flutter 1.升级2.X在模型类中序列化JSON报错Non-nullable instance field 'title' must be initialized.
flutter 1.升级2.X在模型类中序列化JSON报错
Non-nullable instance field 'title' must be initialized.
Try adding an initializer expression,
or add a field initializer in this constructor, or mark it 'late'.
修改方案--添加late


原有代码
class Autogenerated {
List<Result> result;
Autogenerated({this.result});
Autogenerated.fromJson(Map<String, dynamic> json) {
if (json['result'] != null) {
result = new List<Result>();
json['result'].forEach((v) {
result.add(new Result.fromJson(v));
});
}
}
Map<String, dynamic> toJson() {
final Map<String, dynamic> data = new Map<String, dynamic>();
if (this.result != null) {
data['result'] = this.result.map((v) => v.toJson()).toList();
}
return data;
}
}
class Result {
String sId;
String title;
String status;
String pic;
String url;
Result({this.sId, this.title, this.status, this.pic, this.url});
Result.fromJson(Map<String, dynamic> json) {
sId = json['_id'];
title = json['title'];
status = json['status'];
pic = json['pic'];
url = json['url'];
}
Map<String, dynamic> toJson() {
final Map<String, dynamic> data = new Map<String, dynamic>();
data['_id'] = this.sId;
data['title'] = this.title;
data['status'] = this.status;
data['pic'] = this.pic;
data['url'] = this.url;
return data;
}
}
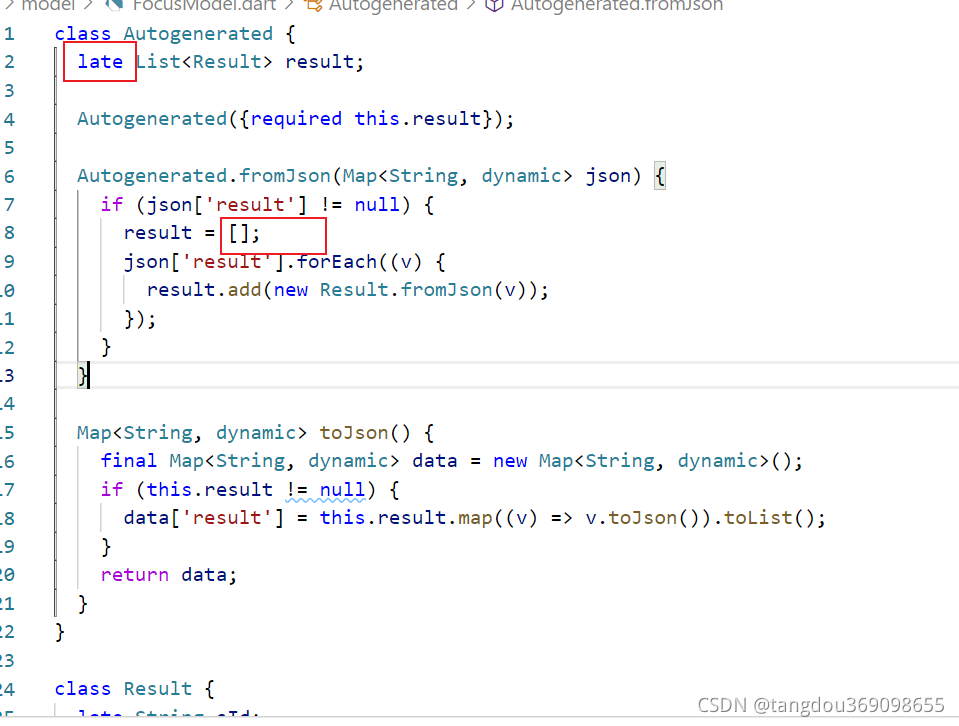
修改后的
class Autogenerated {
late List<Result> result;
Autogenerated({required this.result});
Autogenerated.fromJson(Map<String, dynamic> json) {
if (json['result'] != null) {
result = [];
json['result'].forEach((v) {
result.add(new Result.fromJson(v));
});
}
}
Map<String, dynamic> toJson() {
final Map<String, dynamic> data = new Map<String, dynamic>();
if (this.result != null) {
data['result'] = this.result.map((v) => v.toJson()).toList();
}
return data;
}
}
class Result {
late String sId;
late String title;
late String status;
late String pic;
late String url;
Result(
{required this.sId,
required this.title,
required this.status,
required this.pic,
required this.url});
Result.fromJson(Map<String, dynamic> json) {
sId = json['_id'];
title = json['title'];
status = json['status'];
pic = json['pic'];
url = json['url'];
}
Map<String, dynamic> toJson() {
final Map<String, dynamic> data = new Map<String, dynamic>();
data['_id'] = this.sId;
data['title'] = this.title;
data['status'] = this.status;
data['pic'] = this.pic;
data['url'] = this.url;
return data;
}
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
2020-09-17 three.js一步一步来--如何画出构造辅助线
2020-09-17 three.js一步一步来--如何画出一个逃跑的圆柱体