一、浮动
早期用于实现文字环绕图片(环绕布局),现在用于让元素并列布局(块元素并排)。浮动元素会脱离文档流,后边的元素会把空出来的位置补上去。但是又因为浮动元素的层级高,所以会将未浮动的元素进行覆盖,但是文字不会。
float:none无浮动,left左浮动,right右浮动。
1、css布局的三种机制
- 标准文档流,也叫标准流,普通流。主要实现上下布局,也就是页面布局的默认效果。
- 浮动流,通过
float实现并列显示的布局。 - 定位流,通过
position实现元素的层叠显示的布局。
2、浮动布局的特点
(1)浮动元素会以顶对齐,且没有缝隙紧挨着的方式进行显示。
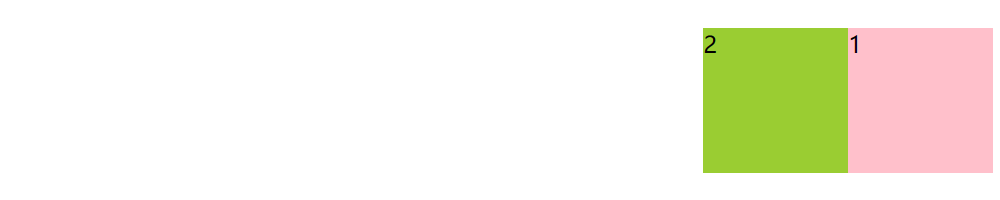
(2)如果元素集体右浮动,显示的顺序会发生颠倒。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<head> <style> .demo1,.demo2{ width: 100px; height: 100px; float: right; } .demo1{ background-color: pink; } .demo2{ background-color: yellowgreen; } </style></head><body> <div class="box"> <p class="demo1">1</p> <p class="demo2">2</p> </div></body> |

(3)浮动的元素会因为当前容器的横向距离不足以摆放的时候,而发生换行。
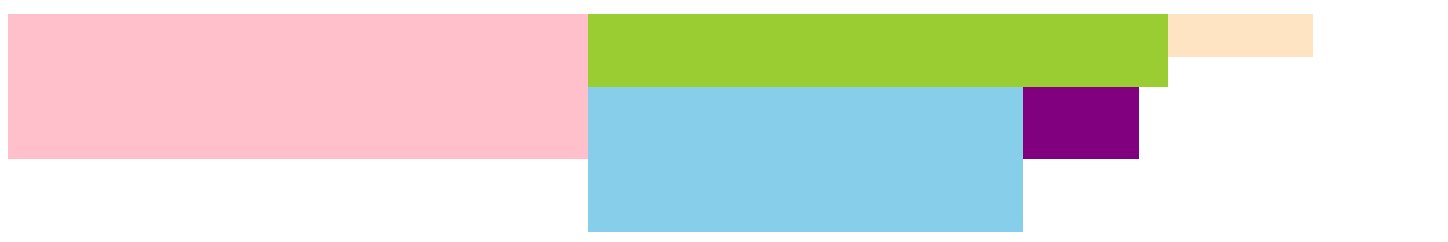
如果元素的高度都是相等的,那就是另起一行的效果;如果元素的高度呈阶梯状,后续的元素在顶对齐放不下的情况下,会向下落到第一个障碍处停下来,且其之后的元素会排在它的后面。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
<head> <style> .box{ width: 1000px; /* border: 1px solid #000; */ margin: 100px auto; } p{ float: left; } .demo1{ width: 400px; height: 100px; background-color: pink; } .demo2{ width: 400px; height: 50px; background-color: yellowgreen; } .demo3{ width: 100px; height: 30px; background-color: bisque; } .test{ width: 300px; height: 100px; background: skyblue; } .demo4{ width: 80px; height: 50px; background-color: purple; } </style></head><body> <div class="box"> <p class="demo1"></p> <p class="demo2"></p> <p class="demo3"></p> <p class="test"></p> <p class="demo4"></p> </div></body> |

