图文并茂--微信小程序,获取用户地理位置信息,并调用腾讯地图API来获取用户具体位置
今天开始搞这个东西,下面是详细的记录
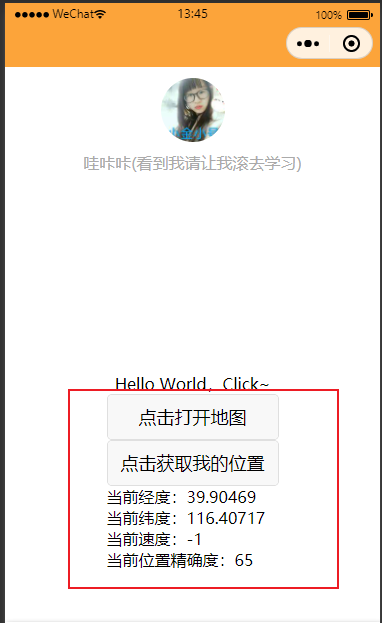
先看一下效果啦

1.小程序代码先获取用户基础位置信息
js
data: {
myLocation: 'GET LOCATION',
},
openMap() {
var myThis = this
wx.getLocation({
type: 'gcj02', // 默认为 wgs84 返回 gps 坐标,gcj02 返回可用于 wx.openLocation 的坐标
success: function (res) {
// success
console.log('获取位置2');
myThis.setData({
