本文操作环境:Windows7系统,CSS3版本,Dell G3电脑。
user-select,设置或检索是否允许用户选中文本
user-select 属性规定是否能选取元素的文本。
在 web 浏览器中,如果您在文本上双击,文本会被选取或高亮显示。此属性用于阻止这种行为。
user-select语法:
user-select:none |text| all | element
默认值:text
适用于:除替换元素外的所有元素
继承性:无
动画性:否
计算值:指定值
属性值:
| 值 | 描述 |
|---|---|
| auto | 默认。如果浏览器允许,则可以选择文本。 |
| none | 防止文本选取。 |
| text | 文本可被用户选取。 |
| all | 单击选取文本,而不是双击。 |
说明:
设置或检索是否允许用户选中文本。
IE6-9不支持该属性,但支持使用标签属性 onselectstart="return false;" 来达到 user-select:none 的效果;Safari和Chrome也支持该标签属性;
直到Opera12.5仍然不支持该属性,但和IE6-9一样,也支持使用私有的标签属性 unselectable="on" 来达到 user-select:none 的效果;unselectable 的另一个值是 off;
除Chrome和Safari外,在其它浏览器中,如果将文本设置为 -ms-user-select:none;,则用户将无法在该文本块中开始选择文本。不过,如果用户在页面的其他区域开始选择文本,则用户仍然可以继续选择将文本设置为 -ms-user-select:none; 的区域文本;
对应的脚本特性为userSelect。
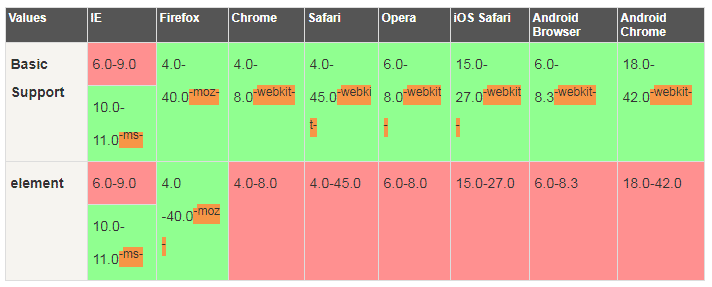
兼容性:
浅绿 = 支持
红色 = 不支持
粉色 = 部分支持

实例
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<!DOCTYPE html><html><head><meta charset="utf-8" /><title></title><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /><style>.test{padding:10px;-webkit-user-select:none;-moz-user-select:none;-o-user-select:none;user-select:none;background:#eee;}</style></head><body><div onselectstart="return false;" unselectable="on">选择我试试,你会发现怎么也选择不到我,哈哈哈哈</div></body></html> |
这段代码结合了css+js,基本上将常用的浏览器都禁止选择了。
|
1
2
3
4
5
6
7
8
|
div {-webkit-user-select: none; /* Safari */-ms-user-select: none; /* IE 10+ and Edge */-o-user-select:none;-moz-user-select:none;/*火狐*/-khtml-user-select:none;/*早期浏览器*/user-select: none; /* Standard syntax */} |
浏览器支持
表格中的数字注明了完全支持该属性的首个浏览器版本。
跟随 -webkit-、-ms- 或 -moz- 的数字规定使用前缀的首个版本。
| Chrome | IE / Edge | Firefox | Safari | Opera |
|---|---|---|---|---|
| 54.0 6.0 -webkit- |
79.0 10.0 -ms- |
69.0 2.0 -moz- |
3.1 -webkit- | 41.0 15.0 -webkit- |


