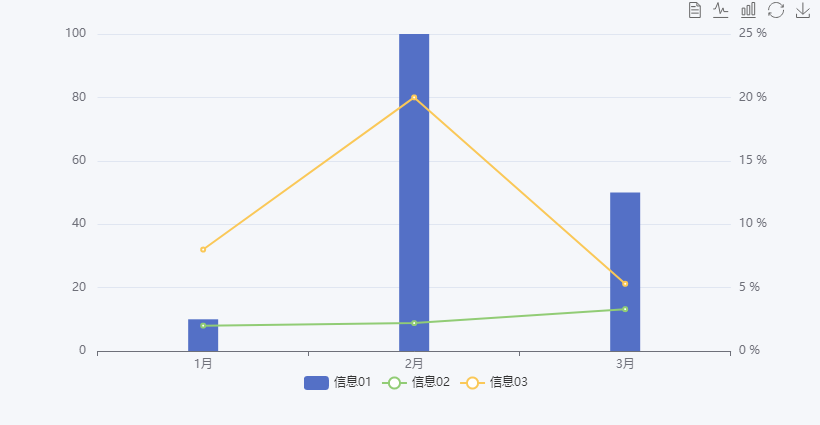
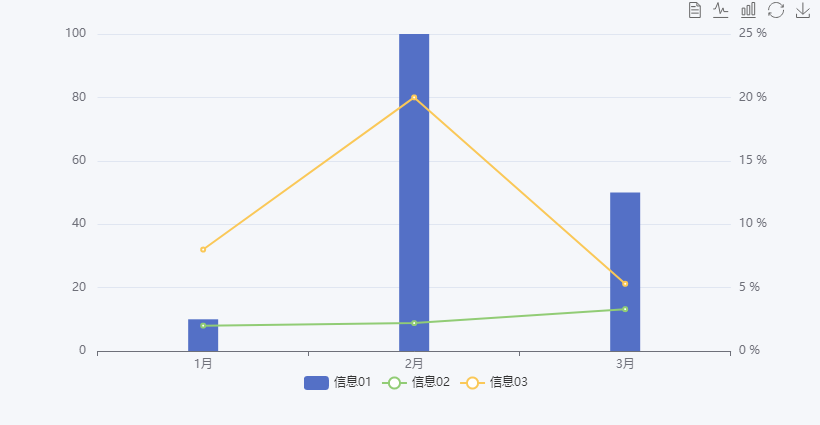
先上效果图

HTML代码
<div echarts #myEchart [options]="option"></div>
ts代码
import { Component, OnInit, ViewChild, ElementRef } from '@angular/core';
import { NgxEchartsService } from 'ngx-echarts';
@Component({
selector: 'app-oee-report',
templateUrl: './oee-report.component.html',
styleUrls: ['./oee-report.component.less'],
})
export class MyTestComponent implements OnInit {
constructor(
private es: NgxEchartsService,
) { }
option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
crossStyle: {
color: '#999'
}
}
},
toolbox: {
feature: {
dataView: {show: true, readOnly: false},
magicType: {show: true, type: ['line', 'bar']},
restore: {show: true},
saveAsImage: {show: true}
}
},
legend: {
data: ['信息01','信息02','信息03'],
bottom: '0px'
},
xAxis: [
{
type: 'category',
data: ['1月', '2月', '3月'],
axisPointer: {
type: 'shadow'
}
}
],
yAxis: [
{
type: 'value',
name: '',
min: 0,
max: 100,
interval: 20,
axisLabel: {
formatter: '{value} '
}
},
{
type: 'value',
name: '',
min: 0,
max: 25,
interval: 5,
axisLabel: {
formatter: '{value} %'
}
}
],
grid: {
left: 50,
right: 50,
top: 39,
bottom: 24,
containLabel: true
},
series: [
{
name: '信息01',
type: 'bar',
barWidth: 30,
data: [10,100, 50]
},
{
name: '信息02',
type: 'line',
yAxisIndex: 1,
data: [2.0, 2.2, 3.3]
},
{
name: '信息03',
type: 'line',
yAxisIndex: 1,
data: [8.0, 20, 5.3]
}
]
};
@ViewChild('myEchart', { static: false }) myEchart: ElementRef;
ngOnInit(): void {
}
ngAfterViewInit(){
this.test()
}
test() {
this.es.getInstanceByDom(this.myEchart.nativeElement).setOption(this.option);
let myChart = this.es.getInstanceByDom(this.myEchart.nativeElement)
myChart.getZr().on('click', params=> {
var pointInPixel = [params.offsetX, params.offsetY];
if (myChart.containPixel('grid', pointInPixel)) {
var pointInGrid = myChart.convertFromPixel({ seriesIndex: 0 }, pointInPixel);
var xIndex = pointInGrid[0];
var op = myChart.getOption();
var xValue = op.xAxis[0].data[xIndex];
var value = op.series[0].data[xIndex];
var name = op.series[0].name;
var value1 = op.series[1].data[xIndex];
var name1 = op.series[1].name;
var value2 = op.series[2].data[xIndex];
var name2 = op.series[2].name;
console.log(op);
console.log('xValue: '+xValue + ", series[0].name0: "+name +' , value: '+ value);
console.log('xValue: '+xValue + ", series[1].name0: "+name1 +' , value1: '+ value1 + "%");
console.log('xValue: '+xValue + ", series[2].name0: "+name2 +' , value2: '+ value2 + "%");
}
});
}
}






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决