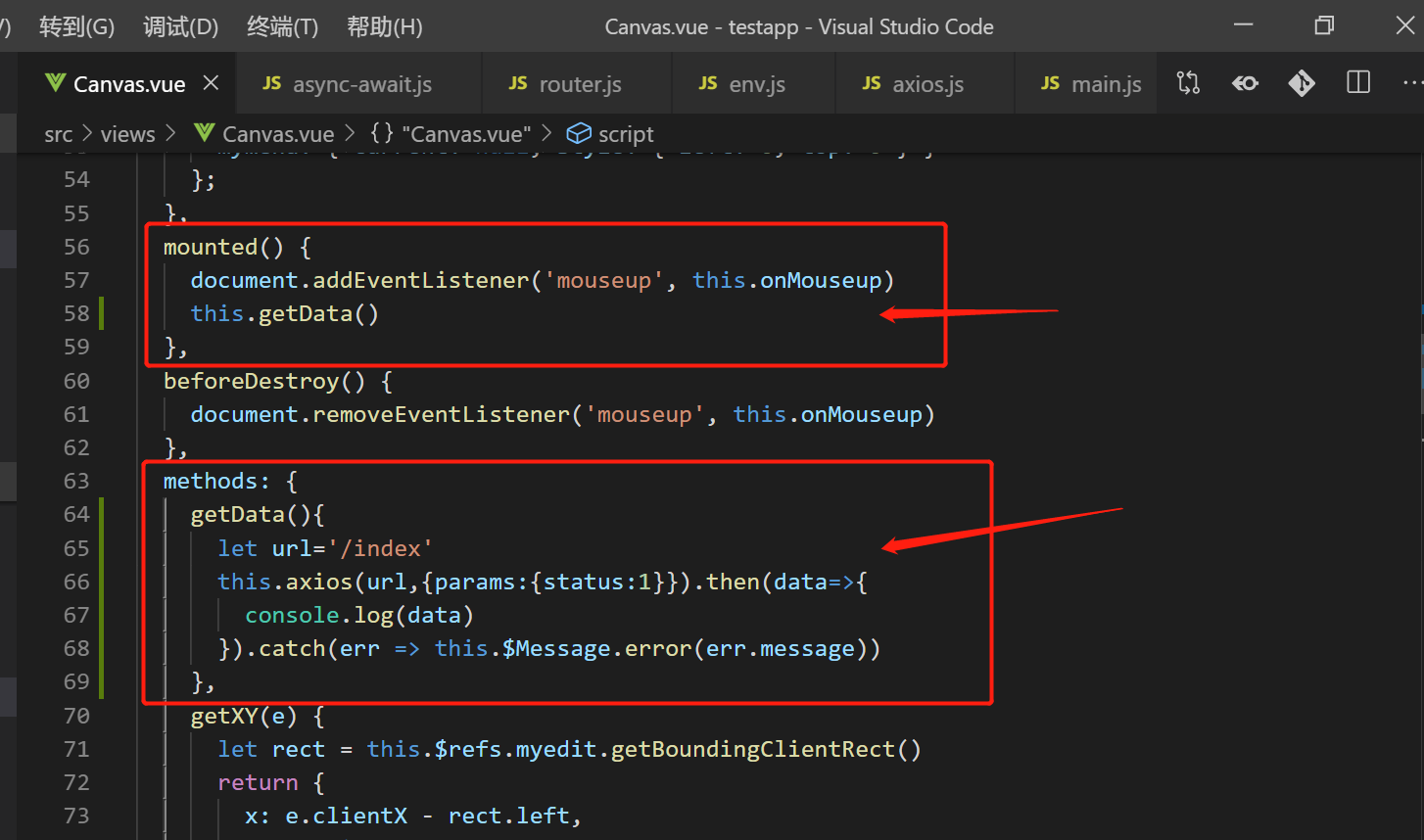
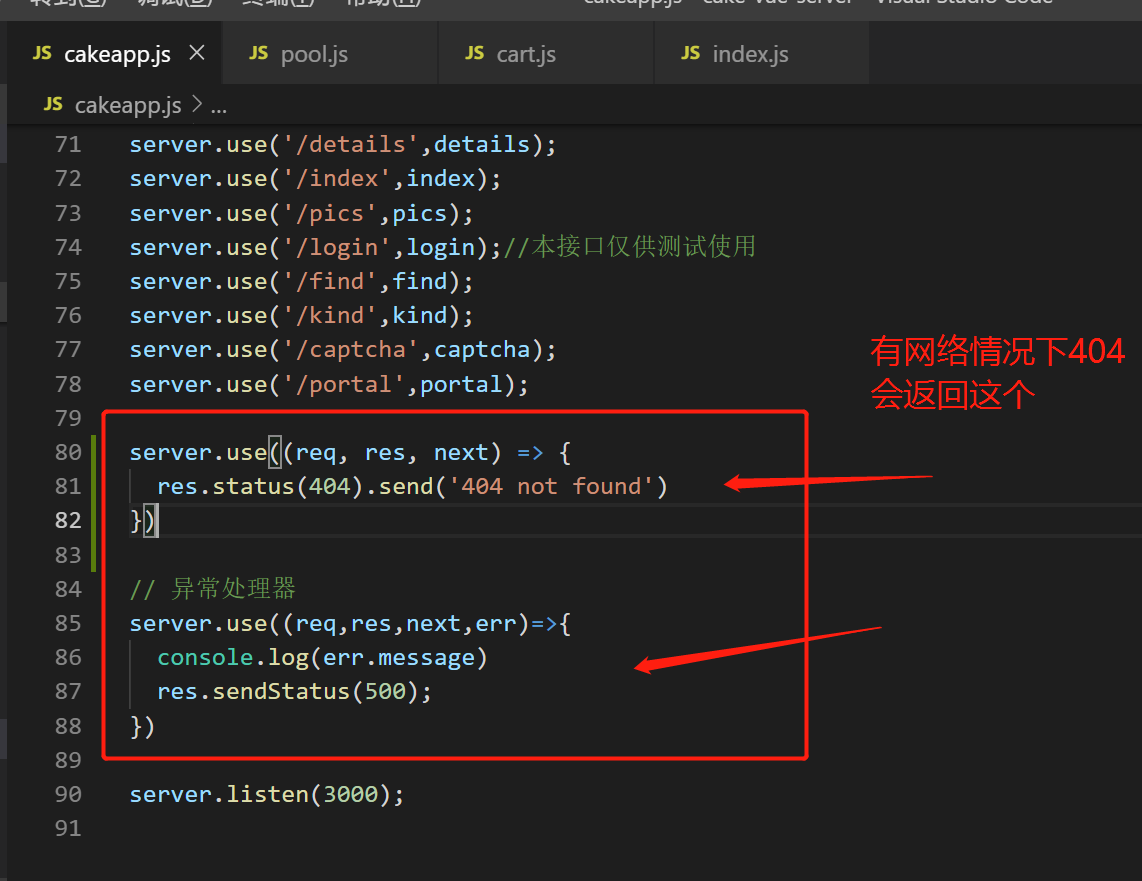
axios 使用方法 以及服务器端 设置拦截发送404状态的提示语,当网络错误时候返回前端的提示, 当网络正常的时候返回后端的提示
本文旨在说明 设置全局异常拦截器
当网络错误时候返回前端的提示,
当网络正常的时候返回后端的提示

