Echarts自适应屏幕,无需刷新网页,可根据屏幕大小完美展现,内有详细代码注释,我可真是个小机灵~~O(∩_∩)O哈哈~
Echarts自适应屏幕,无需刷新网页,可根据屏幕大小完美展现
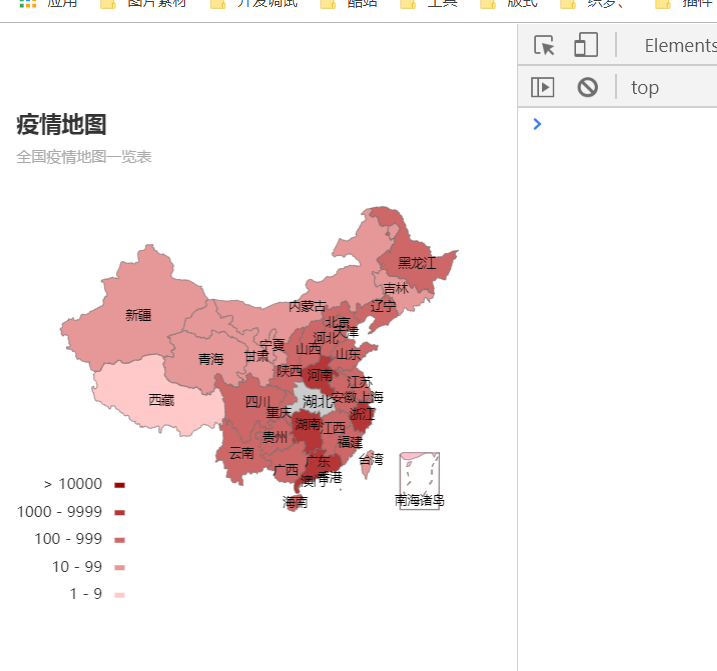
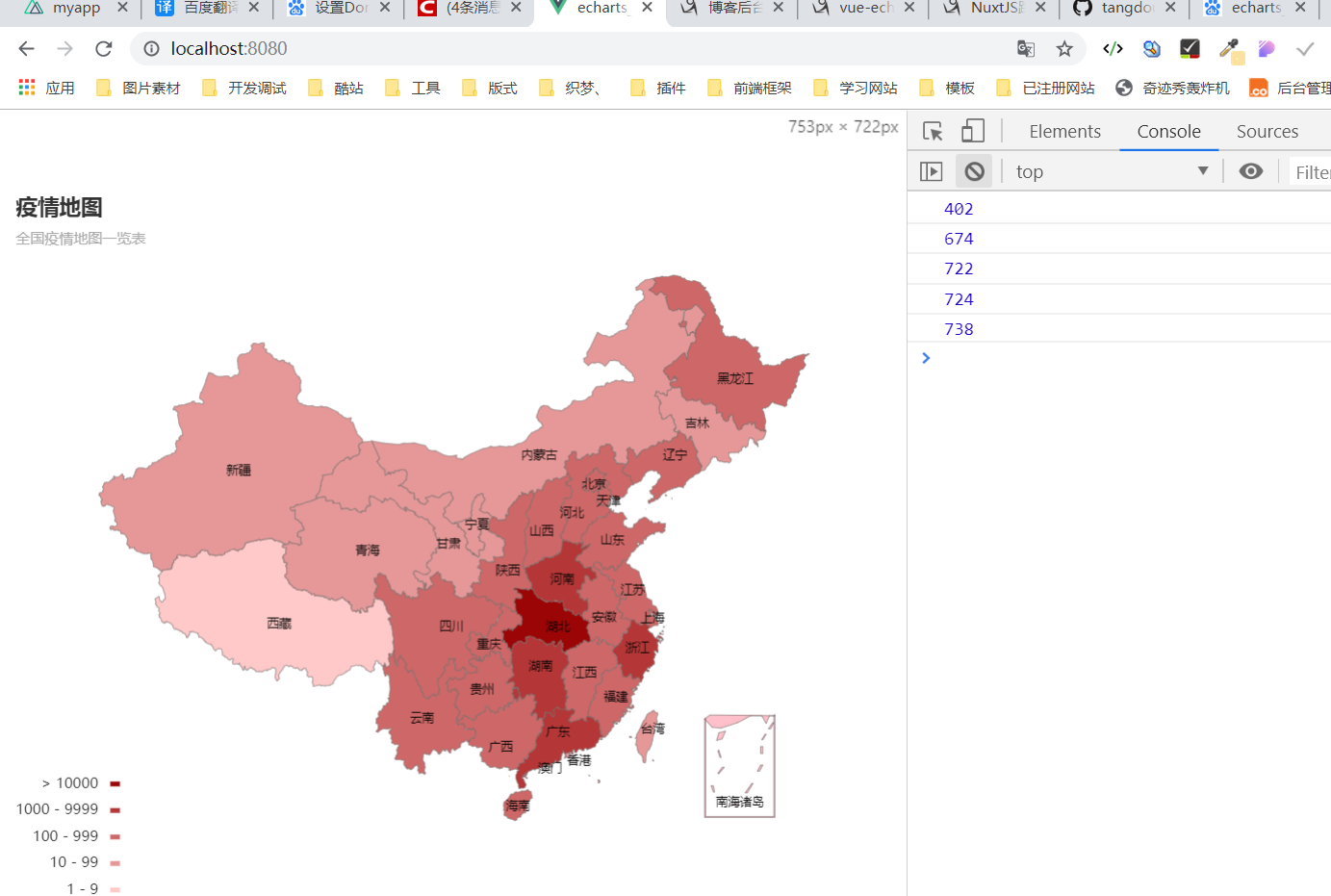
效果如图
随意拖拉,无惧检验 ~ ~ ~ ~


下面上代码
里边有详细解释
<template> <div class="hello"> <!-- 初始化echarts需要一个有宽高的盒子 --> <div id="mychart" ref='mapbox' style='width:100%;min-width:300px;height:100%;min-height:400px'> </div> </div> </template> <script> import echarts from 'echarts' import 'echarts/map/js/china' import jsonp from 'jsonp' const option1 = { xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value' }, series: [{ data: [820, 932, 901, 934, 1290, 1330, 1320], type: 'line' }] } // 使用地图先注册地图 const option2 = { title:{text:'疫情地图',link:'http://tangdd.cn',subtext:'全国疫情地图一览表'}, series:[{ data:[],//用来展示后台给的数据 type:'map',//控制是折线图还是地图 map:'china',//控制是那个地区地图 label:{ show:true ,color: 'black',fontSize:10},//控制对应地区的汉字 itemStyle:{ areaColor:'pink', borderColor:'#776a6a' },//控制地图的颜色还有边框 emphasis:{ label:{ color:'black', fontSize:12 }, itemStyle:{ areaColor:'#ccc' } },//控制鼠标滑过之后背景色和字体颜色 zoom:1,//控制地图的放大缩小 }], //分层次显示地图颜色用下面这个东西,就是地图左下角那个东西 visualMap:[{ zoom:1, type:'piecewise',//条状 show:true, splitNumber:5,//默认分为几条,就是看你要搞几个间断 pieces:[ {min:10000}, {min:1000,max:9999}, {min:100,max:999}, {min:10,max:99}, {min:1,max:9} ], align:'right',//控制字和条的位置,默认放到左边 // orient:'horizontal',//控制整块的位置是平铺一大长条还是垂直啥的,默认垂直 // left:40 ,//控制分段位置控制整块的位置 // right:100 //控制分段位置控制整块的位置 // showLabel:false,//这个没什么用处,会隐藏字 // textStyle:{},//这个很明显是搞字体的 inRange:{ symbol:'rect', color:['#ffc9c9','#9c0505'] },//这个控制小图是圆的还是方的啥的还有渐变色 itemWidth:8, itemHeight:4 }] } export default { name: 'HelloWorld', mounted(){ this.getData() this.mychart = echarts.init(this.$refs.mapbox) // mychart.setOption(option1) this.mychart.setOption(option2) this.resizeTheChart() window.addEventListener("resize", this.resizeTheChart); }, methods:{ resizeTheChart() { if (this.$refs && this.$refs.mapbox) { let mychartNode = document.getElementById('mychart'); mychartNode.style.height = mychartNode.offsetWidth*0.8+'px' this.mychart.resize(); } }, // 接口采用自'https://renjinhui.github.io/review_vue/dist/index.html#/yqdt' getData(){ jsonp('https://interface.sina.cn/news/wap/fymap2020_data.d.json?_=1580892522427&callback=__jp0',{},(err,data)=>{ if(!err){ console.log(data) let list = data.data.list.map(item=>({name:item.name,value:item.value})) option2.series[0].data = list; console.log(list) this.mychart.setOption(option2)//这行代码必须是DOM渲染完成才可以执行哦 } }) } } } </script> <!-- Add "scoped" attribute to limit CSS to this component only --> <style scoped lang="less"> h3 { margin: 40px 0 0; } ul { list-style-type: none; padding: 0; } li { display: inline-block; margin: 0 10px; } a { color: #42b983; } </style>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决