Flutter2.X学习之路--调试页面布局好用的办法
Flutter里有个很好用的东西,可以方便我们来进行页面组件的布局调试,话不多说,上代码
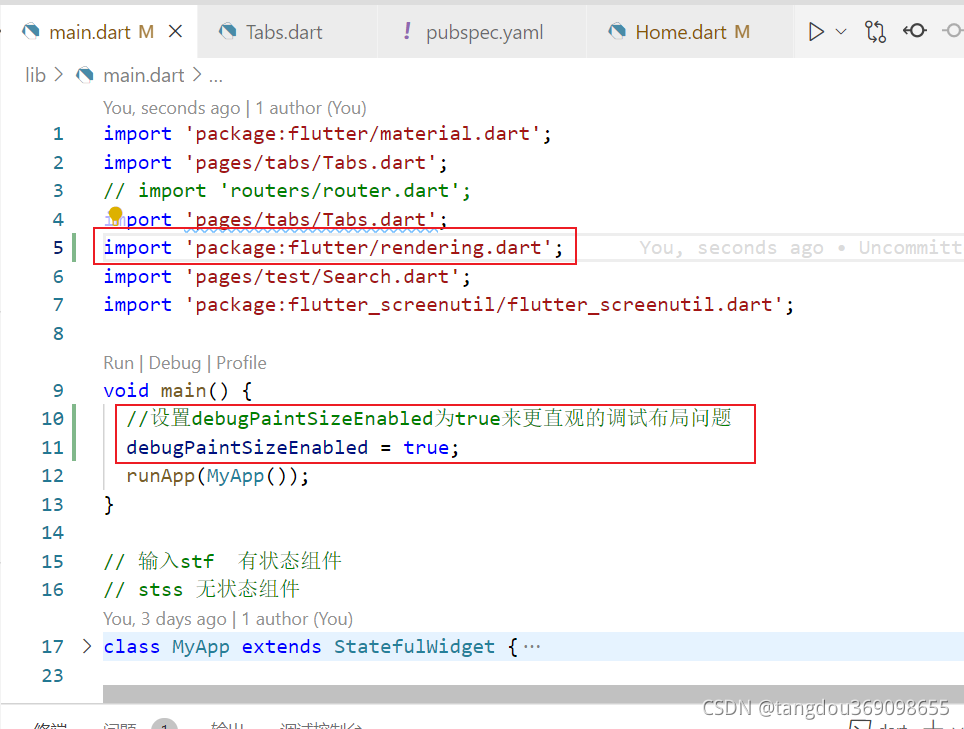
1.找到main.dart引入rendering.dart
import 'package:flutter/rendering.dart';
2.添加main入口页面调试代码
void main() {
// 调试布局重点代码
debugPaintSizeEnabled=true;
runApp(new MyApp());
}
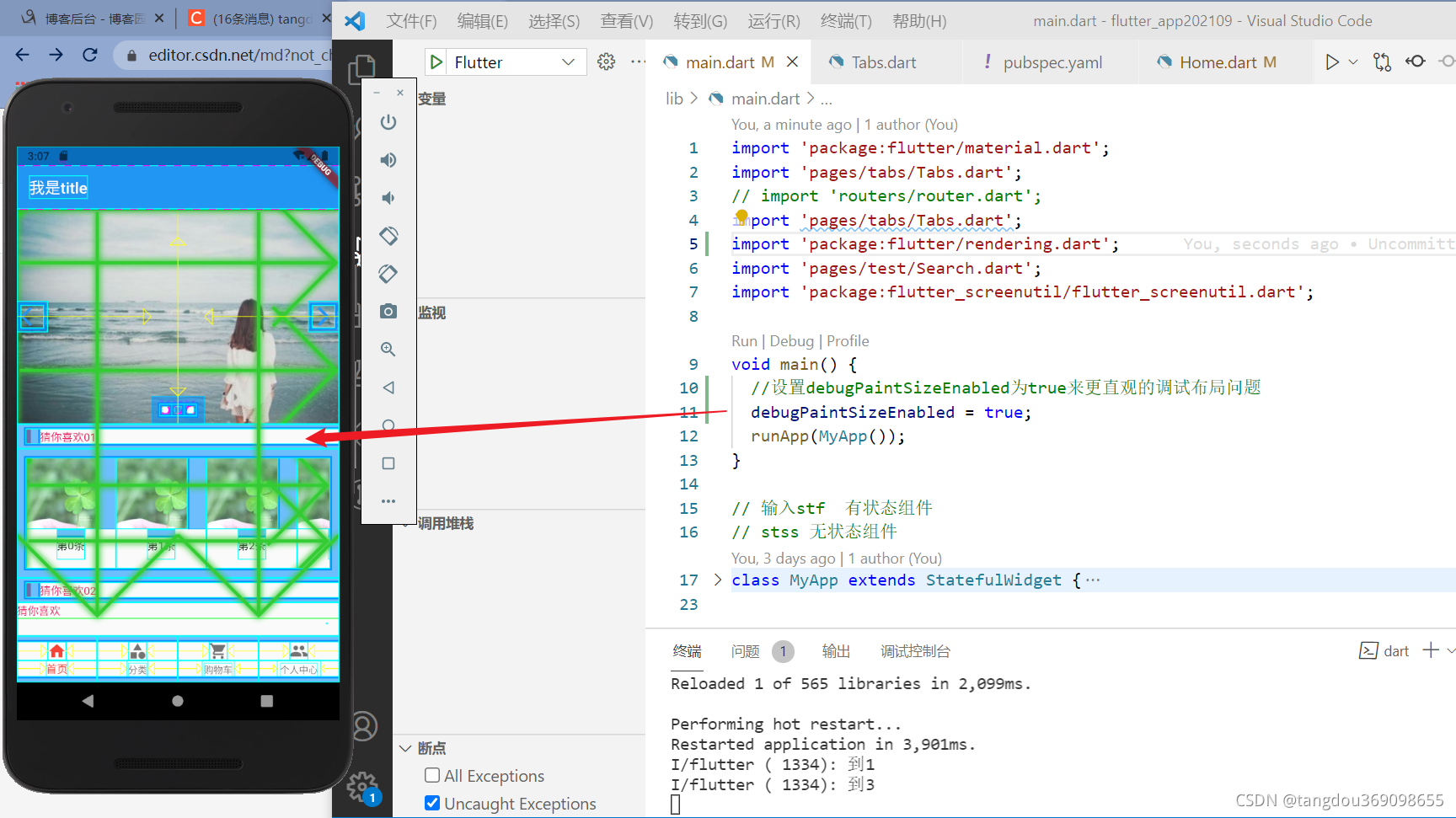
3.如下图所示

