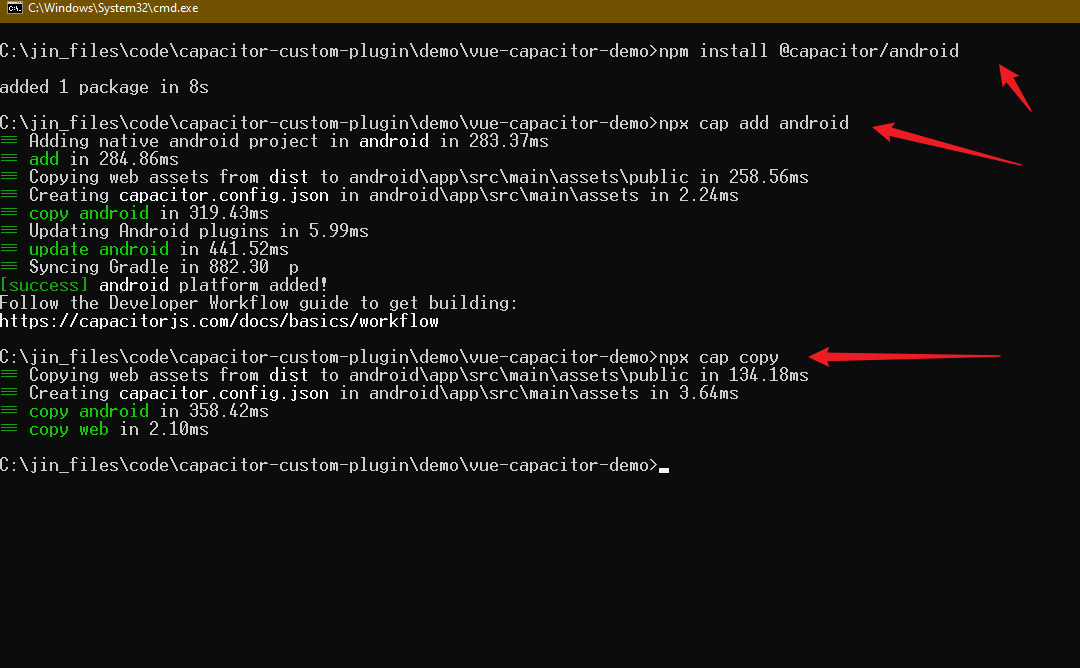
npm install @capacitor/android
npx cap add android
npx cap copy