上述代码给父元素设置的宽度为1000px,粉色、绿色、肉色的盒子加在一起已经900px了,不足以放下蓝色盒子600px,所以放到了下层,而紫色盒子也跟在其后,即使第一行有足够的空间。
(4)浮动元素脱离文档流,提升元素的层级。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
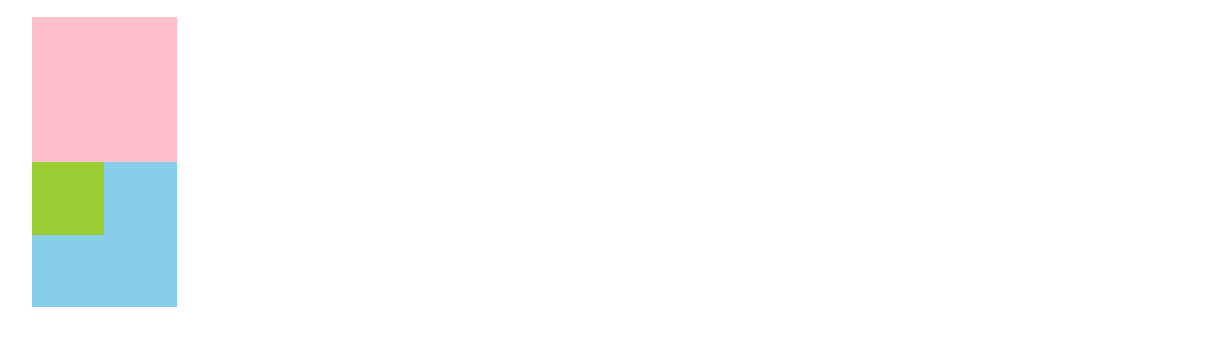
<head> <style> *{ margin: 0; padding: 0; } .box{ width: 300px; /* border: 1px solid #000; */ margin: 100px auto; } p{ width: 100px; height: 100px; } .demo1{ background-color: pink; } .demo2{ width: 50px; height: 50px; background-color: yellowgreen; float: left; } .demo3{ background-color: skyblue; } </style></head><body> <div class="box"> <p class="demo1"></p> <p class="demo2"></p> <p class="demo3"></p> </div></body> |

绿色盒子添加浮动后,脱离了文档流,浮在了蓝色盒子的上面。
(5)实现并列布局的元素都要增加浮动属性。
(6)浮动的元素设置 margin:0 auto 无效。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<head> <style> *{ margin: 0; padding: 0; } .box{ width: 100px; height: 100px; background-color: pink; margin: 0 auto; float: left; } </style></head><body> <div class="box"></div></body> |

可以看出当我们添加浮动属性之后,margin:0 auto居中失效。
(7)浮动的元素会转变成块元素。
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<head> <style> span{ background-color: pink; padding: 30px; float: left; } </style></head><body> <span></span></body> |

这里可以看出原本的行内元素在添加浮动后,可以设置padding值,同样也可以设置宽高。没设置宽高的时候,宽高会根据内容自动撑开,而不是显示独占一行。
二、浮动对元素的影响及解决方法
1、浮动对元素的影响
- 子元素浮动会引起父元素的高度塌陷。
- 块元素浮动之后,默认宽度不会显示成父元素100%的效果了,而是靠内容撑开,但是设置宽高依然有效。
- 行内元素、行内块元素增加浮动会被隐性转换成块元素。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<head> <style> .wrap{ width: 300px; border: 1px solid #000; } .box{ width: 100px; height: 100px; float: left; } </style></head><body> <div class="wrap clearFix"> <p class="box"></p> </div></body> |

2、解决高度塌陷的方法
(1)给父元素设置定高。
但是不能自适应高度,局限性较大,不推荐。
(2)开启BFC(块级格式化上下文)
给父元素添加overfloat:hidden。因为父元素在没设置高度时,不知道在哪个位置隐藏。该方法前提是父元素不能设置定高,相对推荐。
|
1
2
3
4
5
|
.wrap{ width: 300px; border: 1px solid #000; overflow: hidden;} |
- 给父元素添加浮动。但是浮动会脱离文档流,对页面的影响较大,而且还可能会引起新的塌陷问题。不推荐。
- 给父元素添加绝对定位或固定定位。但也会脱离文档流,造成新的页面问题,不推荐。
(3)改变父元素的类型为inline-block
因为浮动只对块元素有效。但是行内块元素会因为换行符有留白。而且margin:0 auto不能居中显示,这时想要居中可以给父元素设置text-align:center。
(4)清除浮动clear(额外标签法)
在浮动元素的后面添加一个空白标签,给它设置清除浮动属性,从而撑开父元素的高度。
清除浮动是设置给被影响的元素,不是设置给浮动的元素。
该属性只对块元素生效。
clear:none默认值,会被浮动元素遮挡;left不会被向左浮动的元素遮挡,显示在浮动元素的下面;right不会被向右浮动的元素遮挡,显示在浮动元素的下面,both不会被左右两边的浮动元素遮挡,显示在浮动元素的下面。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<head> <style> .wrap{ width: 300px; border: 1px solid #000; } .box{ width: 100px; height: 100px; background-color: pink; float: left; } .test{ clear: both; } </style></head><body> <div class="wrap clearFix"> <p class="box"></p> <p class="test"></p> </div></body> |
(5)万能解决法
最终的解决方法是通过给父元素设置伪元素添加clear属性来解决浮动带来的问题。
因为我们需要在父元素后面增加一个元素,用于设置清除浮动,所以使用::after。该伪元素是不需要任何其他内容的,但是content是必须添加的。又因为clear只对块元素生效,而伪元素默认添加的是行内元素,所以必须通过display:block修改元素的类型。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<head> <style> p{ width: 100px; height: 100px; backgroud-color: pink; float: left; } .clearFix{ /* 用于兼容低版本ie 开启haslayout */ *zoom: 1; } .clearFix::after{ content: ""; display: block; clear: both; } </style></head><body> <div class="clearFix"> <p><p> <div></body> |



 浙公网安备 33010602011771号
浙公网安备 33010602011771号