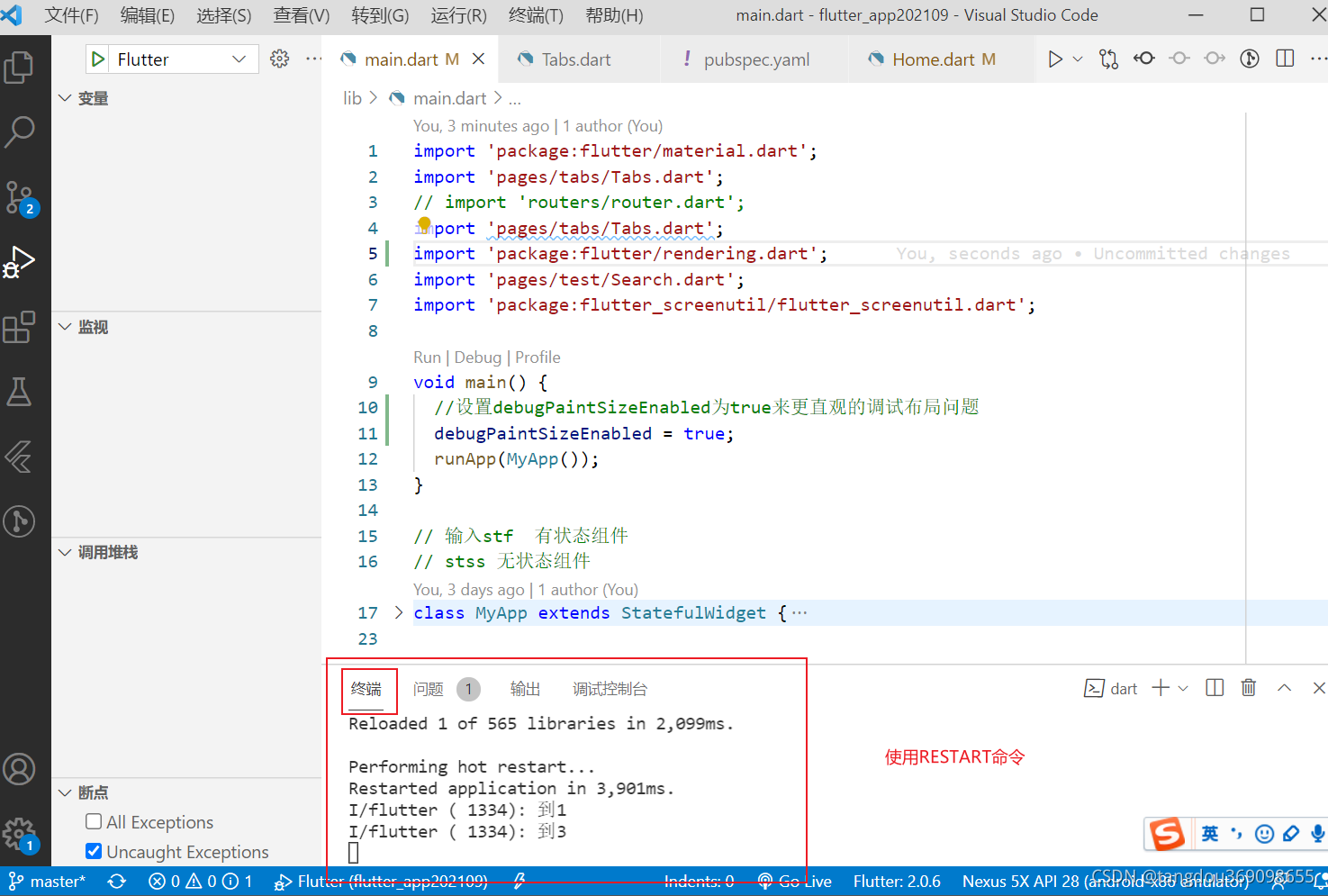
4.使用restart,如果你用的VSCODE编辑器,在编辑器终端中,按大写的R就可以了

另外再说一下哦,如果你是用的是VSCODE的话,在终端里按p键,可以隐藏这些调试,再按一下又出来了
总之啦,大功告成~~






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决