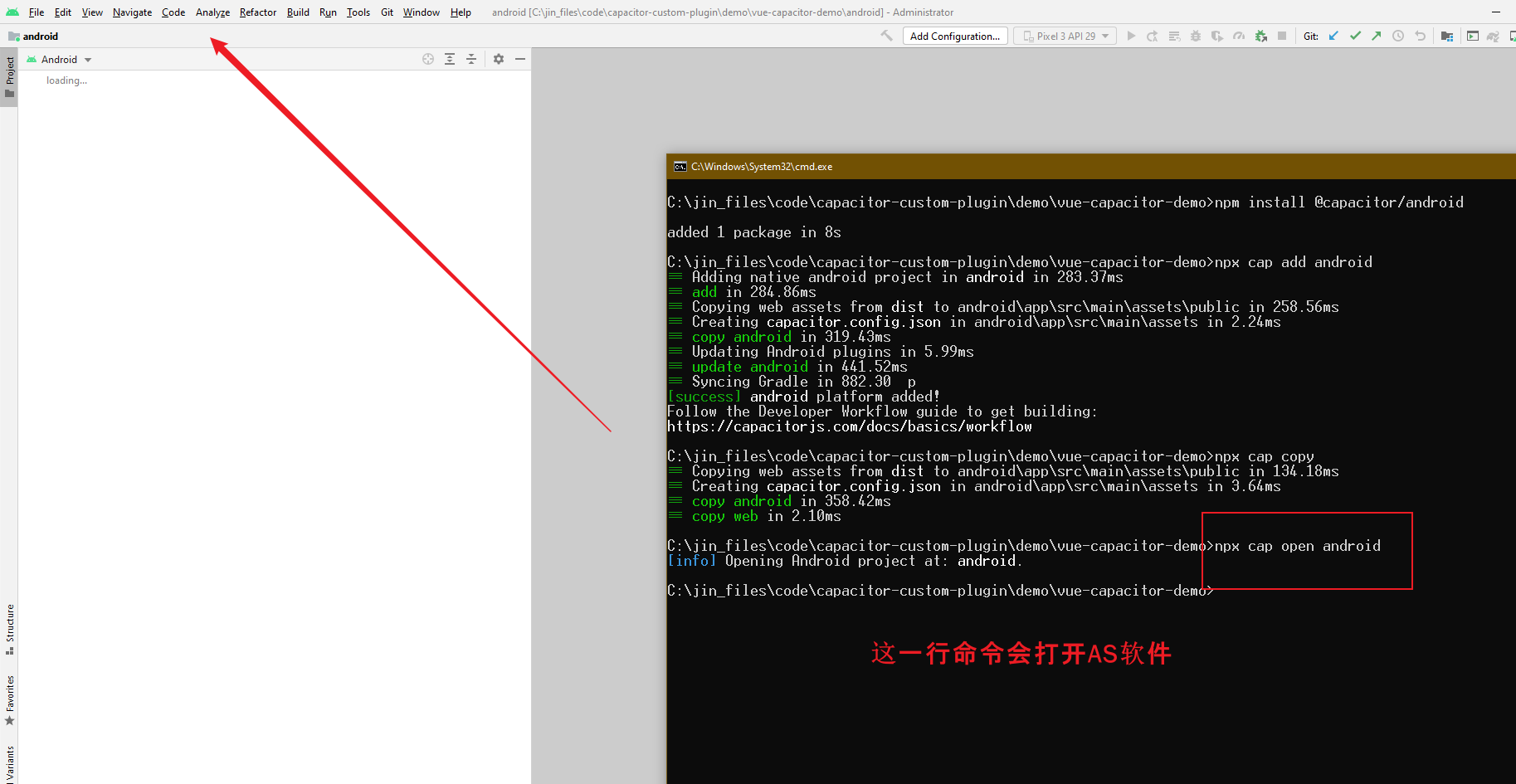
运行,自动打开AS软件
npx cap open android

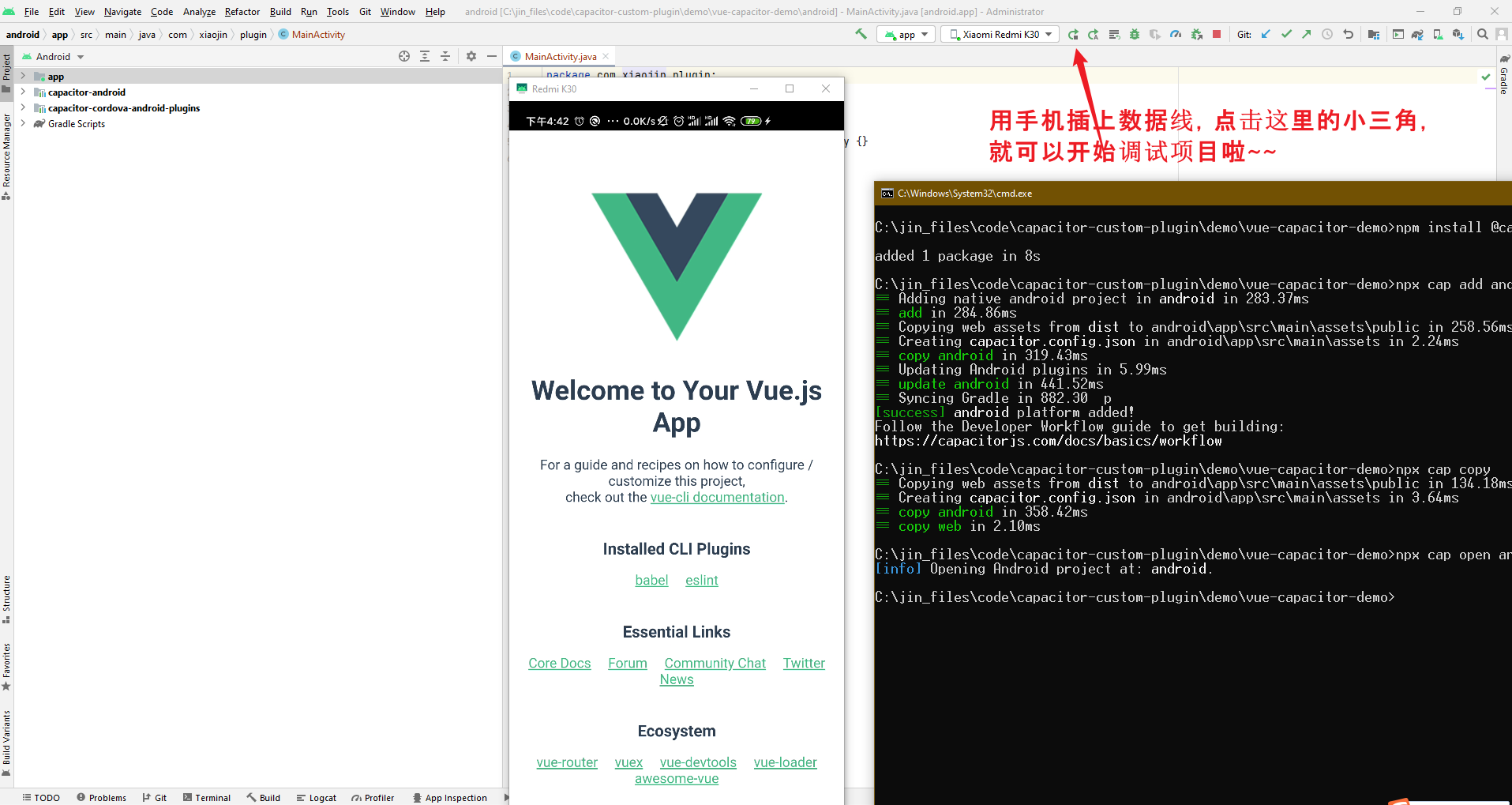
运行成功,可以开始调试啦






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决