《javascript高级程序设计》(第三版)读书笔记
书的链接送上~如果挂了请私信哦~
链接: https://pan.baidu.com/s/1iYC1x4DFFX05X48P_Wn9Hw
提取码: muzp
--------------------------------以下正文--------------------------------
ch01 javascript简介
1.1 简史
javascript是在1995年由netspace公司开发的,后由ecma协会定义了脚本语言的统一标准。
1.2 实现
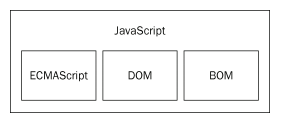
javascript的实现主要分为三个部分:核心ECMAScript、文档对象模型DOM、浏览器对象模型BOM

>ECMAScript
web浏览器是ECMAScript的宿主环境之一,它提供了基本的ECMAScript实现以及扩展,以便语言与环境之间对接交互。其他的宿主环境如Node和Adobe Flash。
>DOM
DOM全称Document Object Model文档对象模型,是针对xml但经过扩展用于html的api,它把整个web页面映射为一个多层节点结构,这些节点包含着不同类型的数据,通过DOM,我们可以对文档节点进行操作(增删改)等,DOM根据级别可以分为DOM1、DOM2、DOM3几个级别
>BOM
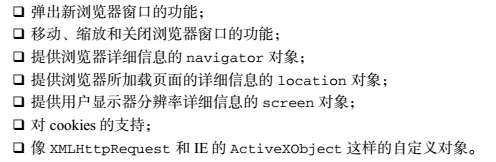
BOM全称Browser Object Model浏览器对象模型,通过BOM我们可以控制浏览器显示的页面的以外的部分,习惯上我们把所有针对浏览器的javascript扩展算作BOM的一部分,如

