css字体相关(font-face, font-family)
记录一下近期接触的有关字体的一些经验
一、font-family
平时我们使用css设定字体的话都是使用font-family,如下:
html,body { height: 100%; margin: 0; font-family:"Microsoft YaHei",Helvetica,"PingFang SC","Hiragino Sans GB",Arial,sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; font-size: 12px; overflow: hidden; cursor: default; }
font-family其实是一个集合,浏览器会根据用户本地字体从前往后使用对应字体。排在前面的字体在本地不存在,则使用下一个字体。依次类推,都不存在,则会使用系统默认字体(如win7和win10为微软雅黑,xp为宋体)。
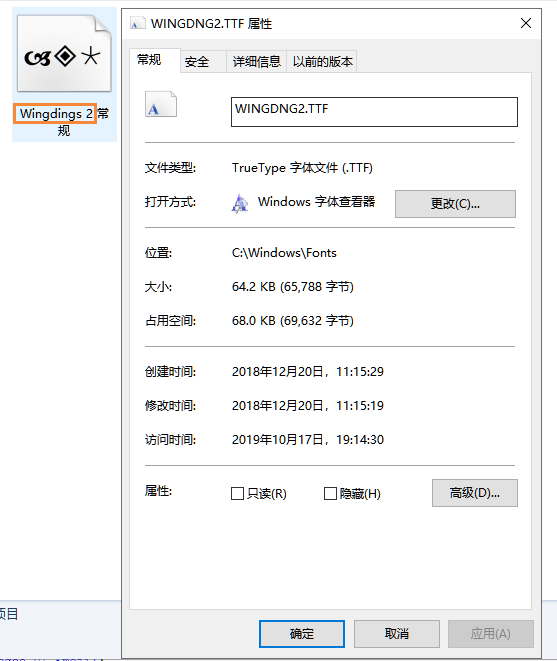
再来说一下font-family的值,字体名字一般和字体文件的名字是相同的,如下,而不是属性中出现的名字。


font-family里有一点比较重要,有些字体不使用引号也可识别,但是有些字体就必须使用引号,否则会被判断为错误的value值而使该语句不生效。因此如果你设置字体时,该字体在本地fonts文件夹下明明存在,设定时却不生效,可以考虑给字体名添加引号尝试。
二、font-face
当然,如果当你需要使用的字体可能和用户电脑上的字体不同,就需要使用font-face导入你项目内的字体,这里可以使用url()或者local(),url()使用如下。local()是在用户本地字体中查找并使用对应的字体,值的写法可以参考font-family的单值写法。
@font-face { font-family: 'Segoe UI Emoji'; src: url(~@/assets/fonts/SEGUIEMJ.TTF); } .test { font-family: 'Segoe UI Emoji'; }
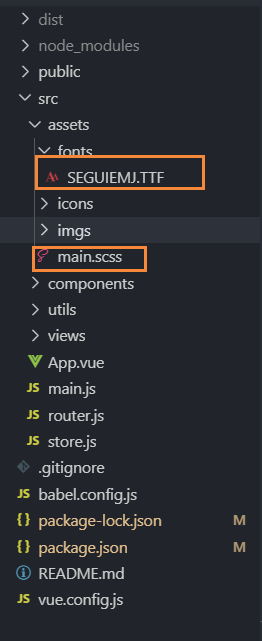
当然这里需要分外注意你的css文件与你的字体文件的相对位置,建议使用绝对位置(如果@不生效可以尝试使用~@)以保证写入的路径是正确的:

这里还需要特别注意的一点是:
1、平台不同,系统的默认字体及自带字体有差别(如windows和mac os)
2、平台相同,系统版本不同,系统默认字体不同(如xp发布时间早于微软雅黑,它的默认字体为宋体)
3、平台相同,系统版本不同,系统自带字体不同(如win10上部分字体在win7上是没有的)
4、平台相同,系统版本不同,系统字体版本不同(相同字体,在win10和win7上支持的字符集不同,一些字符在win10上显示良好,在win7上无法显示,可能是字体版本过低导致)
因此,在项目中大范围地使用到一些不常见的字符(超出基本平面的字符)时,需要对使用的字体做跨系统的考察,以保证在不同系统的电脑上效果一致。