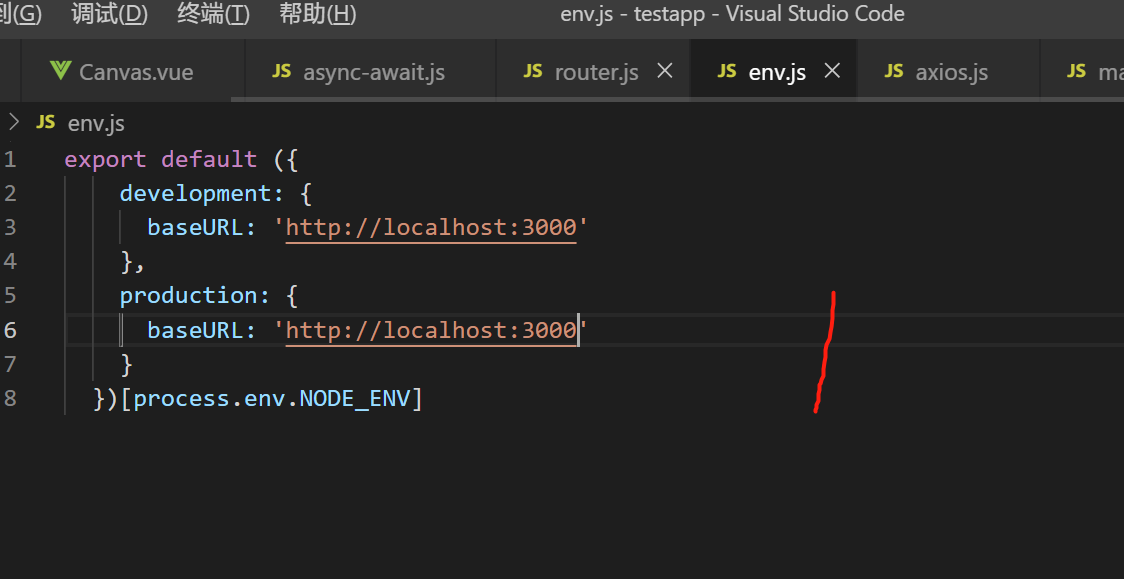
export default ({
development: {
baseURL: 'http://localhost:3000'
},
production: {
baseURL: 'http://localhost:3000'
}
})[process.env.NODE_ENV]

//将引入axios库单独保存一个文件中
//2:引入axios库
import axios from "axios"
import env from '@/env'
//4:设置请求基础路径
axios.defaults.baseURL = env.baseURL
//全局响应拦截器,方便前台数据解析无需每个res.data
axios.interceptors.response.use(response => {
return Promise.resolve(response.data)
}, error => {
return Promise.reject(new Error(
error.response ? error.response.data : '网络错误'
))
})
//3:发送请求时保存session信息
axios.defaults.withCredentials=true
export default axios

import Vue from 'vue'
import 'vueui-widgets/dist/index.css'
import VueUI from 'vueui-widgets'
import App from './App.vue'
import router from './router'
import store from './store'
import axios from './axios'
Vue.prototype.axios = axios
Vue.use(VueUI)
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')

接下来是服务端


标签:
js






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决