angular8表格文件上传并渲染到页面(上传文本与表格,表格有两种写法--之二)




import { Component, OnInit , ViewChild, OnDestroy, AfterViewInit } from '@angular/core';
import { STColumn, STPage, STComponent } from '@delon/abc';
import { Subject } from 'rxjs';
import { takeUntil } from 'rxjs/operators';
import * as XLSX from 'xlsx';
import { NzMessageService, NzNotificationService } from 'ng-zorro-antd';
@Component({
selector: 'app-item-one',
templateUrl: './item-one.component.html',
styleUrls: ['./item-one.component.less']
})
export class ItemOneComponent implements AfterViewInit, OnDestroy {
private mylist;
private destroy$ = new Subject();
@ViewChild('st', { static: false }) st: STComponent;
constructor(private msg:NzMessageService) {}
page: STPage = {
front: false,
show: false,
};
data: any[] = Array(2000)
.fill({})
.map((_item: any, idx: number) => {
return {
id: idx + 1,
mysn: ~~(Math.random() * 100),
};
});
columns: STColumn[] = [
{ title: '编号', index: 'id', width: '150px' },
{ title: '货号', index: 'mysn', width: '250px' }
];
// 上传表格1
myUploadexcel(e){
console.log('excel');
console.log(e);
}
// 上传表格2
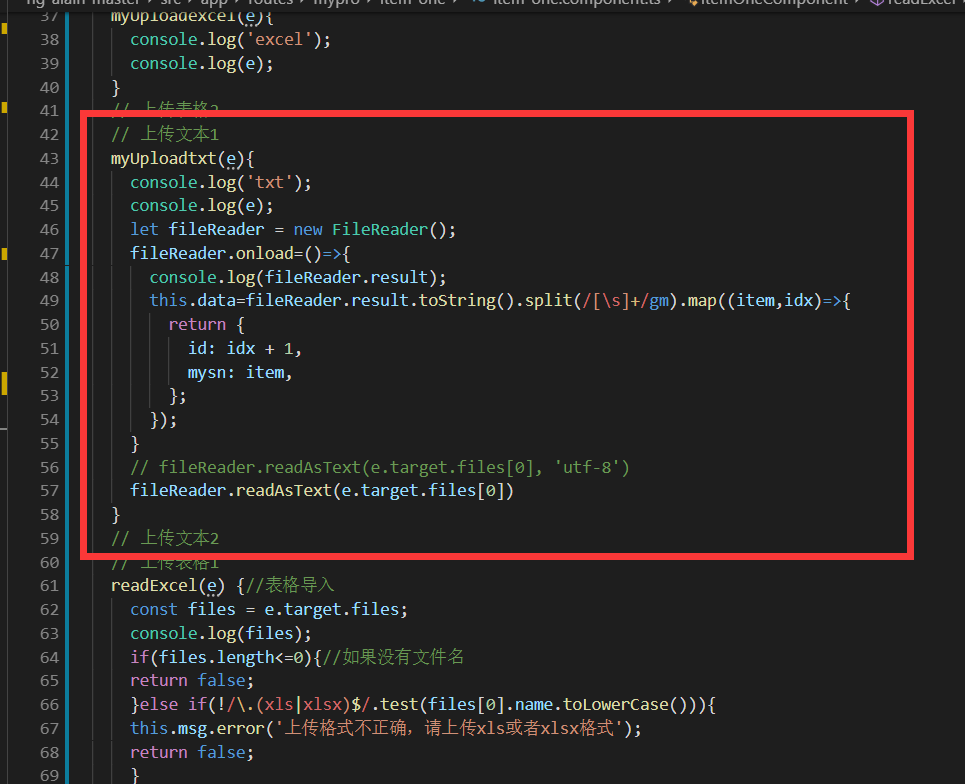
// 上传文本1
myUploadtxt(e){
console.log('txt');
console.log(e);
let fileReader = new FileReader();
fileReader.onload=()=>{
console.log(fileReader.result);
this.data=fileReader.result.toString().split(/[\s]+/gm).map((item,idx)=>{
return {
id: idx + 1,
mysn: item,
};
});
}
// fileReader.readAsText(e.target.files[0], 'utf-8')
fileReader.readAsText(e.target.files[0])
}
// 上传文本2
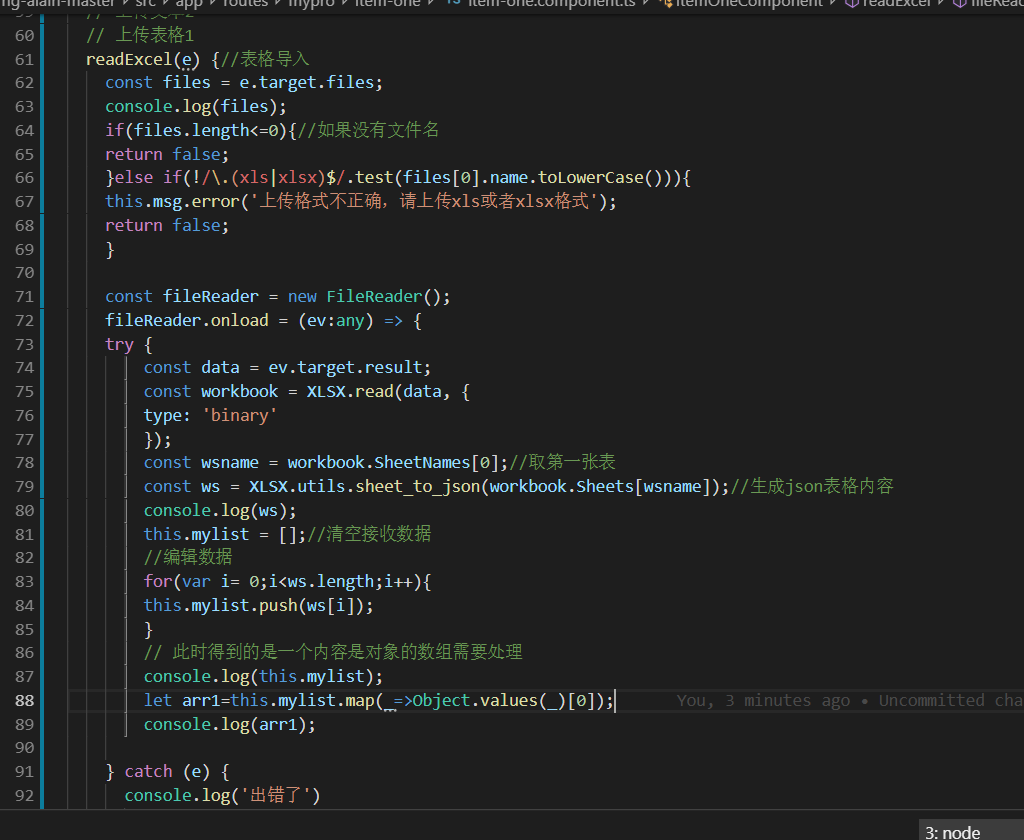
// 上传表格1
readExcel(e) {//表格导入
const files = e.target.files;
console.log(files);
if(files.length<=0){//如果没有文件名
return false;
}else if(!/\.(xls|xlsx)$/.test(files[0].name.toLowerCase())){
this.msg.error('上传格式不正确,请上传xls或者xlsx格式');
return false;
}
const fileReader = new FileReader();
fileReader.onload = (ev:any) => {
try {
const data = ev.target.result;
const workbook = XLSX.read(data, {
type: 'binary'
});
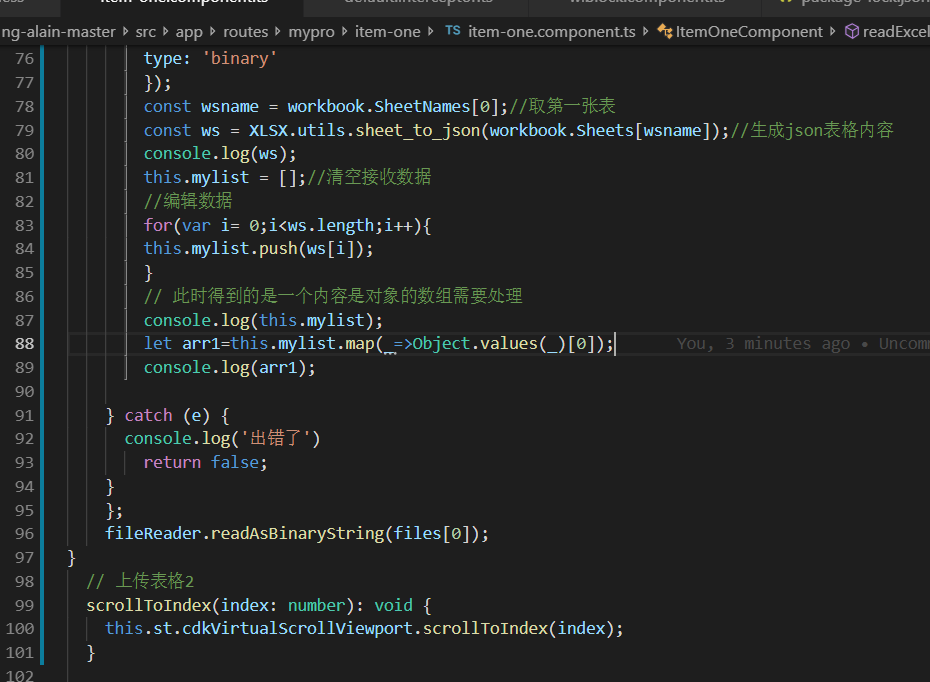
const wsname = workbook.SheetNames[0];//取第一张表
