使用iframe引入文件后设置响应式宽高以及其他问题解决;
第一 :引入iframe后背景色解决:
需要先设置 被引入文件的body样式

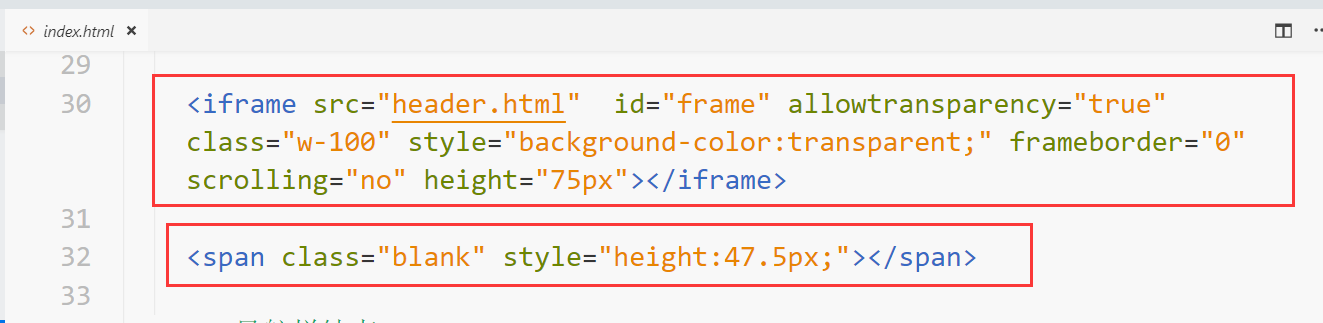
第二:滚动以及其他样式需要设置,span是为了小屏准备的,处理小屏时候元素距离顶部高度问题;

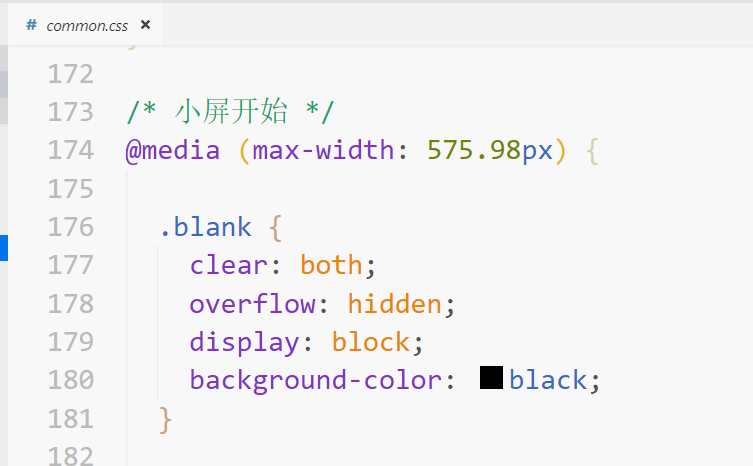
这个是span 的样式

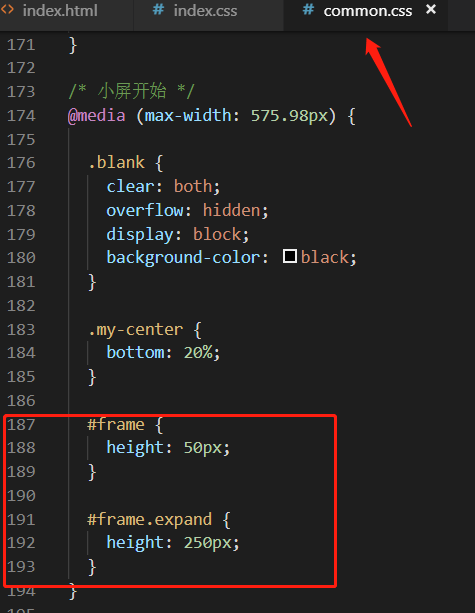
然后设置iframe 大屏需要固定显示,不占用空间,小屏需要占用50px高度

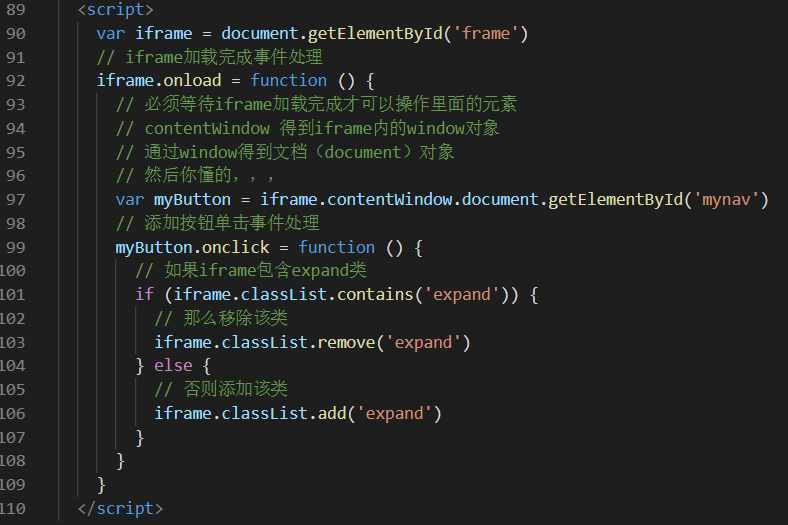
下一步需要设置小屏点击事件需要满足以下条件:
大屏不影响其它元素
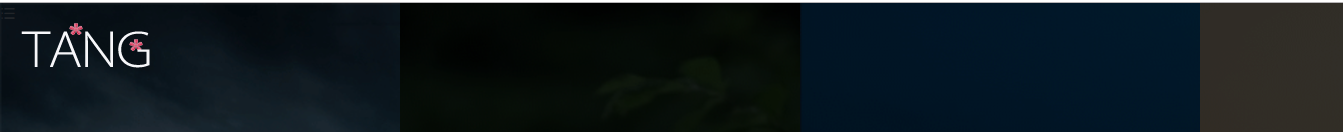
小屏时候高度变低,点击时候展开,高度变大200px以上,收回后高度变50px;这样才不会影响其他元素的点击;


代码如下;


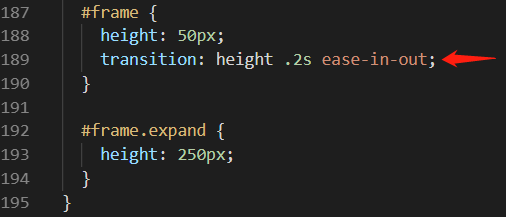
加上这个会有动画

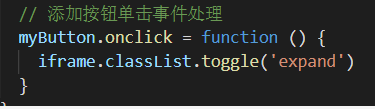
以及这个更加简单化,如果有expand类就移除 否则就添加

原理解释:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决