一般来说,BOM主要是对window对象和navigator对象的实现,在html5之后,bom实现的标准越来越统一
ch02 在html中使用javascript
2.1 <script>元素
<script>标签是由netspace创造的,后来它被加入正式的html标准里,它也是向html页面插入javascript的主要方法。
>标签属性
在html4.01中,<script>主要有以下六个属性:
- async(异步):可选。这个属性只适用于外部脚本文件,它的目的是不让页面等待外来脚本的下载和执行,从而异步加载页面其他内容,因此在使用了async的异步脚本里不要在加载期间修改DOM。异步脚本不一定会按照它出现的顺序执行,因此引入的多个异步脚本不应该存在依赖关系,它一定会在页面的load事件触发之前加载。
- defer(延迟):可选。这个属性同样只适用于外部脚本文件,告诉浏览器先下载,但延迟执行,应用了这个属性的脚本会被延迟到整个页面都解析完毕后(即在</html>后)再运行。一个延迟脚本的顺序会先于DOMContentLoaded事件触发,多个延迟脚本会按照出现顺序执行,(但实际上可能是不确定的)因此最好最包含一个延迟脚本。
- language:已废弃
- src:可选。表示包含要执行代码的外部文件
- type:可选。表示编写代码使用的脚本语言的内容类型(MIME)。如果不指定,默认值是text/javascript。在非IE浏览器中还可以使用application/javascript和application/ecmascript。
- charset:可选。表示通过src属性指定的代码的字符集,很少用
>标签位置
传统的来说,<script>标签的位置应该是放在<head>里面的,但是这样做以为这必须等到全部js代码都被下载、解析、执行完成之后才能开始渲染页面内容(浏览器遇到<body>标签才开始呈现内容),这样无疑会导致浏览器在渲染页面时会出现明显的延迟。因此最好的做法是把js代码放在主要内容之后,</body>之前,这样在解析js代码之前会优先渲染页面,用户也会感到页面打开速度变快了。
2.2 嵌入代码与外部文件
一般认为最好的做法还是尽可能使用外部文件来包含js代码,优点如下:
- 可维护性:分布在不同html文件里的js维护起来可能会非常麻烦,但是如果把所有js文件都放在一个文件夹里,维护起来比较轻松
- 可缓存:如果有两个页面都使用一个js文件,那么这个文件只需要被下载一次,这样可以加快页面加载的速度。
- 适应未来:通过外部文件来包含js无须使用前面提到的XHTML或者注释hack
2.3 文档模式
文档模式最初是由IE5.5引入的,可以通过文档类型doctype切换实现,一般提到文档模式会有混杂模式和标准模式,混杂模式会让IE的行为与IE5相同,而标准模式会让IE的行为更接近标准行为。
不同的文档模式主要影响CSS内容的显示,但是在某些情况下也会影响到js的解释执行。如果在文档开始处没有发现文档类型声明,默认开启混杂模式,这样在不同浏览器下的行为差异特别大,可以通过以下代码切换文档模式
<!-- HTML 4.01 严格型 --> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <!-- XHTML 1.0 严格型 --> <!DOCTYPE html PUBLIC "-//W3X//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11-strict.dtd"> <!-- HTML 5 --> <!DOCTYPE html>
2.4 <noscript>元素
该元素用于在不支持js的浏览器或者浏览器支持但是js被禁用的情况下,他可以显示替代的内容。这个元素可以包含能够出现在<body>中的任何html元素,除了<script>。
例子:
<html> <body> <noscript> <p>本页面需要浏览器支持(启用)JavaScript</p> </noscript> </body> </html>
在脚本无效的情况下,用户可以看到这条提示消息,然而在启用了脚本的浏览器中,用户不会看到它
ch03 基本概念
3.1 语法
>命名规则
- 区分大小写,驼峰大小写格式(第一个字母小写,剩下的每个单词的首字母大写)
- 第一个字符必须是一个字母、下划线(_)或者一个美元符号($)
- 其他字符可以是字母、下划线、美元符号或者数字