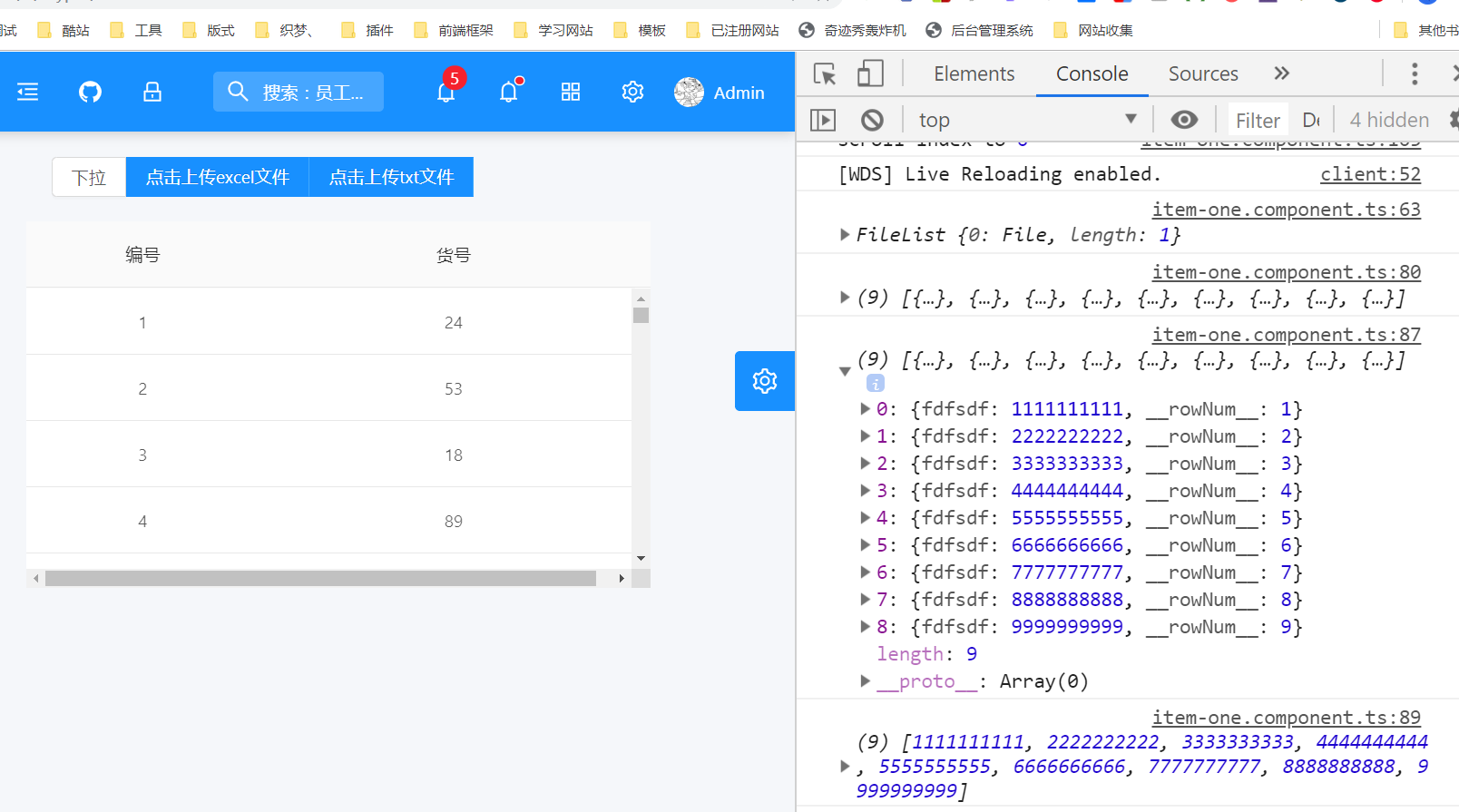
const ws = XLSX.utils.sheet_to_json(workbook.Sheets[wsname]);//生成json表格内容
console.log(ws);
this.mylist = [];//清空接收数据
//编辑数据
for(var i= 0;i<ws.length;i++){
this.mylist.push(ws[i]);
}
// 此时得到的是一个内容是对象的数组需要处理
console.log(this.mylist);
let arr1=this.mylist.map(_=>Object.values(_)[0]);
console.log(arr1);
} catch (e) {
console.log('出错了')
return false;
}
};
fileReader.readAsBinaryString(files[0]);
}
// 上传表格2
scrollToIndex(index: number): void {
this.st.cdkVirtualScrollViewport.scrollToIndex(index);
}
ngAfterViewInit(): void {
this.st.cdkVirtualScrollViewport.scrolledIndexChange.pipe(takeUntil(this.destroy$)).subscribe(data => {
console.log('scroll index to', data);
});
}
ngOnDestroy(): void {
this.destroy$.next();
this.destroy$.complete();
}
}
<nz-button-group [nzSize]="size" style="padding:20px;display:flex"> <button nz-button (click)="scrollToIndex(200)">下拉</button> <div style="text-align: center;display:inline-block;overflow: hidden;"> <span class=" fileinput-button"> <span nz-button nzType="primary" style="display:inline-block;line-height: 30px">点击上传excel文件</span> <!-- <input type="file" (change)="myUploadexcel($event)"/> --> <input type="file" (change)="readExcel($event)"/> </span> </div> <div style="text-align: center;display:inline-block;overflow: hidden;"> <span class=" fileinput-button"> <span nz-button nzType="primary" style="display:inline-block;line-height: 30px">点击上传txt文件</span> <input type="file" (change)="myUploadtxt($event)"> </span> </div> </nz-button-group> <div class="myitem-one-list"> <st #st [data]="data" [columns]="columns" [page]="page" virtualScroll [scroll]="{ x: '500px', y: '240px' }"></st> </div>
.myitem-one-list{ width: 500px; /deep/.ng-star-inserted{ text-align: center; } } .fileinput-button { position: relative; // display: inline-block; overflow: hidden; cursor: pointer; } .fileinput-button input{ position:absolute; right: 0px; top: -20px; opacity: 0; -ms-filter: 'alpha(opacity=0)'; font-size: 50px; }
标签:
js






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决