

<!DOCTYPE HTML>
<html>
<head>
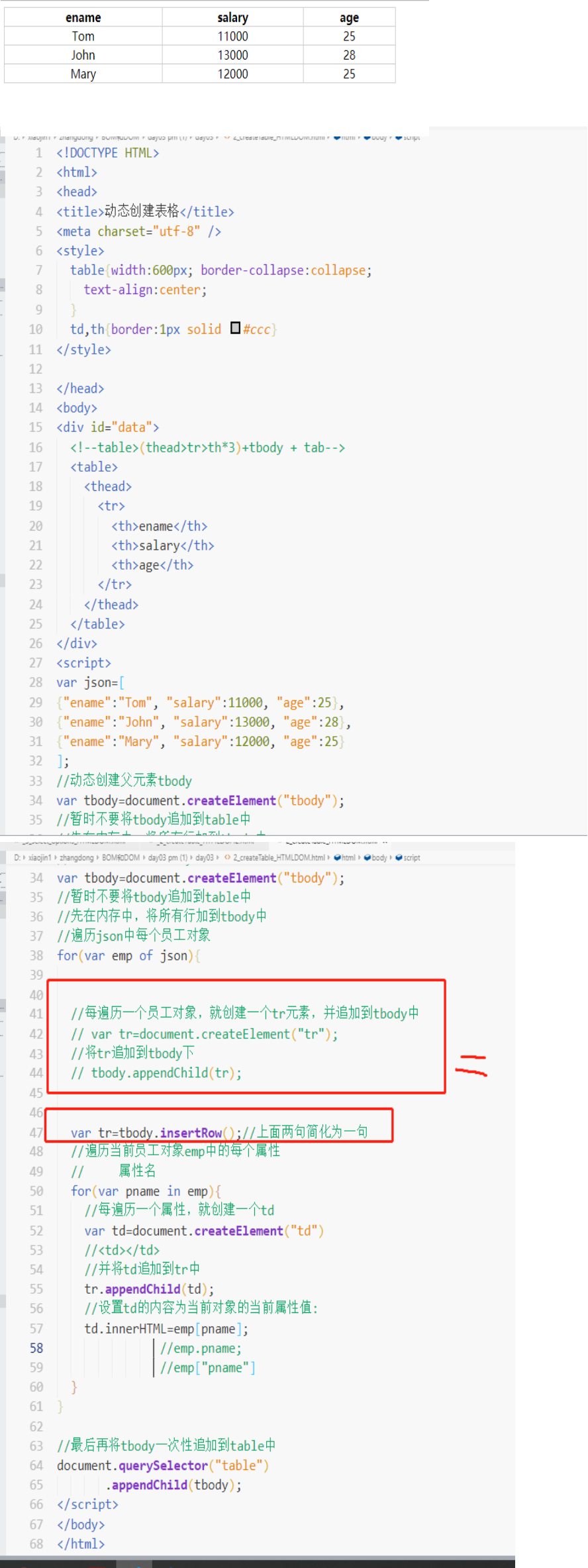
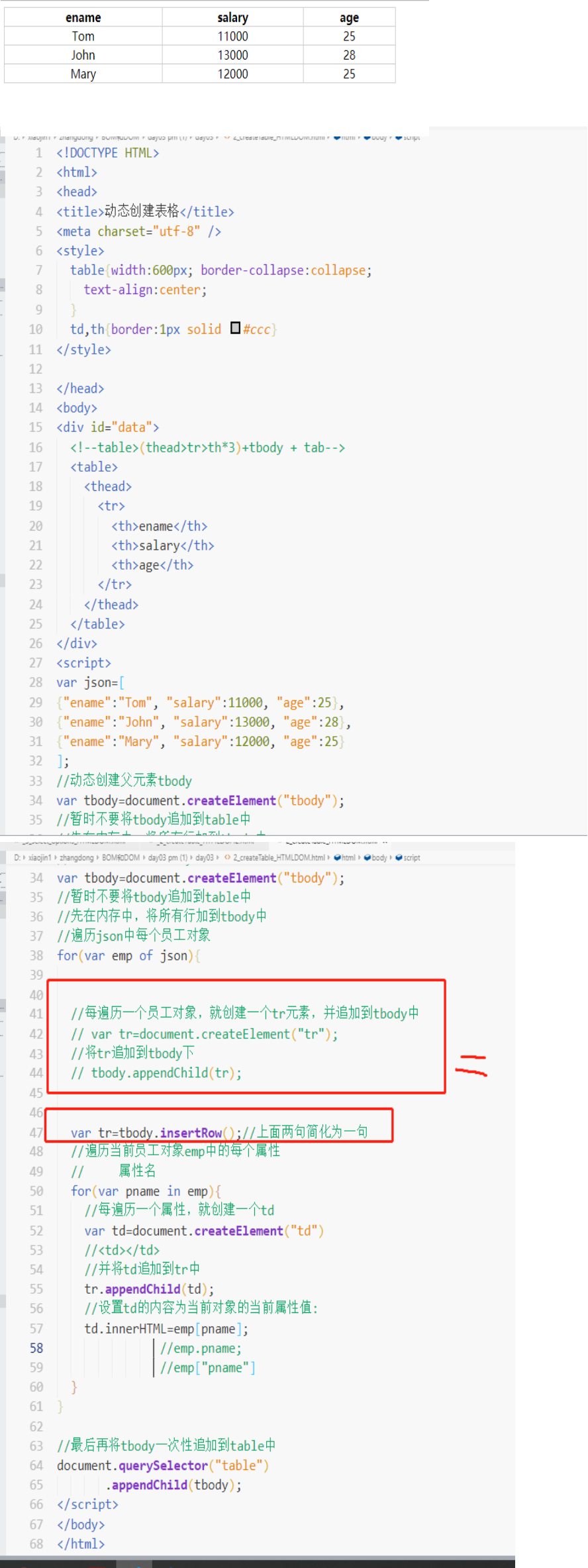
<title>动态创建表格</title>
<meta charset="utf-8" />
<style>
table{width:600px; border-collapse:collapse;
text-align:center;
}
td,th{border:1px solid #ccc}
</style>
</head>
<body>
<div id="data">
<!--table>(thead>tr>th*3)+tbody + tab-->
<table>
<thead>
<tr>
<th>ename</th>
<th>salary</th>
<th>age</th>
</tr>
</thead>
</table>
</div>
<script>
var json=[
{"ename":"Tom", "salary":11000, "age":25},
{"ename":"John", "salary":13000, "age":28},
{"ename":"Mary", "salary":12000, "age":25}
];
//动态创建父元素tbody
var tbody=document.createElement("tbody");
//暂时不要将tbody追加到table中
//先在内存中,将所有行加到tbody中
//遍历json中每个员工对象
for(var emp of json){
//每遍历一个员工对象,就创建一个tr元素,并追加到tbody中
// var tr=document.createElement("tr");
//将tr追加到tbody下
// tbody.appendChild(tr);
var tr=tbody.insertRow();//上面两句简化为一句
//遍历当前员工对象emp中的每个属性
// 属性名
for(var pname in emp){
//每遍历一个属性,就创建一个td
var td=document.createElement("td")
//<td></td>
//并将td追加到tr中
tr.appendChild(td);
//设置td的内容为当前对象的当前属性值:
td.innerHTML=emp[pname];
//emp.pname;
//emp["pname"]
}
}
//最后再将tbody一次性追加到table中
document.querySelector("table")
.appendChild(tbody);
</script>
</body>
</html>








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决