- 不能是关键字
>注释
分为行级注释和块级注释
//单行注释 /* *一个多行 *(块级)注释 */
>严格模式
它为js定义了一种更严格的解释与执行模型,在严格模式下,ES3中的一个写不确定的行为将得到处理,而且对于某些不安全的操作也会抛出错误,执行结果会有很大不同。在顶部注明
"use strict";
将会在整个脚本中启用严格模式。也可以在函数内部的上方注明这条编译指示
function doSth(){ "use strict"; //函数体 }
支持严格模式的浏览器包括IE10+、Firefox 4+、Safari 5.1+、Opera 12+和Chrome
>语句
js语句可以省略分号;,但是建议还是加上;,加上它可以避免很多错误,开发人员也可以放心的通过喊出多余的空格来压缩ECMAScript代码,同样解析器就可以不必再花时间推测应该在哪里插入分号了。
条件控制语句在执行一条代码时最好也要加上花括号{},这样可以让编码意图更加清晰,也能降低修改代码时出错的几率
3.2 变量
Js变量是松散类型的,可以用来保存任何类型的数据,定义时要使用var(ES5)、let或者const(ES6),未初始化时保存值是undefined,初始化时变量也不会被标记为任何类型,因此可以修改变量为任何其他数据类型
>作用域(个人补的,书上并没有过多解释)
提到var、let和const就不得不来谈一下js的作用域问题。作用域在ES5和ES6中是不太一样的,在ES5中,只存在全局作用域和函数(局部)作用域,并不存在块作用域,因此很多在java、c++中一些看起来很正常的写法在js里的结果会变得非常令人难以理解。而在ES6中,为了改变这种情况,引入了let和const,这为js带来了块作用域。关于var和let的作用域区别,网上大多是说var是全局变量,let是局部变量,其实不然,这里面有很多细微的差别。接下来就详细写写我认为的正确理解。同时还可以参考typescript官网的一篇文档的解释
>>ES5中的作用域
在es5中,定义变量只有一个var,或者我们可以选择不写var,在不写的情况下定义的变量一定是全局变量。那么var定义的变量到底是不是全局变量?这点和var定义变量时所在的上下文有很大的关系。
a = 10;//全局变量 var a = 10; //window作用域下的变量 = 全局变量(function(){ var b =10; console.log(b); //10 })(); console.log(b); //ReferenceError: b is not defined在chrome控制台的输出:
由此可以看出var定义的变量作用域与上下文有很大关联。在js里一些很让人迷惑的输出结果还和变量提升离不开关系:
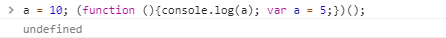
a = 10; (function(){ console.log(a); //undefined var a = 5; })();控制台输出:
其实上面的代码在js进行解释的时候是这个样子
a = 10; (function(){ var a = undefined; console.log(a); //undefined a = 5; })();在js里不仅变量会提升,函数声明也会提升,这里不再做扩展
>>ES6中的作用域
ES5中var的声明实在令人头疼,因此在ES6中提出了let和const,let声明的是块级作用域的变量,所谓块级作用域,可以简单理解为在一个{}里。
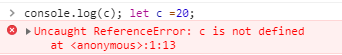
for(let i =0; i<10; i++){ //do sth... } console.log(i); //undefined最重要的是,let和const不存在变量提升,它的这种特性称为暂时性死区(在某变量被let声明之前,任何对该变量的访问都是语法错误ReferenceError)
3.3 数据类型
五种简单数据类型(或称基本数据类型)Undefined、Null、Boolean、Number、String +一种复杂数据类型Object(Function、Array等)
>typeof操作符
用于检测给定变量的数据类型,返回值是数据类型的小写,即"undefined"、"boolean"、"string"、"number"、"object"、"function"
需要特别注意的地方是:

