超容易理解的call()、apply()、bind()的区别
call()、apply()、bind()是用来改变this的指向的。
一 举个例子
一个叫喵喵的猫喜欢吃鱼,一个叫汪汪的小狗喜欢啃骨头,用代码实现如下:
var cat = {
name:"喵喵",
eatFish:function(param1,param2){
console.log("吃鱼");
console.log("this的指向=>");
console.log(this);
console.log(param1,param2);
}
}
var dog = {
name:"汪汪",
eatBone:function(param1,param2){
console.log("啃骨头");
console.log("this的指向=>");
console.log(this);
console.log(param1,param2)
}
}
有一天,小狗汪汪和喵喵共进午餐的时候,汪汪说自己想尝尝小鱼干的味道,但是因为有刺,喵喵就想了个办法,说自己先吃,完了喂给汪汪。
//第一种,用call方法
cat.eatFish.call(dog,"旺财-13岁","call");
//第二种,用apply方法,参数不一样
cat.eatFish.apply(dog,["旺财-13岁","apply"]);

这样,汪汪就吃到了美味的鱼干。可是汪汪每吨都想来点小鱼干,喵喵还要工作去捉老鼠,所以它们又想了一个办法,喵喵把吃鱼的方法教给汪汪。这样,每次汪汪就可以自己吃小鱼干了。
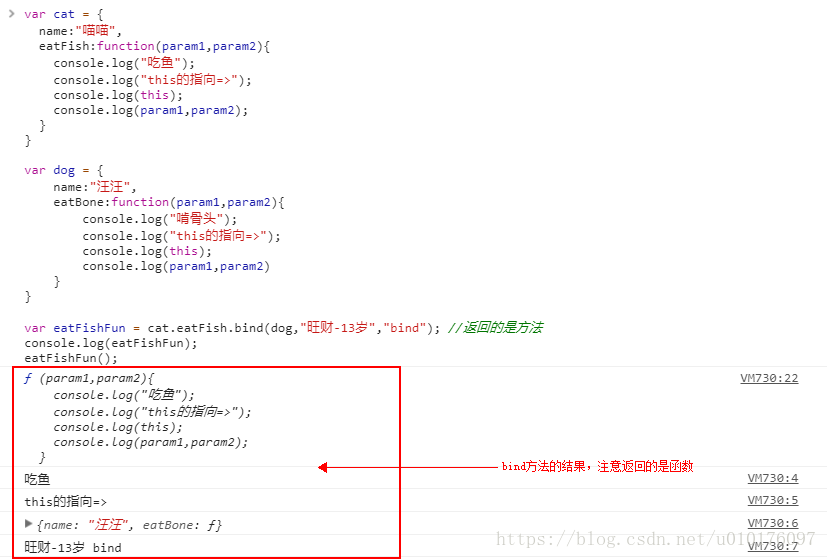
var eatFishFun = cat.eatFish.bind(dog,"旺财-13岁","bind"); //返回的是方法
eatFishFun();

bind()方法在这里再多说一下,bind的时候传的参数会预先传给返回的方法,调用方法时就不用再传参数了。
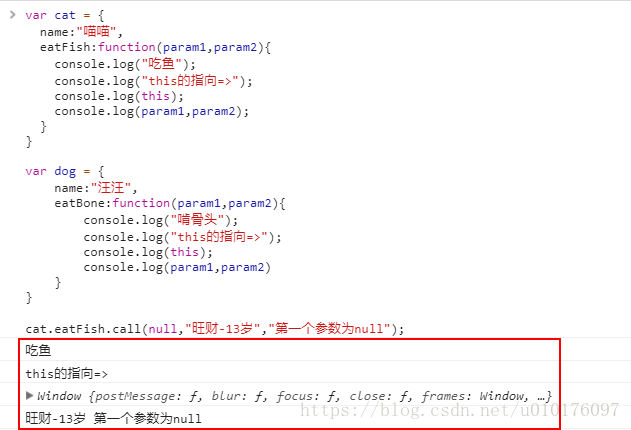
撇开上面的例子,看看一个特殊情况:
如果call()和apply()的第一个参数是null或者undefined,那么this的指向就是全局变量,在浏览器里就是window对象。

以上,就是三个方法的用法和区别,如果有任何问题,欢迎高质量的交流。
---------------------
作者:Lin_Dan_Dan
来源:CSDN
原文:https://blog.csdn.net/u010176097/article/details/80348447
版权声明:本文为博主原创文章,转载请附上博文链接!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决