myLocation: JSON.stringify(res)
})
console.log(res.latitude);
console.log(res.longitude);
wx.openLocation({
latitude: res.latitude, // 纬度,范围为-90~90,负数表示南纬
longitude: res.longitude, // 经度,范围为-180~180,负数表示西经
scale: 28, // 缩放比例
name: "要找的地方名字(某某饭店)",
address: "地址:要去的地点详细描述"
})
}
})
},
openMap1() {
var myThis = this
wx.getLocation({
type: 'wgs84',
success(res) {
// 纬度,范围为 -90~90,负数表示南纬
const latitude = res.latitude
// 经度,范围为 -180~180,负数表示西经
const longitude = res.longitude
// 速度,单位 m/s
const speed = res.speed
// 位置的精确度,反应与真实位置之间的接近程度,可以理解成10即与真实位置相差10m,越小越精确
const accuracy = res.accuracy
myThis.setData({
myLocation: '当前经度:' + latitude + '\n' + '当前纬度:' + longitude + '\n' + '当前速度:' + speed + '\n' + '当前位置精确度:' + accuracy
})
console.log(res.latitude);
console.log(res.longitude);
}
})
},
html
<button type="default" bindtap="openMap">点击打开地图</button>
<button type="default" bindtap="openMap1">点击获取我的位置</button>
<text >{{myLocation}}</text>
app.json
"pages": [
"pages/index/index"
],
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展示"
}
},
下面开始调用腾讯地图API进行解析我们的经纬度
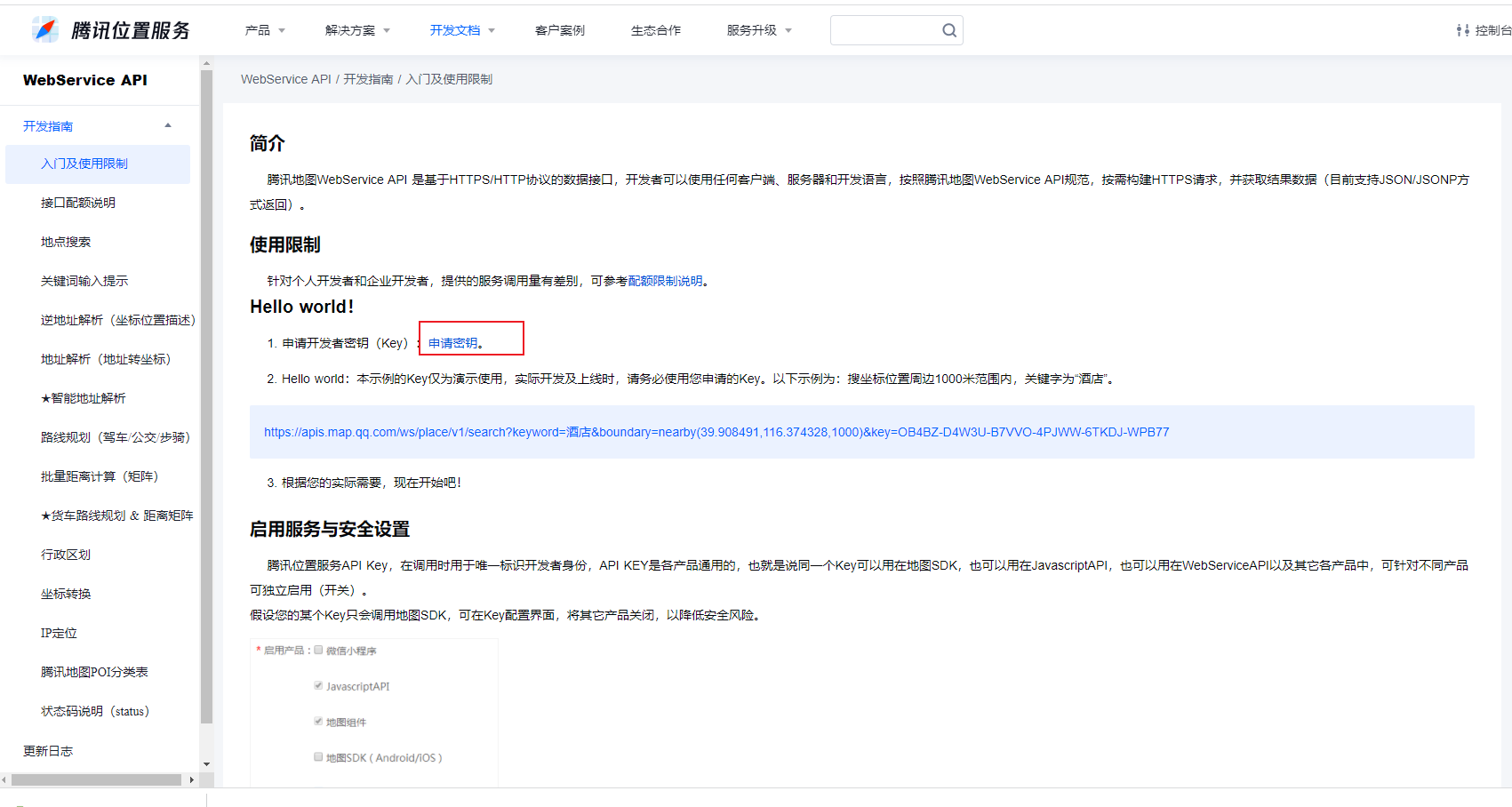
注册账号
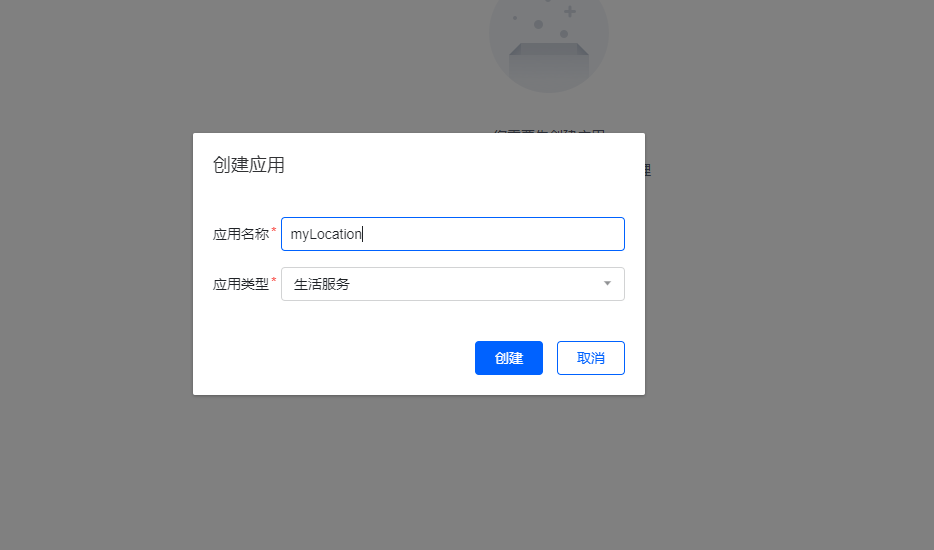
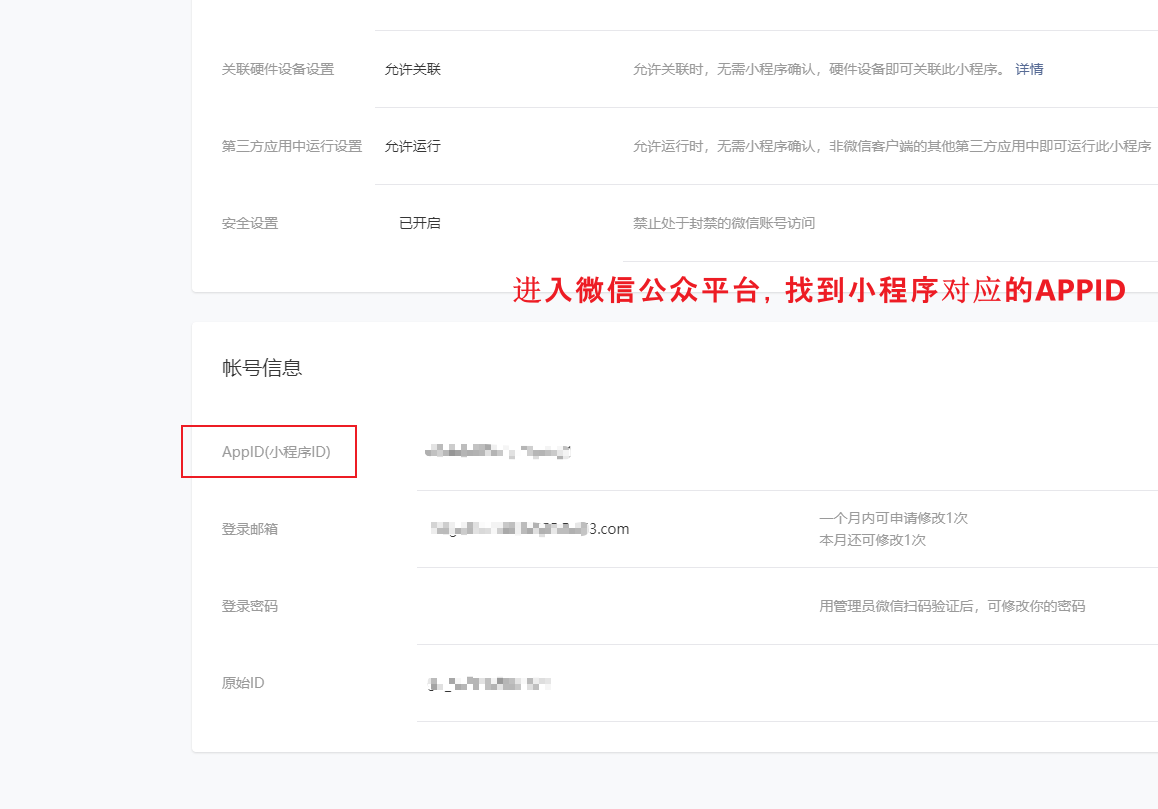
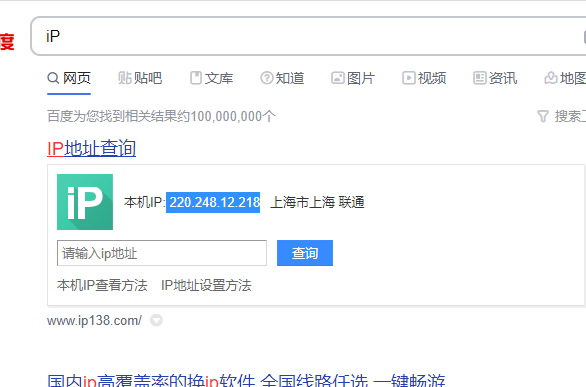
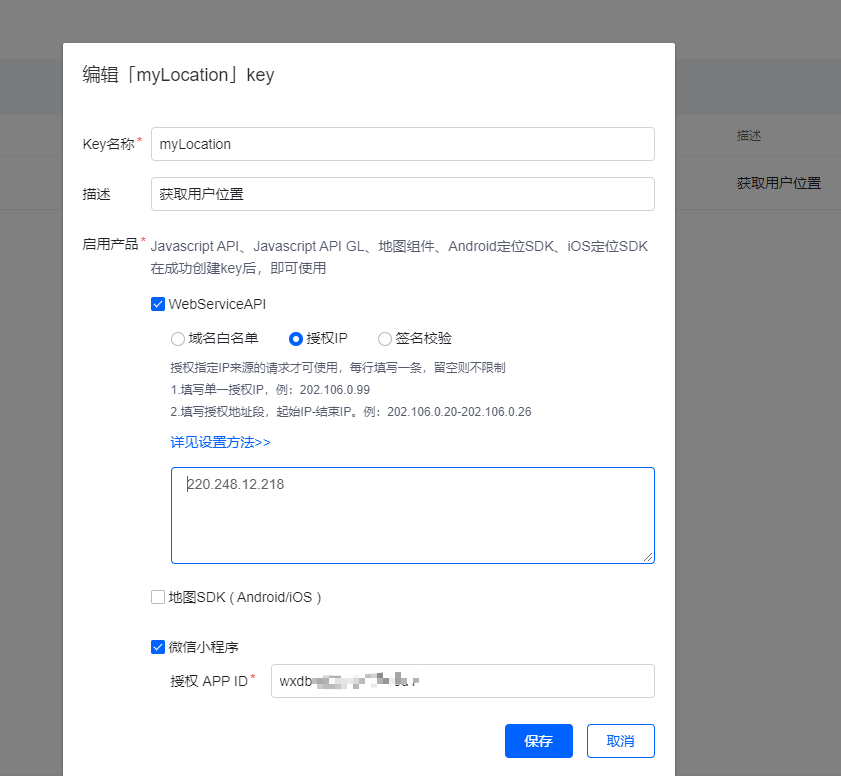
创建应用,获取KEY,




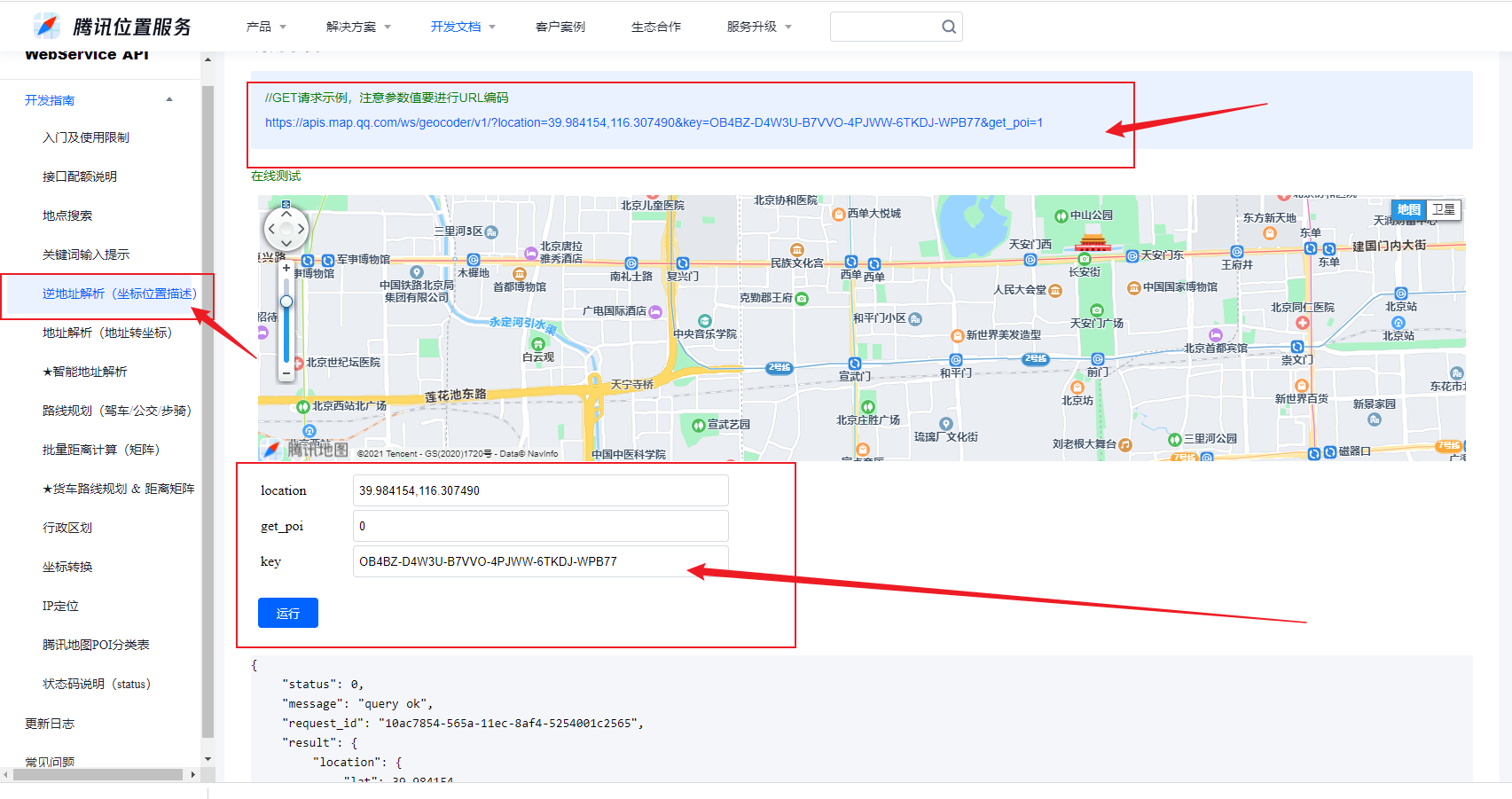
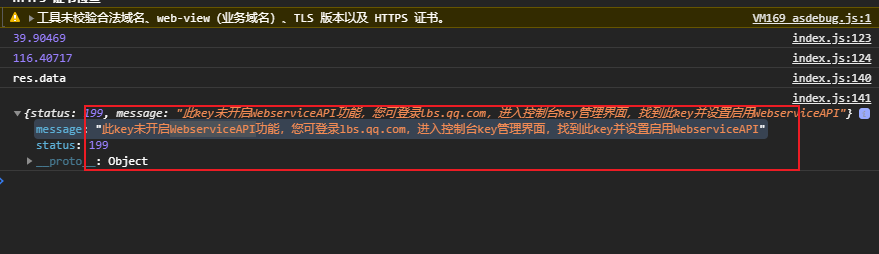
发请求进行经纬度解析




JS
标签:
微信小程序







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)