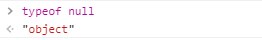
null被认为是一个空的对象引用

>Undefined
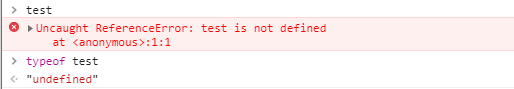
这个类型只有一个值undefined。一般在使用var声明变量但卫队其加以初始化时,这个变量的值就是undefined。但是除了未初始化的变量,未声明的变量在typeof操作符下也是undefined

>Null
这个类型也是只有一个值null,从逻辑角度来看,null表示的是一个空对象指针,这也是typeof检测null值会返回"object"的原因。要注意null和undefined的区别

>Boolean
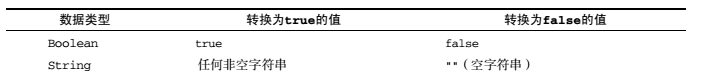
该类型只有两个字面值true和false,这两个值与数字之不是一回事,因此true不一定等于1,false也不一定等于0,可以调用Boolean()函数将任何数据类型转换成一个Boolean值


>Number
支持表示整数和浮点数值,除了十进制还可以表示八进制(以0开头)或者十六进制(以0x开头)。
js里可以保存 +0 和 -0,这两个值相等
>>浮点数值
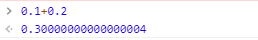
浮点数值的最高精度是17位小数,但是js的数值类型是基于IEEE754数值,这个格式的数值存在一个问题:
也就是0.1+0.2!=0.3
>>数值类型
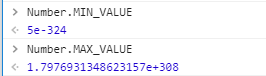
Js能表示的数值范围是
如果某个值不在这个范围将会被转换成Infinity值,或者-Infinity。Infinity是不能参与计算的,一个值是不是有穷的,可以使用isFinite()函数
>>NaN
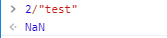
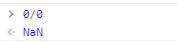
即非数值Not a Number。这个数值用于表示一个本来要返回数值的操作数未返回数值的情况,避免抛出错误。例如:
NaN本身有两个特点:第一,任何牵扯到NaN的计算都会返回NaN; 第二,NaN与任何值都不相等,包括它自身
那么如果我们要测试一个值是不是NaN该怎么办呢?为此js提供了isNaN()函数,它在接收到一个值之后会尝试将这个值转换成数值,如果不能转换成数值将会返回true
>>数值转换
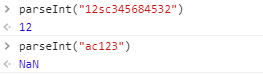
将非数值转换成数值有三个函数: Number()、ParseInt()、ParseFloat()
由于Number的转换规则很复杂,因此多用的是parseInt()函数
>String
在js里单引号和双引号都是允许的,对字符串的解释方式相同。
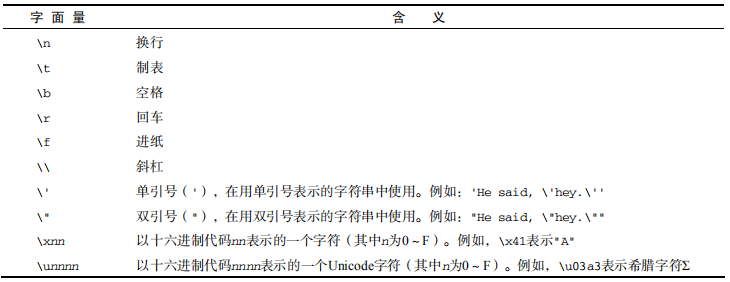
>>字符字面量
>>转换为字符串
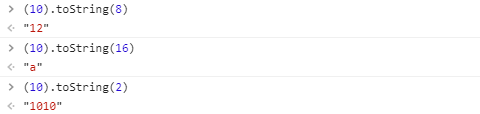
toString()方法,除了null和undfined之外都有这个方法,一般不需要传递参数,但是在Number类型的toString()方法中可以传递一个参数,表示数值的基数,可以输出二进制、八进制、十六进制等
转型函数String(),该方法的规则是如果该类型有toString()方法,则调用;如果没有,null返回"null",undefined返回"undefined"
>Object
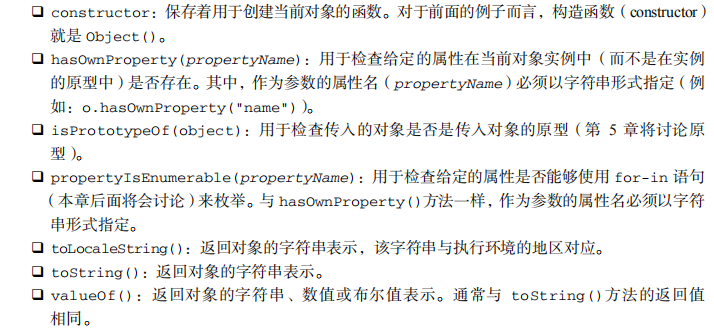
js的object是所有对象的基础,都具有以下属性和方法:

