用flex实现有很炫的界面可拖动
2009-04-03 16:53 苏飞 阅读(2158) 评论(3) 编辑 收藏 举报阅读全文:http://www.cckan.net/forum.php?mod=viewthread&tid=57
Mxml文档
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" horizontalAlign="center" layout="absolute" width="450" height="500" creationComplete="initApp()" backgroundColor="#FFFFFF" fontSize="12">
<mx:Script>
<![CDATA[
private function initApp():void{
words.dataProvider=['Water','水','Car','汽车','House','房屋','Book','书籍','Music','音乐','Sandwich','三明治'];
english.dataProvider=[];
chinese.dataProvider=[];
}
]]>
</mx:Script>
<mx:Panel x="0" y="-9" horizontalAlign="center" width="450" height="500" layout="absolute" title="神奇的效果" borderColor="0x3380DD" >
<mx:Label x="26" y="3" text="第一个箱子"/>
<mx:Label x="225" y="6" text="第二个箱子"/>
<mx:List x="223" y="25" id="english" width="197" height="120" dropEnabled="true" dragEnabled="true"></mx:List>
<mx:Label x="223" y="150" text="第三个箱子"/>
<mx:List x="223" y="177" id="chinese" width="197" height="120" dropEnabled="true" dragEnabled="true" ></mx:List>
<!-- dragEnabled="true"启用托出 dropEnabled="true"用户托放-->
<mx:List x="24" id="words" y="25" height="272" width="200" dropEnabled="true" dragEnabled="true"></mx:List>
<mx:DataGrid dropEnabled="true" dragEnabled="true" height="133" alternatingItemColors="[#F7F7F7, #FFFFFF]" themeColor="#009DFF" alpha="1.0" borderThickness="1" textAlign="left" left="24" right="10" verticalCenter="138">
<mx:columns>
<mx:DataGridColumn headerText="名称" dataField="col1"/>
<mx:DataGridColumn headerText="名称" dataField="col2"/>
</mx:columns>
</mx:DataGrid>
</mx:Panel>
</mx:Application>
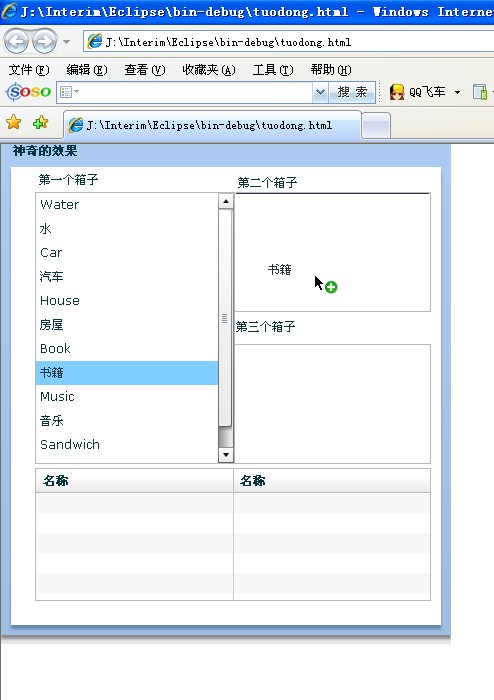
界面效果




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· [AI/GPT/综述] AI Agent的设计模式综述