3.4 操作符
>一元操作符
--和++这里就略过了,主要记一下+和-操作符对非数值影响。
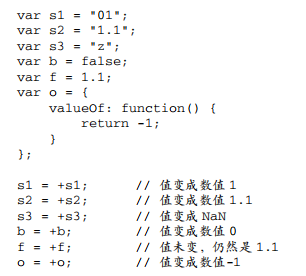
对非数值应用+时,布尔值true和false会转换成1和0,字符串值会被按照一组特殊的规则进行解析,对象先是调用valueOf()和/或toString()方法,再转换得到的值。

应用-时,主要是应用于数值类型表示负数,应用于非数值时会遵循和+相同的规则,但是会将最后的值转换成负数。
>位操作符
>>非(NOT)
用一个 ~ 表示,返回的是数值的反码=操作数的负值-1
>>与(AND)
用一个 & 表示,返回的是两个数的二进制码的位与运算结果
>>或(OR)
用一个 | 表示,返回的是两个数的二进制码的位或运算结果
>>异或(XOR)
用一个 ^ 表示,返回的是异或操作的结果,只有两个数值对应位上只有一个1时才返回1(相同为0,不同为1)
>>左移
用 << 表示,会将数值的x所有位向左移动指定的位数y,返回的结果是 x*2^y
>>右移
用 >> 表示,会将数值x的所有位向右移动指定的位数y,返回的结果是 x/2^y
>>无符号右移
用 >>> 表示,会将数值的所有32位都向右移动,对正数来说没有影响;对负数来说,会将负数的二进制码当成正数的二进制码。
这里,当对-64 执行无符号右移 5 位的操作后,得到的结果是 134217726。之所以结果如此之大,是因为-64 的二进制码为11111111111111111111111111000000,而且无符号右移操作会把这个二进制码当成正数的二进制码,换算成十进制就是 4294967232。如果把这个值右移 5 位,结果就变成了00000111111111111111111111111110,即十进制的 134217726。
>布尔操作符
>>逻辑非
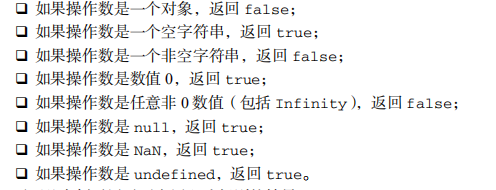
用一个 ! 表示,可以应用于任何值,都会返回一个布尔值。!操作符首先会将它的操作数转换成一个布尔值,然后再对其求反,规则是:
>>逻辑与
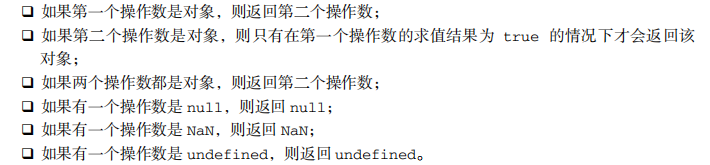
用 && 表示,可以应用于任何类型的操作数,在有一个操作数不是布尔值的情况下,逻辑与操作不一定返回布尔值,此时遵循下列规则:
逻辑与是个短路操作,如果第一个操作数就是false,那么就不会在对第二个操作数求值。也不能在逻辑与操作中使用未定义的值,否则会发生错误,除非在判断这个未定义的值之前就已经有操作数为false了。
>>逻辑或
用 || 表示,与逻辑与操作相似,如果有一个操作数不是布尔值,逻辑或也不一定返回布尔值,判断逻辑是
和逻辑与操作符相似,它也是短路操作符。也就是说,如果第一个操作数的求值结果为true,就不会对第二个操作数求值了。
>乘性操作符
js有三个乘性操作符:乘、除、求模,在操作数为非数值的情况下会执行自动的类型转换,也就是说会先使用Number()将它转换成数值。
>>乘法
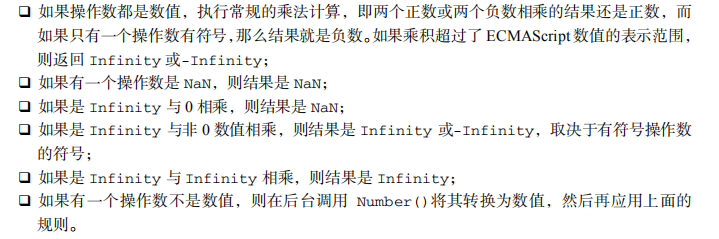
用一个 * 表示。在处理特殊值(NaN,Infinity,非数值)的情况下,遵循以下规则:
>>除法
用一个 / 表示。处理非数值的情况下,和 * 一致,在处理特殊值的时候,也有一些规则:
>>求模
用一个 % 表示,处理非数值时,三个乘性运算符相同;求模处理特殊值时,也有规则:
>加性操作符
>>加法
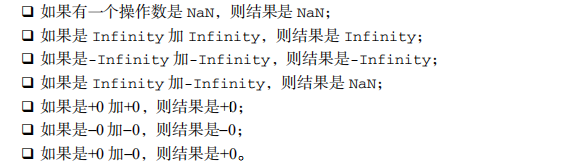
用 + 表示,在两个操作数都是数值的情况下,遵循以下规则:
其中特别需要注意的是Infinity+ -Infinity = NaN
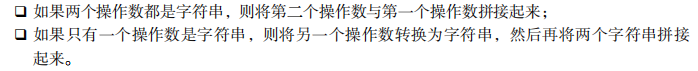
如果有一个操作数是字符串,则无论另一个操作数是是什么,最后结果都会是字符串,如:
如果有一个操作数是对象、数值或者布尔值,则调用toString()方法取得对应的字符串值,然后再按照字符串规则拼接。
>>减法
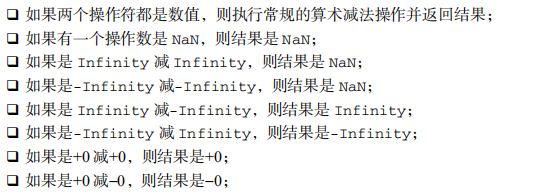
与加法类似,规则如下:
特别需要注意的是 Infinity - Infinity = NaN ; -Infinity - -Infinity = NaN,以后后面三条 +0 和 -0 的减法
如果有一个操作数不是数值,这点和 + 不一样,减法会先调用Number() 或者 valueOf() 转换成数值,在进行计算:
>关系操作符
关系操作符一共有四个,< , > , ≤ , ≥ ,返回值是一个布尔值,比较规则如下: